Rgb 203,42,238 to Css #CB2AEE Color code html values
Css CB2AEE Hex Color Code for rgb 203,42,238
Css Html color #CB2AEE Hex color conversions, schemes, palette, combination, mixer, to rgb 203,42,238 colour codes.
Div Background-color : #CB2AEE
.div{ background-color : #CB2AEE; }
html #CB2AEE color code
Text/Font color #CB2AEE
.text{ color : #CB2AEE; }
My text html color #CB2AEE hex color code
Border html color #CB2AEE hex color code
.border{ border:3px solid : #CB2AEE; }
My div border color
Outline hex color #CB2AEE
.outline{ outline:2px solid #CB2AEE; }
My text outline color #CB2AEE
css #CB2AEE Color code html chart

|

|
css Text shadow : #CB2AEE color
.shadow{ text-shadow: 10px 10px 10px #CB2AEE; }
My text shadow
Css box shadow : #CB2AEE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CB2AEE; }
My box shadow
Css Gradient html color #CB2AEE code
.gradient{ background-color:#CB2AEE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CB2AEE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CB2AEE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CB2AEE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CB2AEE 0%, #00000C 100%); background-image:linear-gradient(180deg, #CB2AEE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CB2AEE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CB2AEE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CB2AEE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CB2AEE Color code html values
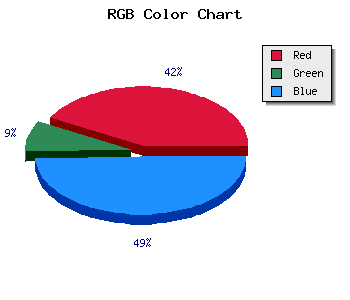
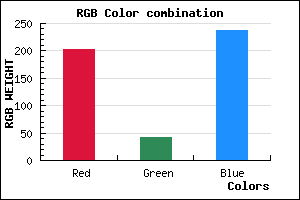
#CB2AEE hex color code has red green and blue "RGB color" in the proportion of 79.61% red, 16.47% green and 93.33% blue.
RGB percentage values corresponding to this are 203, 42, 238.
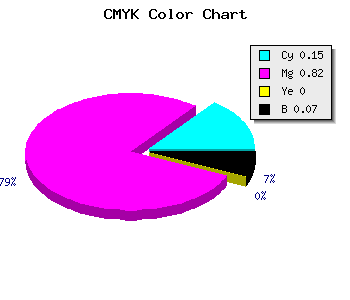
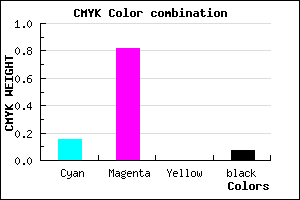
Html color #CB2AEE has 0% cyan, 0% magenta, 0% yellow and 17% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CB2AEE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CB2AEE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CB2AEE Hex Color Conversion

|

|
CMYK Css #CB2AEE Color code combination mixer
RGB Css #CB2AEE Color Code Combination Mixer
Css #CB2AEE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CB2AEE hex color
a{ color: #CB2AEE; }
css h1,h2,h3,h4,h5,h6 : #CB2AEE
h1,h2,h3,h4,h5,h6{ color: #CB2AEE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 203,42,238 Text color with hexadecimal code
Text font color is Rgb (203,42,238)
color css codes
Luminosity of css #CB2AEE hex color
- #130216 (1245718) #130216
- #3b0646 (3868230) #3b0646
- #620975 (6424949) #620975
- #8a0da5 (9047461) #8a0da5
- #b111d3 (11604435) #b111d3
- #cb2aee (13314798) #cb2aee
- #d758f2 (14113010) #d758f2
- #e289f5 (14846453) #e289f5
- #edb7f9 (15579129) #edb7f9
- #f9e7fd (16377853) #f9e7fd
- lighter/Darker shades: Hex values:
- #CB2AEE (203,42,238) #CB2AEE
- #B911E9 (185,17,233) #B911E9
- #A700E4 (167,0,228) #A700E4
- #9500DF (149,0,223) #9500DF
- #8300DA (131,0,218) #8300DA
- #7100D5 (113,0,213) #7100D5
- #5F00D0 (95,0,208) #5F00D0
- #4D00CB (77,0,203) #4D00CB
- #3B00C6 (59,0,198) #3B00C6
- #2900C1 (41,0,193) #2900C1
- #1700BC (23,0,188) #1700BC
- #0500B7 (5,0,183) #0500B7
Color Shades of css #CB2AEE hex color
Tints of css #CB2AEE hex color
- Darker/lighter shades: Hex color values:
- #0500B7 (203,42,238) #0500B7
- #DD3CFF (221,60,255) #DD3CFF
- #EF4EFF (239,78,255) #EF4EFF
- #FF60FF (255,96,255) #FF60FF
- #FF72FF (255,114,255) #FF72FF
- #FF84FF (255,132,255) #FF84FF
- #FF96FF (255,150,255) #FF96FF
- #FFA8FF (255,168,255) #FFA8FF
- #FFBAFF (255,186,255) #FFBAFF
- #FFCCFF (255,204,255) #FFCCFF
- #FFDEFF (255,222,255) #FFDEFF
- #FFF0FF (255,240,255) #FFF0FF