Rgb 203,202,255 to Css #CBCAFF Color code html values
Css CBCAFF Hex Color Code for rgb 203,202,255
Css Html color #CBCAFF Hex color conversions, schemes, palette, combination, mixer, to rgb 203,202,255 colour codes.
Div Background-color : #CBCAFF
.div{ background-color : #CBCAFF; }
html #CBCAFF color code
Text/Font color #CBCAFF
.text{ color : #CBCAFF; }
My text html color #CBCAFF hex color code
Border html color #CBCAFF hex color code
.border{ border:3px solid : #CBCAFF; }
My div border color
Outline hex color #CBCAFF
.outline{ outline:2px solid #CBCAFF; }
My text outline color #CBCAFF
css #CBCAFF Color code html chart

|

|
css Text shadow : #CBCAFF color
.shadow{ text-shadow: 10px 10px 10px #CBCAFF; }
My text shadow
Css box shadow : #CBCAFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CBCAFF; }
My box shadow
Css Gradient html color #CBCAFF code
.gradient{ background-color:#CBCAFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CBCAFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CBCAFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CBCAFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CBCAFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #CBCAFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CBCAFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CBCAFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CBCAFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CBCAFF Color code html values
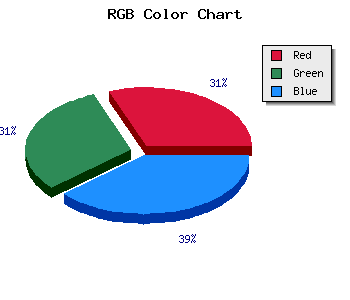
#CBCAFF hex color code has red green and blue "RGB color" in the proportion of 79.61% red, 79.22% green and 100% blue.
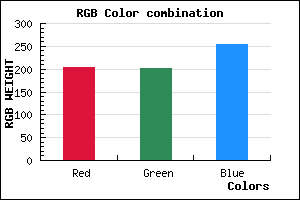
RGB percentage values corresponding to this are 203, 202, 255.
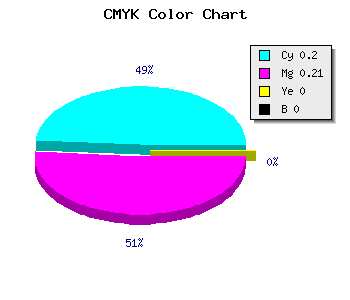
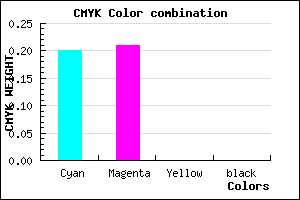
Html color #CBCAFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CBCAFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CBCAFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CBCAFF Hex Color Conversion

|

|
CMYK Css #CBCAFF Color code combination mixer
RGB Css #CBCAFF Color Code Combination Mixer
Css #CBCAFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CBCAFF hex color
a{ color: #CBCAFF; }
css h1,h2,h3,h4,h5,h6 : #CBCAFF
h1,h2,h3,h4,h5,h6{ color: #CBCAFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 203,202,255 Text color with hexadecimal code
Text font color is Rgb (203,202,255)
color css codes
Luminosity of css #CBCAFF hex color
- #010018 (65560) #010018
- #02004c (131148) #02004c
- #03007e (196734) #03007e
- #0400b2 (262322) #0400b2
- #0500e4 (327908) #0500e4
- #1e19ff (1972735) #1e19ff
- #4f4bff (5196799) #4f4bff
- #827fff (8552447) #827fff
- #b3b1ff (11776511) #b3b1ff
- #e6e5ff (15132159) #e6e5ff
- lighter/Darker shades: Hex values:
- #CBCAFF (203,202,255) #CBCAFF
- #B9B1FA (185,177,250) #B9B1FA
- #A798F5 (167,152,245) #A798F5
- #957FF0 (149,127,240) #957FF0
- #8366EB (131,102,235) #8366EB
- #714DE6 (113,77,230) #714DE6
- #5F34E1 (95,52,225) #5F34E1
- #4D1BDC (77,27,220) #4D1BDC
- #3B02D7 (59,2,215) #3B02D7
- #2900D2 (41,0,210) #2900D2
- #1700CD (23,0,205) #1700CD
- #0500C8 (5,0,200) #0500C8
Color Shades of css #CBCAFF hex color
Tints of css #CBCAFF hex color
- Darker/lighter shades: Hex color values:
- #0500C8 (203,202,255) #0500C8
- #DDDCFF (221,220,255) #DDDCFF
- #EFEEFF (239,238,255) #EFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF