Rgb 203,191,211 to Css #CBBFD3 Color code html values
Css CBBFD3 Hex Color Code for rgb 203,191,211
Css Html color #CBBFD3 Hex color conversions, schemes, palette, combination, mixer, to rgb 203,191,211 colour codes.
Div Background-color : #CBBFD3
.div{ background-color : #CBBFD3; }
html #CBBFD3 color code
Text/Font color #CBBFD3
.text{ color : #CBBFD3; }
My text html color #CBBFD3 hex color code
Border html color #CBBFD3 hex color code
.border{ border:3px solid : #CBBFD3; }
My div border color
Outline hex color #CBBFD3
.outline{ outline:2px solid #CBBFD3; }
My text outline color #CBBFD3
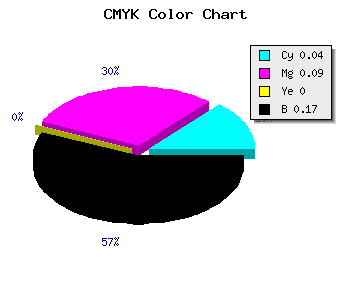
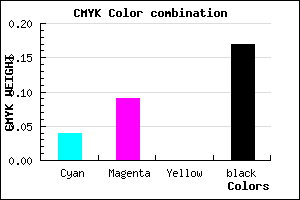
css #CBBFD3 Color code html chart

|

|
css Text shadow : #CBBFD3 color
.shadow{ text-shadow: 10px 10px 10px #CBBFD3; }
My text shadow
Css box shadow : #CBBFD3 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CBBFD3; }
My box shadow
Css Gradient html color #CBBFD3 code
.gradient{ background-color:#CBBFD3; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CBBFD3, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CBBFD3 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CBBFD3 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CBBFD3 0%, #00000C 100%); background-image:linear-gradient(180deg, #CBBFD3 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CBBFD3 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CBBFD3), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CBBFD3; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CBBFD3 Color code html values
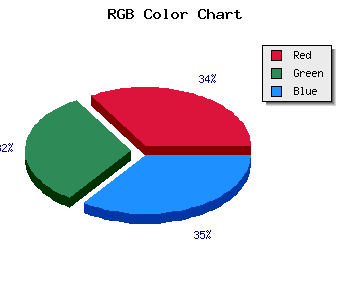
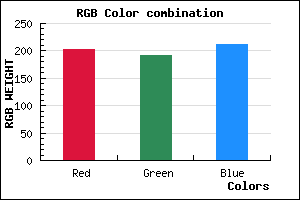
#CBBFD3 hex color code has red green and blue "RGB color" in the proportion of 79.61% red, 74.9% green and 82.75% blue.
RGB percentage values corresponding to this are 203, 191, 211.
Html color #CBBFD3 has 0% cyan, 0% magenta, 0% yellow and 44% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CBBFD3 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CBBFD3 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CBBFD3 Hex Color Conversion

|

|
CMYK Css #CBBFD3 Color code combination mixer
RGB Css #CBBFD3 Color Code Combination Mixer
Css #CBBFD3 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CBBFD3 hex color
a{ color: #CBBFD3; }
css h1,h2,h3,h4,h5,h6 : #CBBFD3
h1,h2,h3,h4,h5,h6{ color: #CBBFD3;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 203,191,211 Text color with hexadecimal code
Text font color is Rgb (203,191,211)
color css codes
Luminosity of css #CBBFD3 hex color
- #0c0a0e (789006) #0c0a0e
- #281f2d (2629421) #281f2d
- #42334b (4338507) #42334b
- #5d4969 (6113641) #5d4969
- #775d87 (7822727) #775d87
- #9177a1 (9533345) #9177a1
- #a994b6 (11113654) #a994b6
- #c2b3cb (12760011) #c2b3cb
- #dad1df (14340575) #dad1df
- #f3f0f4 (15986932) #f3f0f4
- lighter/Darker shades: Hex values:
- #CBBFD3 (203,191,211) #CBBFD3
- #B9A6CE (185,166,206) #B9A6CE
- #A78DC9 (167,141,201) #A78DC9
- #9574C4 (149,116,196) #9574C4
- #835BBF (131,91,191) #835BBF
- #7142BA (113,66,186) #7142BA
- #5F29B5 (95,41,181) #5F29B5
- #4D10B0 (77,16,176) #4D10B0
- #3B00AB (59,0,171) #3B00AB
- #2900A6 (41,0,166) #2900A6
- #1700A1 (23,0,161) #1700A1
- #05009C (5,0,156) #05009C
Color Shades of css #CBBFD3 hex color
Tints of css #CBBFD3 hex color
- Darker/lighter shades: Hex color values:
- #05009C (203,191,211) #05009C
- #DDD1E5 (221,209,229) #DDD1E5
- #EFE3F7 (239,227,247) #EFE3F7
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF