Rgb 204,190,190 to Css #CCBEBE Color code html values
Css CCBEBE Hex Color Code for rgb 204,190,190
Css Html color #CCBEBE Hex color conversions, schemes, palette, combination, mixer, to rgb 204,190,190 colour codes.
Div Background-color : #CCBEBE
.div{ background-color : #CCBEBE; }
html #CCBEBE color code
Text/Font color #CCBEBE
.text{ color : #CCBEBE; }
My text html color #CCBEBE hex color code
Border html color #CCBEBE hex color code
.border{ border:3px solid : #CCBEBE; }
My div border color
Outline hex color #CCBEBE
.outline{ outline:2px solid #CCBEBE; }
My text outline color #CCBEBE
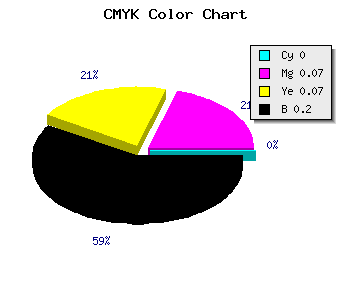
css #CCBEBE Color code html chart

|

|
css Text shadow : #CCBEBE color
.shadow{ text-shadow: 10px 10px 10px #CCBEBE; }
My text shadow
Css box shadow : #CCBEBE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CCBEBE; }
My box shadow
Css Gradient html color #CCBEBE code
.gradient{ background-color:#CCBEBE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CCBEBE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CCBEBE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CCBEBE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CCBEBE 0%, #00000C 100%); background-image:linear-gradient(180deg, #CCBEBE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CCBEBE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CCBEBE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CCBEBE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CCBEBE Color code html values
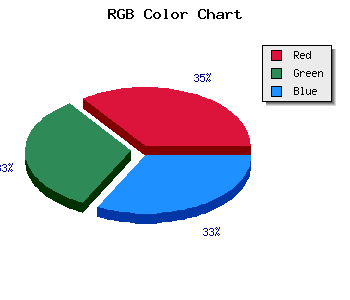
#CCBEBE hex color code has red green and blue "RGB color" in the proportion of 80% red, 74.51% green and 74.51% blue.
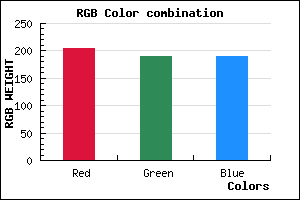
RGB percentage values corresponding to this are 204, 190, 190.
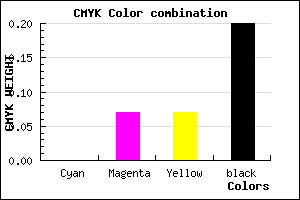
Html color #CCBEBE has 0% cyan, 0% magenta, 0% yellow and 51% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CCBEBE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CCBEBE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CCBEBE Hex Color Conversion

|

|
CMYK Css #CCBEBE Color code combination mixer
RGB Css #CCBEBE Color Code Combination Mixer
Css #CCBEBE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CCBEBE hex color
a{ color: #CCBEBE; }
css h1,h2,h3,h4,h5,h6 : #CCBEBE
h1,h2,h3,h4,h5,h6{ color: #CCBEBE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 204,190,190 Text color with hexadecimal code
Text font color is Rgb (204,190,190)
color css codes
Luminosity of css #CCBEBE hex color
- #0d0b0b (854795) #0d0b0b
- #2b2121 (2826529) #2b2121
- #473737 (4667191) #473737
- #644e4e (6573646) #644e4e
- #806464 (8414308) #806464
- #9a7e7e (10124926) #9a7e7e
- #b09a9a (11573914) #b09a9a
- #c7b7b7 (13088695) #c7b7b7
- #ddd3d3 (14537683) #ddd3d3
- #f4f0f0 (16052464) #f4f0f0
- lighter/Darker shades: Hex values:
- #CCBEBE (204,190,190) #CCBEBE
- #BAA5B9 (186,165,185) #BAA5B9
- #A88CB4 (168,140,180) #A88CB4
- #9673AF (150,115,175) #9673AF
- #845AAA (132,90,170) #845AAA
- #7241A5 (114,65,165) #7241A5
- #6028A0 (96,40,160) #6028A0
- #4E0F9B (78,15,155) #4E0F9B
- #3C0096 (60,0,150) #3C0096
- #2A0091 (42,0,145) #2A0091
- #18008C (24,0,140) #18008C
- #060087 (6,0,135) #060087
Color Shades of css #CCBEBE hex color
Tints of css #CCBEBE hex color
- Darker/lighter shades: Hex color values:
- #060087 (204,190,190) #060087
- #DED0D0 (222,208,208) #DED0D0
- #F0E2E2 (240,226,226) #F0E2E2
- #FFF4F4 (255,244,244) #FFF4F4
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF