Rgb 204,172,222 to Css #CCACDE Color code html values
Css CCACDE Hex Color Code for rgb 204,172,222
Css Html color #CCACDE Hex color conversions, schemes, palette, combination, mixer, to rgb 204,172,222 colour codes.
Div Background-color : #CCACDE
.div{ background-color : #CCACDE; }
html #CCACDE color code
Text/Font color #CCACDE
.text{ color : #CCACDE; }
My text html color #CCACDE hex color code
Border html color #CCACDE hex color code
.border{ border:3px solid : #CCACDE; }
My div border color
Outline hex color #CCACDE
.outline{ outline:2px solid #CCACDE; }
My text outline color #CCACDE
css #CCACDE Color code html chart

|

|
css Text shadow : #CCACDE color
.shadow{ text-shadow: 10px 10px 10px #CCACDE; }
My text shadow
Css box shadow : #CCACDE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CCACDE; }
My box shadow
Css Gradient html color #CCACDE code
.gradient{ background-color:#CCACDE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CCACDE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CCACDE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CCACDE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CCACDE 0%, #00000C 100%); background-image:linear-gradient(180deg, #CCACDE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CCACDE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CCACDE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CCACDE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CCACDE Color code html values
#CCACDE hex color code has red green and blue "RGB color" in the proportion of 80% red, 67.45% green and 87.06% blue.
RGB percentage values corresponding to this are 204, 172, 222.
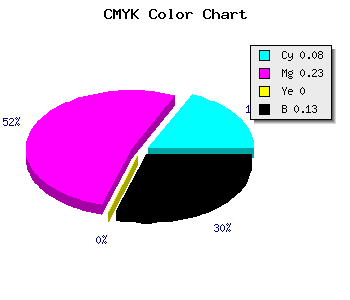
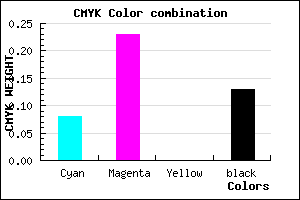
Html color #CCACDE has 0% cyan, 0% magenta, 0% yellow and 33% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CCACDE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CCACDE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CCACDE Hex Color Conversion

|

|
CMYK Css #CCACDE Color code combination mixer
RGB Css #CCACDE Color Code Combination Mixer
Css #CCACDE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CCACDE hex color
a{ color: #CCACDE; }
css h1,h2,h3,h4,h5,h6 : #CCACDE
h1,h2,h3,h4,h5,h6{ color: #CCACDE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 204,172,222 Text color with hexadecimal code
Text font color is Rgb (204,172,222)
color css codes
Luminosity of css #CCACDE hex color
- #0d0711 (853777) #0d0711
- #2a1636 (2758198) #2a1636
- #46245a (4596826) #46245a
- #63337f (6501247) #63337f
- #7f41a3 (8339875) #7f41a3
- #995abe (10050238) #995abe
- #b07ecc (11566796) #b07ecc
- #c6a3db (13018075) #c6a3db
- #ddc7e9 (14534633) #ddc7e9
- #f4ecf8 (16051448) #f4ecf8
- lighter/Darker shades: Hex values:
- #CCACDE (204,172,222) #CCACDE
- #BA93D9 (186,147,217) #BA93D9
- #A87AD4 (168,122,212) #A87AD4
- #9661CF (150,97,207) #9661CF
- #8448CA (132,72,202) #8448CA
- #722FC5 (114,47,197) #722FC5
- #6016C0 (96,22,192) #6016C0
- #4E00BB (78,0,187) #4E00BB
- #3C00B6 (60,0,182) #3C00B6
- #2A00B1 (42,0,177) #2A00B1
- #1800AC (24,0,172) #1800AC
- #0600A7 (6,0,167) #0600A7
Color Shades of css #CCACDE hex color
Tints of css #CCACDE hex color
- Darker/lighter shades: Hex color values:
- #0600A7 (204,172,222) #0600A7
- #DEBEF0 (222,190,240) #DEBEF0
- #F0D0FF (240,208,255) #F0D0FF
- #FFE2FF (255,226,255) #FFE2FF
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF