Rgb 204,173,239 to Css #CCADEF Color code html values
Css CCADEF Hex Color Code for rgb 204,173,239
Css Html color #CCADEF Hex color conversions, schemes, palette, combination, mixer, to rgb 204,173,239 colour codes.
Div Background-color : #CCADEF
.div{ background-color : #CCADEF; }
html #CCADEF color code
Text/Font color #CCADEF
.text{ color : #CCADEF; }
My text html color #CCADEF hex color code
Border html color #CCADEF hex color code
.border{ border:3px solid : #CCADEF; }
My div border color
Outline hex color #CCADEF
.outline{ outline:2px solid #CCADEF; }
My text outline color #CCADEF
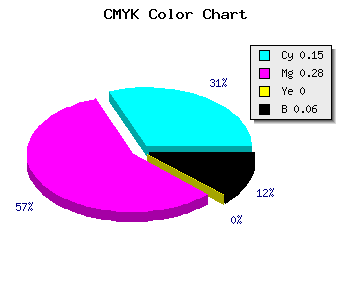
css #CCADEF Color code html chart

|

|
css Text shadow : #CCADEF color
.shadow{ text-shadow: 10px 10px 10px #CCADEF; }
My text shadow
Css box shadow : #CCADEF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CCADEF; }
My box shadow
Css Gradient html color #CCADEF code
.gradient{ background-color:#CCADEF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CCADEF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CCADEF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CCADEF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CCADEF 0%, #00000C 100%); background-image:linear-gradient(180deg, #CCADEF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CCADEF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CCADEF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CCADEF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CCADEF Color code html values
#CCADEF hex color code has red green and blue "RGB color" in the proportion of 80% red, 67.84% green and 93.73% blue.
RGB percentage values corresponding to this are 204, 173, 239.
Html color #CCADEF has 0% cyan, 0% magenta, 0% yellow and 16% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CCADEF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CCADEF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CCADEF Hex Color Conversion

|

|
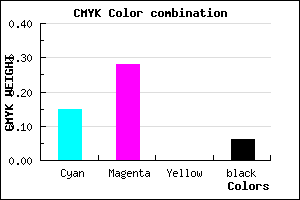
CMYK Css #CCADEF Color code combination mixer
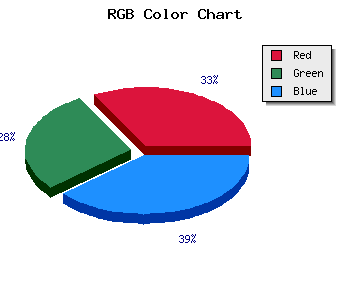
RGB Css #CCADEF Color Code Combination Mixer
Css #CCADEF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CCADEF hex color
a{ color: #CCADEF; }
css h1,h2,h3,h4,h5,h6 : #CCADEF
h1,h2,h3,h4,h5,h6{ color: #CCADEF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 204,173,239 Text color with hexadecimal code
Text font color is Rgb (204,173,239)
color css codes
Luminosity of css #CCADEF hex color
- #0c0414 (787476) #0c0414
- #240c40 (2362432) #240c40
- #3d1569 (4003177) #3d1569
- #551d95 (5578133) #551d95
- #6d25bf (7153087) #6d25bf
- #873eda (8863450) #873eda
- #a168e2 (10578146) #a168e2
- #bc94ea (12358890) #bc94ea
- #d6bef2 (14073586) #d6bef2
- #f1e9fb (15854075) #f1e9fb
- lighter/Darker shades: Hex values:
- #CCADEF (204,173,239) #CCADEF
- #BA94EA (186,148,234) #BA94EA
- #A87BE5 (168,123,229) #A87BE5
- #9662E0 (150,98,224) #9662E0
- #8449DB (132,73,219) #8449DB
- #7230D6 (114,48,214) #7230D6
- #6017D1 (96,23,209) #6017D1
- #4E00CC (78,0,204) #4E00CC
- #3C00C7 (60,0,199) #3C00C7
- #2A00C2 (42,0,194) #2A00C2
- #1800BD (24,0,189) #1800BD
- #0600B8 (6,0,184) #0600B8
Color Shades of css #CCADEF hex color
Tints of css #CCADEF hex color
- Darker/lighter shades: Hex color values:
- #0600B8 (204,173,239) #0600B8
- #DEBFFF (222,191,255) #DEBFFF
- #F0D1FF (240,209,255) #F0D1FF
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF