Rgb 203,25,100 to Css #CB1964 Color code html values
Css CB1964 Hex Color Code for rgb 203,25,100
Css Html color #CB1964 Hex color conversions, schemes, palette, combination, mixer, to rgb 203,25,100 colour codes.
Div Background-color : #CB1964
.div{ background-color : #CB1964; }
html #CB1964 color code
Text/Font color #CB1964
.text{ color : #CB1964; }
My text html color #CB1964 hex color code
Border html color #CB1964 hex color code
.border{ border:3px solid : #CB1964; }
My div border color
Outline hex color #CB1964
.outline{ outline:2px solid #CB1964; }
My text outline color #CB1964
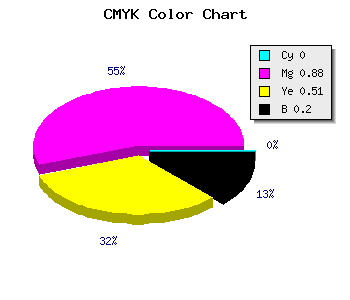
css #CB1964 Color code html chart

|

|
css Text shadow : #CB1964 color
.shadow{ text-shadow: 10px 10px 10px #CB1964; }
My text shadow
Css box shadow : #CB1964 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CB1964; }
My box shadow
Css Gradient html color #CB1964 code
.gradient{ background-color:#CB1964; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CB1964, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CB1964 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CB1964 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CB1964 0%, #00000C 100%); background-image:linear-gradient(180deg, #CB1964 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CB1964 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CB1964), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CB1964; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CB1964 Color code html values
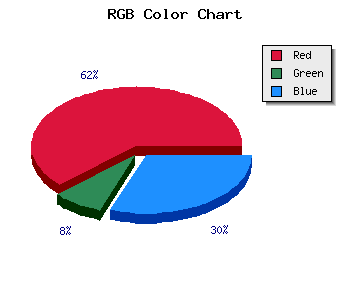
#CB1964 hex color code has red green and blue "RGB color" in the proportion of 79.61% red, 9.8% green and 39.22% blue.
RGB percentage values corresponding to this are 203, 25, 100.
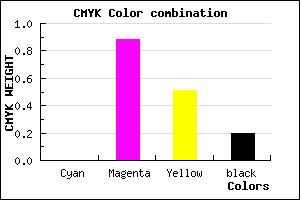
Html color #CB1964 has 0% cyan, 0% magenta, 0% yellow and 52% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CB1964 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CB1964 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CB1964 Hex Color Conversion

|

|
CMYK Css #CB1964 Color code combination mixer
RGB Css #CB1964 Color Code Combination Mixer
Css #CB1964 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CB1964 hex color
a{ color: #CB1964; }
css h1,h2,h3,h4,h5,h6 : #CB1964
h1,h2,h3,h4,h5,h6{ color: #CB1964;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 203,25,100 Text color with hexadecimal code
Text font color is Rgb (203,25,100)
color css codes
Luminosity of css #CB1964 hex color
- #15030a (1377034) #15030a
- #440820 (4458528) #440820
- #700e35 (7343669) #700e35
- #9e144b (10359883) #9e144b
- #cb1960 (13310304) #cb1960
- #e6327a (15086202) #e6327a
- #eb5f97 (15425431) #eb5f97
- #f18db5 (15830453) #f18db5
- #f6bad2 (16169682) #f6bad2
- #fce8f0 (16574704) #fce8f0
- lighter/Darker shades: Hex values:
- #CB1964 (203,25,100) #CB1964
- #B9005F (185,0,95) #B9005F
- #A7005A (167,0,90) #A7005A
- #950055 (149,0,85) #950055
- #830050 (131,0,80) #830050
- #71004B (113,0,75) #71004B
- #5F0046 (95,0,70) #5F0046
- #4D0041 (77,0,65) #4D0041
- #3B003C (59,0,60) #3B003C
- #290037 (41,0,55) #290037
- #170032 (23,0,50) #170032
- #05002D (5,0,45) #05002D
Color Shades of css #CB1964 hex color
Tints of css #CB1964 hex color
- Darker/lighter shades: Hex color values:
- #05002D (203,25,100) #05002D
- #DD2B76 (221,43,118) #DD2B76
- #EF3D88 (239,61,136) #EF3D88
- #FF4F9A (255,79,154) #FF4F9A
- #FF61AC (255,97,172) #FF61AC
- #FF73BE (255,115,190) #FF73BE
- #FF85D0 (255,133,208) #FF85D0
- #FF97E2 (255,151,226) #FF97E2
- #FFA9F4 (255,169,244) #FFA9F4
- #FFBBFF (255,187,255) #FFBBFF
- #FFCDFF (255,205,255) #FFCDFF
- #FFDFFF (255,223,255) #FFDFFF