Rgb 204,130,250 to Css #CC82FA Color code html values
Css CC82FA Hex Color Code for rgb 204,130,250
Css Html color #CC82FA Hex color conversions, schemes, palette, combination, mixer, to rgb 204,130,250 colour codes.
Div Background-color : #CC82FA
.div{ background-color : #CC82FA; }
html #CC82FA color code
Text/Font color #CC82FA
.text{ color : #CC82FA; }
My text html color #CC82FA hex color code
Border html color #CC82FA hex color code
.border{ border:3px solid : #CC82FA; }
My div border color
Outline hex color #CC82FA
.outline{ outline:2px solid #CC82FA; }
My text outline color #CC82FA
css #CC82FA Color code html chart

|

|
css Text shadow : #CC82FA color
.shadow{ text-shadow: 10px 10px 10px #CC82FA; }
My text shadow
Css box shadow : #CC82FA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CC82FA; }
My box shadow
Css Gradient html color #CC82FA code
.gradient{ background-color:#CC82FA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CC82FA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CC82FA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CC82FA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CC82FA 0%, #00000C 100%); background-image:linear-gradient(180deg, #CC82FA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CC82FA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CC82FA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CC82FA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CC82FA Color code html values
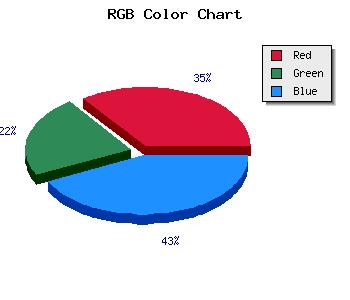
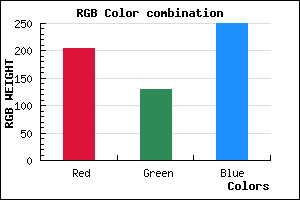
#CC82FA hex color code has red green and blue "RGB color" in the proportion of 80% red, 50.98% green and 98.04% blue.
RGB percentage values corresponding to this are 204, 130, 250.
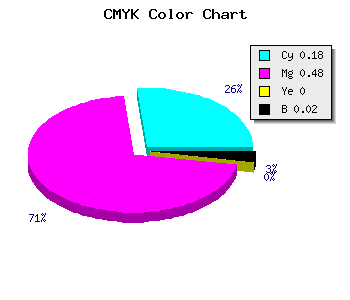
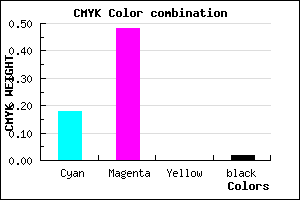
Html color #CC82FA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CC82FA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CC82FA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CC82FA Hex Color Conversion

|

|
CMYK Css #CC82FA Color code combination mixer
RGB Css #CC82FA Color Code Combination Mixer
Css #CC82FA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CC82FA hex color
a{ color: #CC82FA; }
css h1,h2,h3,h4,h5,h6 : #CC82FA
h1,h2,h3,h4,h5,h6{ color: #CC82FA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 204,130,250 Text color with hexadecimal code
Text font color is Rgb (204,130,250)
color css codes
Luminosity of css #CC82FA hex color
- #0e0117 (917783) #0e0117
- #2e0349 (3015497) #2e0349
- #4c0579 (4982137) #4c0579
- #6b07ab (7014315) #6b07ab
- #8909db (8980955) #8909db
- #a422f6 (10756854) #a422f6
- #b852f8 (12079864) #b852f8
- #cc84fa (13403386) #cc84fa
- #e0b4fc (14726396) #e0b4fc
- #f5e6fe (16115454) #f5e6fe
- lighter/Darker shades: Hex values:
- #CC82FA (204,130,250) #CC82FA
- #BA69F5 (186,105,245) #BA69F5
- #A850F0 (168,80,240) #A850F0
- #9637EB (150,55,235) #9637EB
- #841EE6 (132,30,230) #841EE6
- #7205E1 (114,5,225) #7205E1
- #6000DC (96,0,220) #6000DC
- #4E00D7 (78,0,215) #4E00D7
- #3C00D2 (60,0,210) #3C00D2
- #2A00CD (42,0,205) #2A00CD
- #1800C8 (24,0,200) #1800C8
- #0600C3 (6,0,195) #0600C3
Color Shades of css #CC82FA hex color
Tints of css #CC82FA hex color
- Darker/lighter shades: Hex color values:
- #0600C3 (204,130,250) #0600C3
- #DE94FF (222,148,255) #DE94FF
- #F0A6FF (240,166,255) #F0A6FF
- #FFB8FF (255,184,255) #FFB8FF
- #FFCAFF (255,202,255) #FFCAFF
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF