Rgb 204,173,235 to Css #CCADEB Color code html values
Css CCADEB Hex Color Code for rgb 204,173,235
Css Html color #CCADEB Hex color conversions, schemes, palette, combination, mixer, to rgb 204,173,235 colour codes.
Div Background-color : #CCADEB
.div{ background-color : #CCADEB; }
html #CCADEB color code
Text/Font color #CCADEB
.text{ color : #CCADEB; }
My text html color #CCADEB hex color code
Border html color #CCADEB hex color code
.border{ border:3px solid : #CCADEB; }
My div border color
Outline hex color #CCADEB
.outline{ outline:2px solid #CCADEB; }
My text outline color #CCADEB
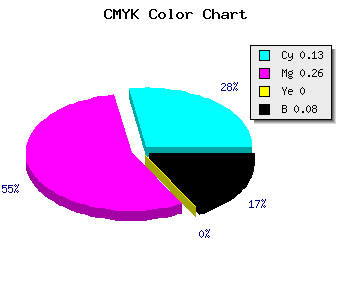
css #CCADEB Color code html chart

|

|
css Text shadow : #CCADEB color
.shadow{ text-shadow: 10px 10px 10px #CCADEB; }
My text shadow
Css box shadow : #CCADEB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CCADEB; }
My box shadow
Css Gradient html color #CCADEB code
.gradient{ background-color:#CCADEB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CCADEB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CCADEB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CCADEB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CCADEB 0%, #00000C 100%); background-image:linear-gradient(180deg, #CCADEB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CCADEB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CCADEB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CCADEB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CCADEB Color code html values
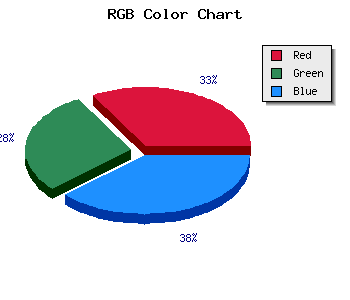
#CCADEB hex color code has red green and blue "RGB color" in the proportion of 80% red, 67.84% green and 92.16% blue.
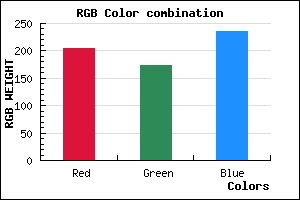
RGB percentage values corresponding to this are 204, 173, 235.
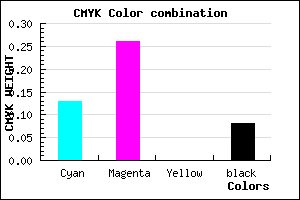
Html color #CCADEB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CCADEB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CCADEB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CCADEB Hex Color Conversion

|

|
CMYK Css #CCADEB Color code combination mixer
RGB Css #CCADEB Color Code Combination Mixer
Css #CCADEB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CCADEB hex color
a{ color: #CCADEB; }
css h1,h2,h3,h4,h5,h6 : #CCADEB
h1,h2,h3,h4,h5,h6{ color: #CCADEB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 204,173,235 Text color with hexadecimal code
Text font color is Rgb (204,173,235)
color css codes
Luminosity of css #CCADEB hex color
- #0c0513 (787731) #0c0513
- #260f3d (2494269) #260f3d
- #3f1965 (4135269) #3f1965
- #58238f (5776271) #58238f
- #712db7 (7417271) #712db7
- #8b46d2 (9127634) #8b46d2
- #a46edc (10776284) #a46edc
- #bf98e6 (12556518) #bf98e6
- #d8c0f0 (14205168) #d8c0f0
- #f2eafa (15919866) #f2eafa
- lighter/Darker shades: Hex values:
- #CCADEB (204,173,235) #CCADEB
- #BA94E6 (186,148,230) #BA94E6
- #A87BE1 (168,123,225) #A87BE1
- #9662DC (150,98,220) #9662DC
- #8449D7 (132,73,215) #8449D7
- #7230D2 (114,48,210) #7230D2
- #6017CD (96,23,205) #6017CD
- #4E00C8 (78,0,200) #4E00C8
- #3C00C3 (60,0,195) #3C00C3
- #2A00BE (42,0,190) #2A00BE
- #1800B9 (24,0,185) #1800B9
- #0600B4 (6,0,180) #0600B4
Color Shades of css #CCADEB hex color
Tints of css #CCADEB hex color
- Darker/lighter shades: Hex color values:
- #0600B4 (204,173,235) #0600B4
- #DEBFFD (222,191,253) #DEBFFD
- #F0D1FF (240,209,255) #F0D1FF
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF