Rgb 204,184,218 to Css #CCB8DA Color code html values
Css CCB8DA Hex Color Code for rgb 204,184,218
Css Html color #CCB8DA Hex color conversions, schemes, palette, combination, mixer, to rgb 204,184,218 colour codes.
Div Background-color : #CCB8DA
.div{ background-color : #CCB8DA; }
html #CCB8DA color code
Text/Font color #CCB8DA
.text{ color : #CCB8DA; }
My text html color #CCB8DA hex color code
Border html color #CCB8DA hex color code
.border{ border:3px solid : #CCB8DA; }
My div border color
Outline hex color #CCB8DA
.outline{ outline:2px solid #CCB8DA; }
My text outline color #CCB8DA
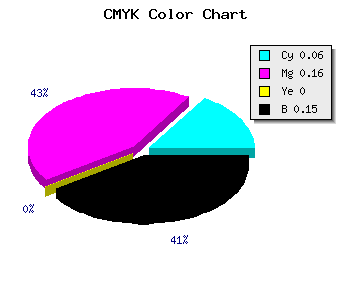
css #CCB8DA Color code html chart

|

|
css Text shadow : #CCB8DA color
.shadow{ text-shadow: 10px 10px 10px #CCB8DA; }
My text shadow
Css box shadow : #CCB8DA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CCB8DA; }
My box shadow
Css Gradient html color #CCB8DA code
.gradient{ background-color:#CCB8DA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CCB8DA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CCB8DA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CCB8DA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CCB8DA 0%, #00000C 100%); background-image:linear-gradient(180deg, #CCB8DA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CCB8DA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CCB8DA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CCB8DA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CCB8DA Color code html values
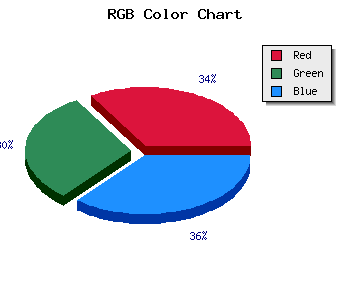
#CCB8DA hex color code has red green and blue "RGB color" in the proportion of 80% red, 72.16% green and 85.49% blue.
RGB percentage values corresponding to this are 204, 184, 218.
Html color #CCB8DA has 0% cyan, 0% magenta, 0% yellow and 37% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CCB8DA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CCB8DA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CCB8DA Hex Color Conversion

|

|
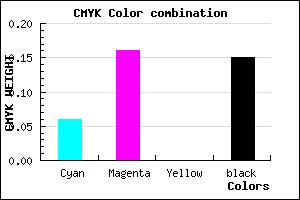
CMYK Css #CCB8DA Color code combination mixer
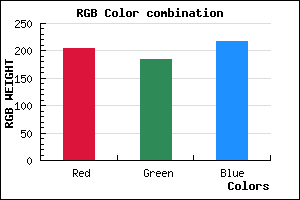
RGB Css #CCB8DA Color Code Combination Mixer
Css #CCB8DA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CCB8DA hex color
a{ color: #CCB8DA; }
css h1,h2,h3,h4,h5,h6 : #CCB8DA
h1,h2,h3,h4,h5,h6{ color: #CCB8DA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 204,184,218 Text color with hexadecimal code
Text font color is Rgb (204,184,218)
color css codes
Luminosity of css #CCB8DA hex color
- #0d0810 (854032) #0d0810
- #281a32 (2628146) #281a32
- #422b53 (4336467) #422b53
- #5e3d75 (6176117) #5e3d75
- #784e96 (7884438) #784e96
- #9268b0 (9595056) #9268b0
- #aa89c1 (11176385) #aa89c1
- #c3abd3 (12823507) #c3abd3
- #dacce4 (14339300) #dacce4
- #f3eef6 (15986422) #f3eef6
- lighter/Darker shades: Hex values:
- #CCB8DA (204,184,218) #CCB8DA
- #BA9FD5 (186,159,213) #BA9FD5
- #A886D0 (168,134,208) #A886D0
- #966DCB (150,109,203) #966DCB
- #8454C6 (132,84,198) #8454C6
- #723BC1 (114,59,193) #723BC1
- #6022BC (96,34,188) #6022BC
- #4E09B7 (78,9,183) #4E09B7
- #3C00B2 (60,0,178) #3C00B2
- #2A00AD (42,0,173) #2A00AD
- #1800A8 (24,0,168) #1800A8
- #0600A3 (6,0,163) #0600A3
Color Shades of css #CCB8DA hex color
Tints of css #CCB8DA hex color
- Darker/lighter shades: Hex color values:
- #0600A3 (204,184,218) #0600A3
- #DECAEC (222,202,236) #DECAEC
- #F0DCFE (240,220,254) #F0DCFE
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF