Rgb 203,82,204 to Css #CB52CC Color code html values
Css CB52CC Hex Color Code for rgb 203,82,204
Css Html color #CB52CC Hex color conversions, schemes, palette, combination, mixer, to rgb 203,82,204 colour codes.
Div Background-color : #CB52CC
.div{ background-color : #CB52CC; }
html #CB52CC color code
Text/Font color #CB52CC
.text{ color : #CB52CC; }
My text html color #CB52CC hex color code
Border html color #CB52CC hex color code
.border{ border:3px solid : #CB52CC; }
My div border color
Outline hex color #CB52CC
.outline{ outline:2px solid #CB52CC; }
My text outline color #CB52CC
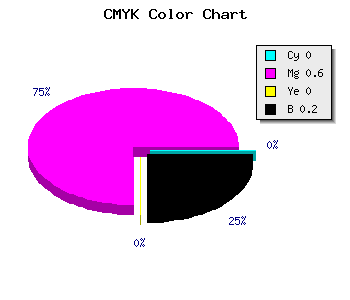
css #CB52CC Color code html chart

|

|
css Text shadow : #CB52CC color
.shadow{ text-shadow: 10px 10px 10px #CB52CC; }
My text shadow
Css box shadow : #CB52CC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CB52CC; }
My box shadow
Css Gradient html color #CB52CC code
.gradient{ background-color:#CB52CC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CB52CC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CB52CC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CB52CC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CB52CC 0%, #00000C 100%); background-image:linear-gradient(180deg, #CB52CC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CB52CC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CB52CC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CB52CC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CB52CC Color code html values
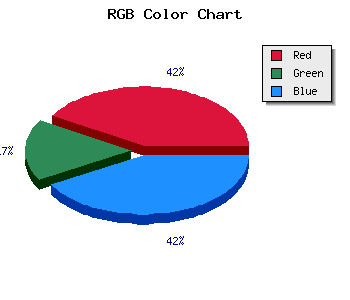
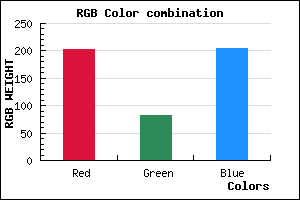
#CB52CC hex color code has red green and blue "RGB color" in the proportion of 79.61% red, 32.16% green and 80% blue.
RGB percentage values corresponding to this are 203, 82, 204.
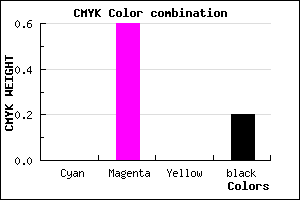
Html color #CB52CC has 0% cyan, 0% magenta, 0% yellow and 51% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CB52CC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CB52CC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CB52CC Hex Color Conversion

|

|
CMYK Css #CB52CC Color code combination mixer
RGB Css #CB52CC Color Code Combination Mixer
Css #CB52CC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CB52CC hex color
a{ color: #CB52CC; }
css h1,h2,h3,h4,h5,h6 : #CB52CC
h1,h2,h3,h4,h5,h6{ color: #CB52CC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 203,82,204 Text color with hexadecimal code
Text font color is Rgb (203,82,204)
color css codes
Luminosity of css #CB52CC hex color
- #120513 (1180947) #120513
- #3a113b (3805499) #3a113b
- #611d61 (6364513) #611d61
- #88288a (8923274) #88288a
- #af34b0 (11482288) #af34b0
- #c94dcb (13192651) #c94dcb
- #d574d6 (13989078) #d574d6
- #e19ce2 (14785762) #e19ce2
- #edc3ed (15582189) #edc3ed
- #f9ebf9 (16378873) #f9ebf9
- lighter/Darker shades: Hex values:
- #CB52CC (203,82,204) #CB52CC
- #B939C7 (185,57,199) #B939C7
- #A720C2 (167,32,194) #A720C2
- #9507BD (149,7,189) #9507BD
- #8300B8 (131,0,184) #8300B8
- #7100B3 (113,0,179) #7100B3
- #5F00AE (95,0,174) #5F00AE
- #4D00A9 (77,0,169) #4D00A9
- #3B00A4 (59,0,164) #3B00A4
- #29009F (41,0,159) #29009F
- #17009A (23,0,154) #17009A
- #050095 (5,0,149) #050095
Color Shades of css #CB52CC hex color
Tints of css #CB52CC hex color
- Darker/lighter shades: Hex color values:
- #050095 (203,82,204) #050095
- #DD64DE (221,100,222) #DD64DE
- #EF76F0 (239,118,240) #EF76F0
- #FF88FF (255,136,255) #FF88FF
- #FF9AFF (255,154,255) #FF9AFF
- #FFACFF (255,172,255) #FFACFF
- #FFBEFF (255,190,255) #FFBEFF
- #FFD0FF (255,208,255) #FFD0FF
- #FFE2FF (255,226,255) #FFE2FF
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF