Rgb 203,199,231 to Css #CBC7E7 Color code html values
Css CBC7E7 Hex Color Code for rgb 203,199,231
Css Html color #CBC7E7 Hex color conversions, schemes, palette, combination, mixer, to rgb 203,199,231 colour codes.
Div Background-color : #CBC7E7
.div{ background-color : #CBC7E7; }
html #CBC7E7 color code
Text/Font color #CBC7E7
.text{ color : #CBC7E7; }
My text html color #CBC7E7 hex color code
Border html color #CBC7E7 hex color code
.border{ border:3px solid : #CBC7E7; }
My div border color
Outline hex color #CBC7E7
.outline{ outline:2px solid #CBC7E7; }
My text outline color #CBC7E7
css #CBC7E7 Color code html chart

|

|
css Text shadow : #CBC7E7 color
.shadow{ text-shadow: 10px 10px 10px #CBC7E7; }
My text shadow
Css box shadow : #CBC7E7 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CBC7E7; }
My box shadow
Css Gradient html color #CBC7E7 code
.gradient{ background-color:#CBC7E7; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CBC7E7, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CBC7E7 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CBC7E7 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CBC7E7 0%, #00000C 100%); background-image:linear-gradient(180deg, #CBC7E7 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CBC7E7 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CBC7E7), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CBC7E7; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CBC7E7 Color code html values
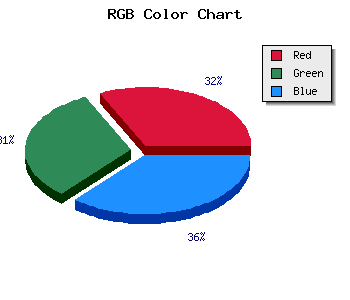
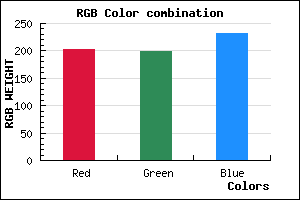
#CBC7E7 hex color code has red green and blue "RGB color" in the proportion of 79.61% red, 78.04% green and 90.59% blue.
RGB percentage values corresponding to this are 203, 199, 231.
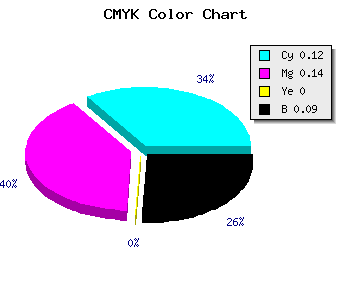
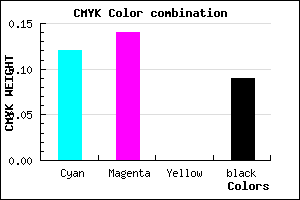
Html color #CBC7E7 has 0% cyan, 0% magenta, 0% yellow and 24% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CBC7E7 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CBC7E7 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CBC7E7 Hex Color Conversion

|

|
CMYK Css #CBC7E7 Color code combination mixer
RGB Css #CBC7E7 Color Code Combination Mixer
Css #CBC7E7 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CBC7E7 hex color
a{ color: #CBC7E7; }
css h1,h2,h3,h4,h5,h6 : #CBC7E7
h1,h2,h3,h4,h5,h6{ color: #CBC7E7;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 203,199,231 Text color with hexadecimal code
Text font color is Rgb (203,199,231)
color css codes
Luminosity of css #CBC7E7 hex color
- #080711 (526097) #080711
- #1a1735 (1709877) #1a1735
- #2c2658 (2893400) #2c2658
- #3e357d (4076925) #3e357d
- #4f44a0 (5194912) #4f44a0
- #695eba (6905530) #695eba
- #8981c9 (9011657) #8981c9
- #aba5d9 (11249113) #aba5d9
- #ccc8e8 (13420776) #ccc8e8
- #eeedf7 (15658487) #eeedf7
- lighter/Darker shades: Hex values:
- #CBC7E7 (203,199,231) #CBC7E7
- #B9AEE2 (185,174,226) #B9AEE2
- #A795DD (167,149,221) #A795DD
- #957CD8 (149,124,216) #957CD8
- #8363D3 (131,99,211) #8363D3
- #714ACE (113,74,206) #714ACE
- #5F31C9 (95,49,201) #5F31C9
- #4D18C4 (77,24,196) #4D18C4
- #3B00BF (59,0,191) #3B00BF
- #2900BA (41,0,186) #2900BA
- #1700B5 (23,0,181) #1700B5
- #0500B0 (5,0,176) #0500B0
Color Shades of css #CBC7E7 hex color
Tints of css #CBC7E7 hex color
- Darker/lighter shades: Hex color values:
- #0500B0 (203,199,231) #0500B0
- #DDD9F9 (221,217,249) #DDD9F9
- #EFEBFF (239,235,255) #EFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF