Rgb 204,191,239 to Css #CCBFEF Color code html values
Css CCBFEF Hex Color Code for rgb 204,191,239
Css Html color #CCBFEF Hex color conversions, schemes, palette, combination, mixer, to rgb 204,191,239 colour codes.
Div Background-color : #CCBFEF
.div{ background-color : #CCBFEF; }
html #CCBFEF color code
Text/Font color #CCBFEF
.text{ color : #CCBFEF; }
My text html color #CCBFEF hex color code
Border html color #CCBFEF hex color code
.border{ border:3px solid : #CCBFEF; }
My div border color
Outline hex color #CCBFEF
.outline{ outline:2px solid #CCBFEF; }
My text outline color #CCBFEF
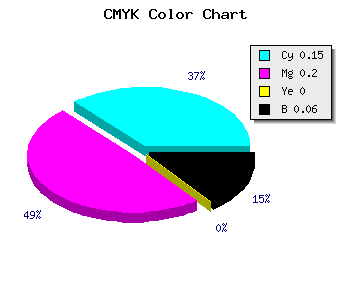
css #CCBFEF Color code html chart

|

|
css Text shadow : #CCBFEF color
.shadow{ text-shadow: 10px 10px 10px #CCBFEF; }
My text shadow
Css box shadow : #CCBFEF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CCBFEF; }
My box shadow
Css Gradient html color #CCBFEF code
.gradient{ background-color:#CCBFEF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CCBFEF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CCBFEF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CCBFEF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CCBFEF 0%, #00000C 100%); background-image:linear-gradient(180deg, #CCBFEF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CCBFEF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CCBFEF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CCBFEF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CCBFEF Color code html values
#CCBFEF hex color code has red green and blue "RGB color" in the proportion of 80% red, 74.9% green and 93.73% blue.
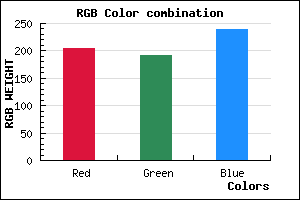
RGB percentage values corresponding to this are 204, 191, 239.
Html color #CCBFEF has 0% cyan, 0% magenta, 0% yellow and 16% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CCBFEF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CCBFEF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CCBFEF Hex Color Conversion

|

|
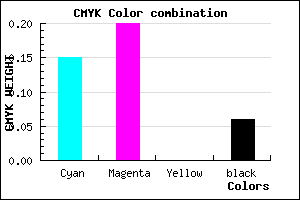
CMYK Css #CCBFEF Color code combination mixer
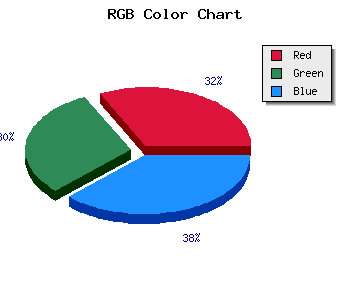
RGB Css #CCBFEF Color Code Combination Mixer
Css #CCBFEF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CCBFEF hex color
a{ color: #CCBFEF; }
css h1,h2,h3,h4,h5,h6 : #CCBFEF
h1,h2,h3,h4,h5,h6{ color: #CCBFEF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 204,191,239 Text color with hexadecimal code
Text font color is Rgb (204,191,239)
color css codes
Luminosity of css #CCBFEF hex color
- #090513 (591123) #090513
- #1c0f3d (1838909) #1c0f3d
- #2f1965 (3086693) #2f1965
- #42248e (4334734) #42248e
- #542eb6 (5516982) #542eb6
- #6e47d1 (7227345) #6e47d1
- #8d6fdb (9269211) #8d6fdb
- #ae99e5 (11442661) #ae99e5
- #cec1ef (13550063) #cec1ef
- #efeafa (15723258) #efeafa
- lighter/Darker shades: Hex values:
- #CCBFEF (204,191,239) #CCBFEF
- #BAA6EA (186,166,234) #BAA6EA
- #A88DE5 (168,141,229) #A88DE5
- #9674E0 (150,116,224) #9674E0
- #845BDB (132,91,219) #845BDB
- #7242D6 (114,66,214) #7242D6
- #6029D1 (96,41,209) #6029D1
- #4E10CC (78,16,204) #4E10CC
- #3C00C7 (60,0,199) #3C00C7
- #2A00C2 (42,0,194) #2A00C2
- #1800BD (24,0,189) #1800BD
- #0600B8 (6,0,184) #0600B8
Color Shades of css #CCBFEF hex color
Tints of css #CCBFEF hex color
- Darker/lighter shades: Hex color values:
- #0600B8 (204,191,239) #0600B8
- #DED1FF (222,209,255) #DED1FF
- #F0E3FF (240,227,255) #F0E3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF