Rgb 204,171,251 to Css #CCABFB Color code html values
Css CCABFB Hex Color Code for rgb 204,171,251
Css Html color #CCABFB Hex color conversions, schemes, palette, combination, mixer, to rgb 204,171,251 colour codes.
Div Background-color : #CCABFB
.div{ background-color : #CCABFB; }
html #CCABFB color code
Text/Font color #CCABFB
.text{ color : #CCABFB; }
My text html color #CCABFB hex color code
Border html color #CCABFB hex color code
.border{ border:3px solid : #CCABFB; }
My div border color
Outline hex color #CCABFB
.outline{ outline:2px solid #CCABFB; }
My text outline color #CCABFB
css #CCABFB Color code html chart

|

|
css Text shadow : #CCABFB color
.shadow{ text-shadow: 10px 10px 10px #CCABFB; }
My text shadow
Css box shadow : #CCABFB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CCABFB; }
My box shadow
Css Gradient html color #CCABFB code
.gradient{ background-color:#CCABFB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CCABFB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CCABFB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CCABFB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CCABFB 0%, #00000C 100%); background-image:linear-gradient(180deg, #CCABFB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CCABFB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CCABFB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CCABFB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CCABFB Color code html values
#CCABFB hex color code has red green and blue "RGB color" in the proportion of 80% red, 67.06% green and 98.43% blue.
RGB percentage values corresponding to this are 204, 171, 251.
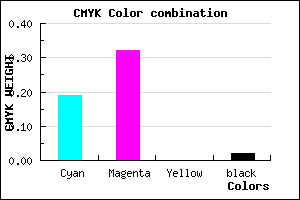
Html color #CCABFB has 0% cyan, 0% magenta, 0% yellow and 4% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CCABFB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CCABFB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CCABFB Hex Color Conversion

|

|
CMYK Css #CCABFB Color code combination mixer
RGB Css #CCABFB Color Code Combination Mixer
Css #CCABFB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CCABFB hex color
a{ color: #CCABFB; }
css h1,h2,h3,h4,h5,h6 : #CCABFB
h1,h2,h3,h4,h5,h6{ color: #CCABFB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 204,171,251 Text color with hexadecimal code
Text font color is Rgb (204,171,251)
color css codes
Luminosity of css #CCABFB hex color
- #0a0117 (655639) #0a0117
- #210349 (2163529) #210349
- #360678 (3540600) #360678
- #4d08aa (5048490) #4d08aa
- #620ada (6425306) #620ada
- #7c23f5 (8135669) #7c23f5
- #9853f7 (9982967) #9853f7
- #b685f9 (11961849) #b685f9
- #d3b5fb (13874683) #d3b5fb
- #f0e6fe (15787774) #f0e6fe
- lighter/Darker shades: Hex values:
- #CCABFB (204,171,251) #CCABFB
- #BA92F6 (186,146,246) #BA92F6
- #A879F1 (168,121,241) #A879F1
- #9660EC (150,96,236) #9660EC
- #8447E7 (132,71,231) #8447E7
- #722EE2 (114,46,226) #722EE2
- #6015DD (96,21,221) #6015DD
- #4E00D8 (78,0,216) #4E00D8
- #3C00D3 (60,0,211) #3C00D3
- #2A00CE (42,0,206) #2A00CE
- #1800C9 (24,0,201) #1800C9
- #0600C4 (6,0,196) #0600C4
Color Shades of css #CCABFB hex color
Tints of css #CCABFB hex color
- Darker/lighter shades: Hex color values:
- #0600C4 (204,171,251) #0600C4
- #DEBDFF (222,189,255) #DEBDFF
- #F0CFFF (240,207,255) #F0CFFF
- #FFE1FF (255,225,255) #FFE1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF