Rgb 204,149,229 to Css #CC95E5 Color code html values
Css CC95E5 Hex Color Code for rgb 204,149,229
Css Html color #CC95E5 Hex color conversions, schemes, palette, combination, mixer, to rgb 204,149,229 colour codes.
Div Background-color : #CC95E5
.div{ background-color : #CC95E5; }
html #CC95E5 color code
Text/Font color #CC95E5
.text{ color : #CC95E5; }
My text html color #CC95E5 hex color code
Border html color #CC95E5 hex color code
.border{ border:3px solid : #CC95E5; }
My div border color
Outline hex color #CC95E5
.outline{ outline:2px solid #CC95E5; }
My text outline color #CC95E5
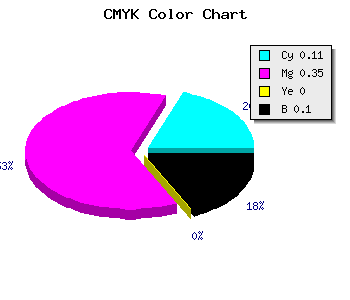
css #CC95E5 Color code html chart

|

|
css Text shadow : #CC95E5 color
.shadow{ text-shadow: 10px 10px 10px #CC95E5; }
My text shadow
Css box shadow : #CC95E5 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CC95E5; }
My box shadow
Css Gradient html color #CC95E5 code
.gradient{ background-color:#CC95E5; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CC95E5, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CC95E5 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CC95E5 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CC95E5 0%, #00000C 100%); background-image:linear-gradient(180deg, #CC95E5 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CC95E5 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CC95E5), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CC95E5; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CC95E5 Color code html values
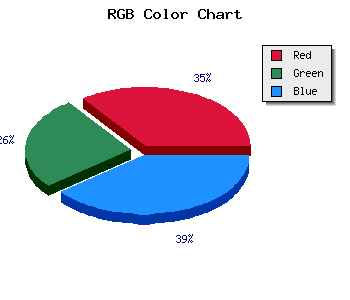
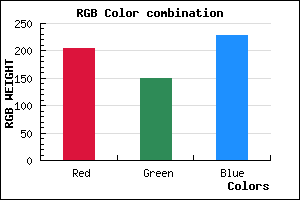
#CC95E5 hex color code has red green and blue "RGB color" in the proportion of 80% red, 58.43% green and 89.8% blue.
RGB percentage values corresponding to this are 204, 149, 229.
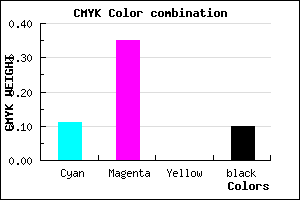
Html color #CC95E5 has 0% cyan, 0% magenta, 0% yellow and 26% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CC95E5 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CC95E5 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CC95E5 Hex Color Conversion

|

|
CMYK Css #CC95E5 Color code combination mixer
RGB Css #CC95E5 Color Code Combination Mixer
Css #CC95E5 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CC95E5 hex color
a{ color: #CC95E5; }
css h1,h2,h3,h4,h5,h6 : #CC95E5
h1,h2,h3,h4,h5,h6{ color: #CC95E5;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 204,149,229 Text color with hexadecimal code
Text font color is Rgb (204,149,229)
color css codes
Luminosity of css #CC95E5 hex color
- #0f0513 (984339) #0f0513
- #2e0f3d (3018557) #2e0f3d
- #4d1965 (5052773) #4d1965
- #6d238f (7152527) #6d238f
- #8b2db7 (9121207) #8b2db7
- #a546d2 (10831570) #a546d2
- #b96edc (12152540) #b96edc
- #cd98e6 (13474022) #cd98e6
- #e1c0f0 (14794992) #e1c0f0
- #f5eafa (16116474) #f5eafa
- lighter/Darker shades: Hex values:
- #CC95E5 (204,149,229) #CC95E5
- #BA7CE0 (186,124,224) #BA7CE0
- #A863DB (168,99,219) #A863DB
- #964AD6 (150,74,214) #964AD6
- #8431D1 (132,49,209) #8431D1
- #7218CC (114,24,204) #7218CC
- #6000C7 (96,0,199) #6000C7
- #4E00C2 (78,0,194) #4E00C2
- #3C00BD (60,0,189) #3C00BD
- #2A00B8 (42,0,184) #2A00B8
- #1800B3 (24,0,179) #1800B3
- #0600AE (6,0,174) #0600AE
Color Shades of css #CC95E5 hex color
Tints of css #CC95E5 hex color
- Darker/lighter shades: Hex color values:
- #0600AE (204,149,229) #0600AE
- #DEA7F7 (222,167,247) #DEA7F7
- #F0B9FF (240,185,255) #F0B9FF
- #FFCBFF (255,203,255) #FFCBFF
- #FFDDFF (255,221,255) #FFDDFF
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF