Rgb 203,62,238 to Css #CB3EEE Color code html values
Css CB3EEE Hex Color Code for rgb 203,62,238
Css Html color #CB3EEE Hex color conversions, schemes, palette, combination, mixer, to rgb 203,62,238 colour codes.
Div Background-color : #CB3EEE
.div{ background-color : #CB3EEE; }
html #CB3EEE color code
Text/Font color #CB3EEE
.text{ color : #CB3EEE; }
My text html color #CB3EEE hex color code
Border html color #CB3EEE hex color code
.border{ border:3px solid : #CB3EEE; }
My div border color
Outline hex color #CB3EEE
.outline{ outline:2px solid #CB3EEE; }
My text outline color #CB3EEE
css #CB3EEE Color code html chart

|

|
css Text shadow : #CB3EEE color
.shadow{ text-shadow: 10px 10px 10px #CB3EEE; }
My text shadow
Css box shadow : #CB3EEE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CB3EEE; }
My box shadow
Css Gradient html color #CB3EEE code
.gradient{ background-color:#CB3EEE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CB3EEE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CB3EEE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CB3EEE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CB3EEE 0%, #00000C 100%); background-image:linear-gradient(180deg, #CB3EEE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CB3EEE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CB3EEE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CB3EEE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CB3EEE Color code html values
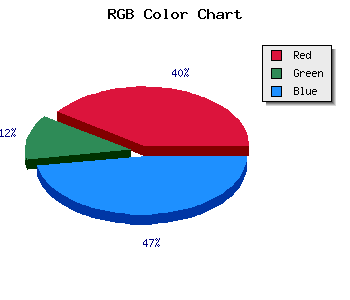
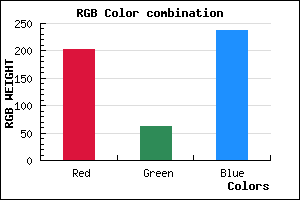
#CB3EEE hex color code has red green and blue "RGB color" in the proportion of 79.61% red, 24.31% green and 93.33% blue.
RGB percentage values corresponding to this are 203, 62, 238.
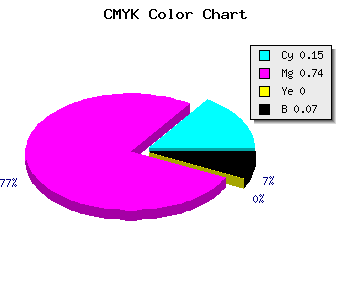
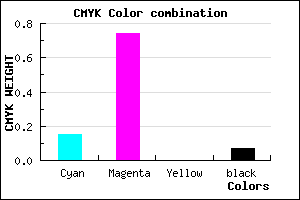
Html color #CB3EEE has 0% cyan, 0% magenta, 0% yellow and 17% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CB3EEE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CB3EEE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CB3EEE Hex Color Conversion

|

|
CMYK Css #CB3EEE Color code combination mixer
RGB Css #CB3EEE Color Code Combination Mixer
Css #CB3EEE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CB3EEE hex color
a{ color: #CB3EEE; }
css h1,h2,h3,h4,h5,h6 : #CB3EEE
h1,h2,h3,h4,h5,h6{ color: #CB3EEE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 203,62,238 Text color with hexadecimal code
Text font color is Rgb (203,62,238)
color css codes
Luminosity of css #CB3EEE hex color
- #120216 (1180182) #120216
- #390646 (3737158) #390646
- #5f0a74 (6228596) #5f0a74
- #860ea4 (8785572) #860ea4
- #ab12d2 (11211474) #ab12d2
- #c62bed (12987373) #c62bed
- #d259f1 (13785585) #d259f1
- #df89f5 (14649845) #df89f5
- #ecb7f9 (15513593) #ecb7f9
- #f9e7fd (16377853) #f9e7fd
- lighter/Darker shades: Hex values:
- #CB3EEE (203,62,238) #CB3EEE
- #B925E9 (185,37,233) #B925E9
- #A70CE4 (167,12,228) #A70CE4
- #9500DF (149,0,223) #9500DF
- #8300DA (131,0,218) #8300DA
- #7100D5 (113,0,213) #7100D5
- #5F00D0 (95,0,208) #5F00D0
- #4D00CB (77,0,203) #4D00CB
- #3B00C6 (59,0,198) #3B00C6
- #2900C1 (41,0,193) #2900C1
- #1700BC (23,0,188) #1700BC
- #0500B7 (5,0,183) #0500B7
Color Shades of css #CB3EEE hex color
Tints of css #CB3EEE hex color
- Darker/lighter shades: Hex color values:
- #0500B7 (203,62,238) #0500B7
- #DD50FF (221,80,255) #DD50FF
- #EF62FF (239,98,255) #EF62FF
- #FF74FF (255,116,255) #FF74FF
- #FF86FF (255,134,255) #FF86FF
- #FF98FF (255,152,255) #FF98FF
- #FFAAFF (255,170,255) #FFAAFF
- #FFBCFF (255,188,255) #FFBCFF
- #FFCEFF (255,206,255) #FFCEFF
- #FFE0FF (255,224,255) #FFE0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF