Rgb 203,94,255 to Css #CB5EFF Color code html values
Css CB5EFF Hex Color Code for rgb 203,94,255
Css Html color #CB5EFF Hex color conversions, schemes, palette, combination, mixer, to rgb 203,94,255 colour codes.
Div Background-color : #CB5EFF
.div{ background-color : #CB5EFF; }
html #CB5EFF color code
Text/Font color #CB5EFF
.text{ color : #CB5EFF; }
My text html color #CB5EFF hex color code
Border html color #CB5EFF hex color code
.border{ border:3px solid : #CB5EFF; }
My div border color
Outline hex color #CB5EFF
.outline{ outline:2px solid #CB5EFF; }
My text outline color #CB5EFF
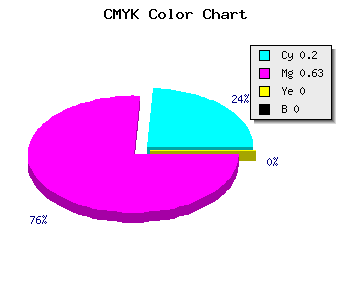
css #CB5EFF Color code html chart

|

|
css Text shadow : #CB5EFF color
.shadow{ text-shadow: 10px 10px 10px #CB5EFF; }
My text shadow
Css box shadow : #CB5EFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CB5EFF; }
My box shadow
Css Gradient html color #CB5EFF code
.gradient{ background-color:#CB5EFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CB5EFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CB5EFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CB5EFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CB5EFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #CB5EFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CB5EFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CB5EFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CB5EFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CB5EFF Color code html values
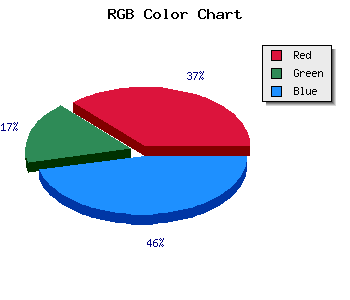
#CB5EFF hex color code has red green and blue "RGB color" in the proportion of 79.61% red, 36.86% green and 100% blue.
RGB percentage values corresponding to this are 203, 94, 255.
Html color #CB5EFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CB5EFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CB5EFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CB5EFF Hex Color Conversion

|

|
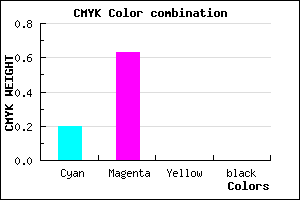
CMYK Css #CB5EFF Color code combination mixer
RGB Css #CB5EFF Color Code Combination Mixer
Css #CB5EFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CB5EFF hex color
a{ color: #CB5EFF; }
css h1,h2,h3,h4,h5,h6 : #CB5EFF
h1,h2,h3,h4,h5,h6{ color: #CB5EFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 203,94,255 Text color with hexadecimal code
Text font color is Rgb (203,94,255)
color css codes
Luminosity of css #CB5EFF hex color
- #100018 (1048600) #100018
- #34004c (3407948) #34004c
- #56007e (5636222) #56007e
- #7900b2 (7930034) #7900b2
- #9c00e4 (10223844) #9c00e4
- #b619ff (11934207) #b619ff
- #c64bff (12995583) #c64bff
- #d67fff (14057471) #d67fff
- #e6b1ff (15118847) #e6b1ff
- #f7e5ff (16246271) #f7e5ff
- lighter/Darker shades: Hex values:
- #CB5EFF (203,94,255) #CB5EFF
- #B945FA (185,69,250) #B945FA
- #A72CF5 (167,44,245) #A72CF5
- #9513F0 (149,19,240) #9513F0
- #8300EB (131,0,235) #8300EB
- #7100E6 (113,0,230) #7100E6
- #5F00E1 (95,0,225) #5F00E1
- #4D00DC (77,0,220) #4D00DC
- #3B00D7 (59,0,215) #3B00D7
- #2900D2 (41,0,210) #2900D2
- #1700CD (23,0,205) #1700CD
- #0500C8 (5,0,200) #0500C8
Color Shades of css #CB5EFF hex color
Tints of css #CB5EFF hex color
- Darker/lighter shades: Hex color values:
- #0500C8 (203,94,255) #0500C8
- #DD70FF (221,112,255) #DD70FF
- #EF82FF (239,130,255) #EF82FF
- #FF94FF (255,148,255) #FF94FF
- #FFA6FF (255,166,255) #FFA6FF
- #FFB8FF (255,184,255) #FFB8FF
- #FFCAFF (255,202,255) #FFCAFF
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF