Rgb 204,186,232 to Css #CCBAE8 Color code html values
Css CCBAE8 Hex Color Code for rgb 204,186,232
Css Html color #CCBAE8 Hex color conversions, schemes, palette, combination, mixer, to rgb 204,186,232 colour codes.
Div Background-color : #CCBAE8
.div{ background-color : #CCBAE8; }
html #CCBAE8 color code
Text/Font color #CCBAE8
.text{ color : #CCBAE8; }
My text html color #CCBAE8 hex color code
Border html color #CCBAE8 hex color code
.border{ border:3px solid : #CCBAE8; }
My div border color
Outline hex color #CCBAE8
.outline{ outline:2px solid #CCBAE8; }
My text outline color #CCBAE8
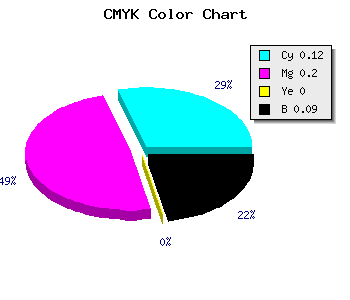
css #CCBAE8 Color code html chart

|

|
css Text shadow : #CCBAE8 color
.shadow{ text-shadow: 10px 10px 10px #CCBAE8; }
My text shadow
Css box shadow : #CCBAE8 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CCBAE8; }
My box shadow
Css Gradient html color #CCBAE8 code
.gradient{ background-color:#CCBAE8; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CCBAE8, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CCBAE8 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CCBAE8 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CCBAE8 0%, #00000C 100%); background-image:linear-gradient(180deg, #CCBAE8 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CCBAE8 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CCBAE8), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CCBAE8; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CCBAE8 Color code html values
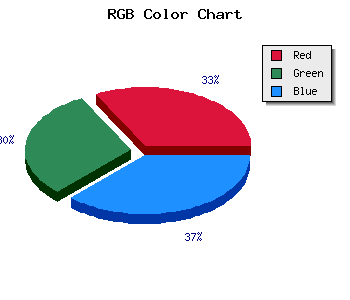
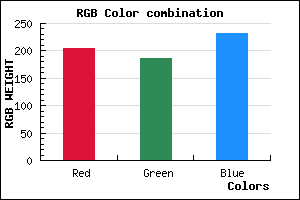
#CCBAE8 hex color code has red green and blue "RGB color" in the proportion of 80% red, 72.94% green and 90.98% blue.
RGB percentage values corresponding to this are 204, 186, 232.
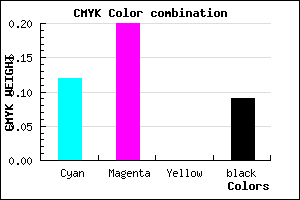
Html color #CCBAE8 has 0% cyan, 0% magenta, 0% yellow and 23% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CCBAE8 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CCBAE8 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CCBAE8 Hex Color Conversion

|

|
CMYK Css #CCBAE8 Color code combination mixer
RGB Css #CCBAE8 Color Code Combination Mixer
Css #CCBAE8 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CCBAE8 hex color
a{ color: #CCBAE8; }
css h1,h2,h3,h4,h5,h6 : #CCBAE8
h1,h2,h3,h4,h5,h6{ color: #CCBAE8;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 204,186,232 Text color with hexadecimal code
Text font color is Rgb (204,186,232)
color css codes
Luminosity of css #CCBAE8 hex color
- #0b0612 (722450) #0b0612
- #221339 (2233145) #221339
- #391f5f (3743583) #391f5f
- #502c86 (5254278) #502c86
- #6739ab (6764971) #6739ab
- #8052c6 (8409798) #8052c6
- #9c78d2 (10254546) #9c78d2
- #b99fdf (12165087) #b99fdf
- #d4c4ec (13944044) #d4c4ec
- #f1ebf9 (15854585) #f1ebf9
- lighter/Darker shades: Hex values:
- #CCBAE8 (204,186,232) #CCBAE8
- #BAA1E3 (186,161,227) #BAA1E3
- #A888DE (168,136,222) #A888DE
- #966FD9 (150,111,217) #966FD9
- #8456D4 (132,86,212) #8456D4
- #723DCF (114,61,207) #723DCF
- #6024CA (96,36,202) #6024CA
- #4E0BC5 (78,11,197) #4E0BC5
- #3C00C0 (60,0,192) #3C00C0
- #2A00BB (42,0,187) #2A00BB
- #1800B6 (24,0,182) #1800B6
- #0600B1 (6,0,177) #0600B1
Color Shades of css #CCBAE8 hex color
Tints of css #CCBAE8 hex color
- Darker/lighter shades: Hex color values:
- #0600B1 (204,186,232) #0600B1
- #DECCFA (222,204,250) #DECCFA
- #F0DEFF (240,222,255) #F0DEFF
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF