Rgb 204,177,253 to Css #CCB1FD Color code html values
Css CCB1FD Hex Color Code for rgb 204,177,253
Css Html color #CCB1FD Hex color conversions, schemes, palette, combination, mixer, to rgb 204,177,253 colour codes.
Div Background-color : #CCB1FD
.div{ background-color : #CCB1FD; }
html #CCB1FD color code
Text/Font color #CCB1FD
.text{ color : #CCB1FD; }
My text html color #CCB1FD hex color code
Border html color #CCB1FD hex color code
.border{ border:3px solid : #CCB1FD; }
My div border color
Outline hex color #CCB1FD
.outline{ outline:2px solid #CCB1FD; }
My text outline color #CCB1FD
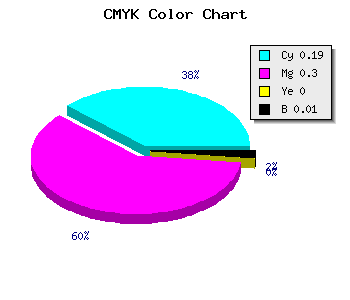
css #CCB1FD Color code html chart

|

|
css Text shadow : #CCB1FD color
.shadow{ text-shadow: 10px 10px 10px #CCB1FD; }
My text shadow
Css box shadow : #CCB1FD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CCB1FD; }
My box shadow
Css Gradient html color #CCB1FD code
.gradient{ background-color:#CCB1FD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CCB1FD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CCB1FD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CCB1FD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CCB1FD 0%, #00000C 100%); background-image:linear-gradient(180deg, #CCB1FD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CCB1FD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CCB1FD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CCB1FD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CCB1FD Color code html values
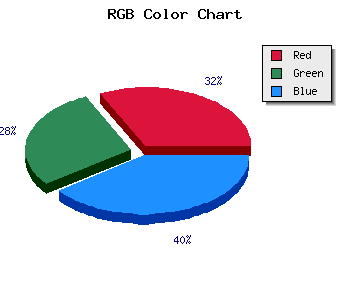
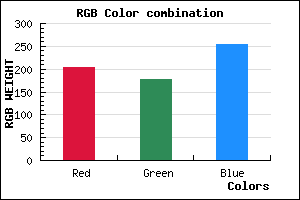
#CCB1FD hex color code has red green and blue "RGB color" in the proportion of 80% red, 69.41% green and 99.22% blue.
RGB percentage values corresponding to this are 204, 177, 253.
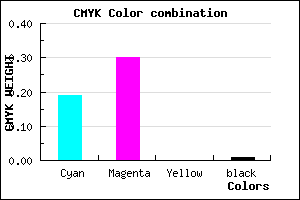
Html color #CCB1FD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CCB1FD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CCB1FD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CCB1FD Hex Color Conversion

|

|
CMYK Css #CCB1FD Color code combination mixer
RGB Css #CCB1FD Color Code Combination Mixer
Css #CCB1FD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CCB1FD hex color
a{ color: #CCB1FD; }
css h1,h2,h3,h4,h5,h6 : #CCB1FD
h1,h2,h3,h4,h5,h6{ color: #CCB1FD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 204,177,253 Text color with hexadecimal code
Text font color is Rgb (204,177,253)
color css codes
Luminosity of css #CCB1FD hex color
- #090117 (590103) #090117
- #1b024a (1770058) #1b024a
- #2d037b (2950011) #2d037b
- #4005ad (4195757) #4005ad
- #5206de (5375710) #5206de
- #6c1ff9 (7086073) #6c1ff9
- #8c50fa (9195770) #8c50fa
- #ad82fc (11371260) #ad82fc
- #cdb3fd (13480957) #cdb3fd
- #eee6fe (15656702) #eee6fe
- lighter/Darker shades: Hex values:
- #CCB1FD (204,177,253) #CCB1FD
- #BA98F8 (186,152,248) #BA98F8
- #A87FF3 (168,127,243) #A87FF3
- #9666EE (150,102,238) #9666EE
- #844DE9 (132,77,233) #844DE9
- #7234E4 (114,52,228) #7234E4
- #601BDF (96,27,223) #601BDF
- #4E02DA (78,2,218) #4E02DA
- #3C00D5 (60,0,213) #3C00D5
- #2A00D0 (42,0,208) #2A00D0
- #1800CB (24,0,203) #1800CB
- #0600C6 (6,0,198) #0600C6
Color Shades of css #CCB1FD hex color
Tints of css #CCB1FD hex color
- Darker/lighter shades: Hex color values:
- #0600C6 (204,177,253) #0600C6
- #DEC3FF (222,195,255) #DEC3FF
- #F0D5FF (240,213,255) #F0D5FF
- #FFE7FF (255,231,255) #FFE7FF
- #FFF9FF (255,249,255) #FFF9FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF