Rgb 204,177,250 to Css #CCB1FA Color code html values
Css CCB1FA Hex Color Code for rgb 204,177,250
Css Html color #CCB1FA Hex color conversions, schemes, palette, combination, mixer, to rgb 204,177,250 colour codes.
Div Background-color : #CCB1FA
.div{ background-color : #CCB1FA; }
html #CCB1FA color code
Text/Font color #CCB1FA
.text{ color : #CCB1FA; }
My text html color #CCB1FA hex color code
Border html color #CCB1FA hex color code
.border{ border:3px solid : #CCB1FA; }
My div border color
Outline hex color #CCB1FA
.outline{ outline:2px solid #CCB1FA; }
My text outline color #CCB1FA
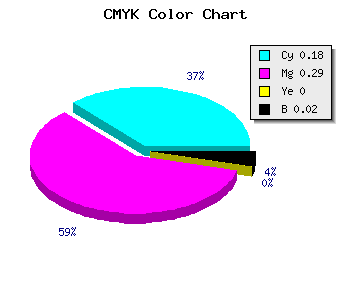
css #CCB1FA Color code html chart

|

|
css Text shadow : #CCB1FA color
.shadow{ text-shadow: 10px 10px 10px #CCB1FA; }
My text shadow
Css box shadow : #CCB1FA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CCB1FA; }
My box shadow
Css Gradient html color #CCB1FA code
.gradient{ background-color:#CCB1FA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CCB1FA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CCB1FA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CCB1FA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CCB1FA 0%, #00000C 100%); background-image:linear-gradient(180deg, #CCB1FA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CCB1FA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CCB1FA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CCB1FA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CCB1FA Color code html values
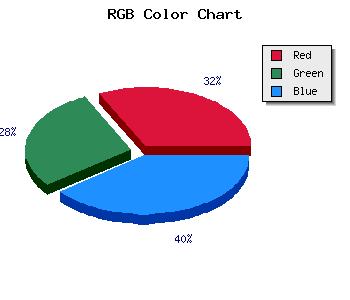
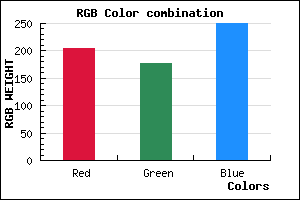
#CCB1FA hex color code has red green and blue "RGB color" in the proportion of 80% red, 69.41% green and 98.04% blue.
RGB percentage values corresponding to this are 204, 177, 250.
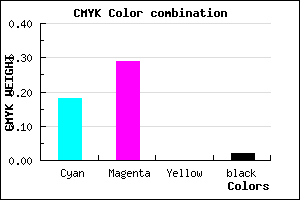
Html color #CCB1FA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CCB1FA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CCB1FA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CCB1FA Hex Color Conversion

|

|
CMYK Css #CCB1FA Color code combination mixer
RGB Css #CCB1FA Color Code Combination Mixer
Css #CCB1FA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CCB1FA hex color
a{ color: #CCB1FA; }
css h1,h2,h3,h4,h5,h6 : #CCB1FA
h1,h2,h3,h4,h5,h6{ color: #CCB1FA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 204,177,250 Text color with hexadecimal code
Text font color is Rgb (204,177,250)
color css codes
Luminosity of css #CCB1FA hex color
- #090117 (590103) #090117
- #1e0547 (1967431) #1e0547
- #310876 (3213430) #310876
- #460ba7 (4590503) #460ba7
- #590ed6 (5836502) #590ed6
- #7327f1 (7546865) #7327f1
- #9156f4 (9524980) #9156f4
- #b187f7 (11634679) #b187f7
- #d0b6fa (13678330) #d0b6fa
- #efe7fd (15722493) #efe7fd
- lighter/Darker shades: Hex values:
- #CCB1FA (204,177,250) #CCB1FA
- #BA98F5 (186,152,245) #BA98F5
- #A87FF0 (168,127,240) #A87FF0
- #9666EB (150,102,235) #9666EB
- #844DE6 (132,77,230) #844DE6
- #7234E1 (114,52,225) #7234E1
- #601BDC (96,27,220) #601BDC
- #4E02D7 (78,2,215) #4E02D7
- #3C00D2 (60,0,210) #3C00D2
- #2A00CD (42,0,205) #2A00CD
- #1800C8 (24,0,200) #1800C8
- #0600C3 (6,0,195) #0600C3
Color Shades of css #CCB1FA hex color
Tints of css #CCB1FA hex color
- Darker/lighter shades: Hex color values:
- #0600C3 (204,177,250) #0600C3
- #DEC3FF (222,195,255) #DEC3FF
- #F0D5FF (240,213,255) #F0D5FF
- #FFE7FF (255,231,255) #FFE7FF
- #FFF9FF (255,249,255) #FFF9FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF