Rgb 203,175,250 to Css #CBAFFA Color code html values
Css CBAFFA Hex Color Code for rgb 203,175,250
Css Html color #CBAFFA Hex color conversions, schemes, palette, combination, mixer, to rgb 203,175,250 colour codes.
Div Background-color : #CBAFFA
.div{ background-color : #CBAFFA; }
html #CBAFFA color code
Text/Font color #CBAFFA
.text{ color : #CBAFFA; }
My text html color #CBAFFA hex color code
Border html color #CBAFFA hex color code
.border{ border:3px solid : #CBAFFA; }
My div border color
Outline hex color #CBAFFA
.outline{ outline:2px solid #CBAFFA; }
My text outline color #CBAFFA
css #CBAFFA Color code html chart

|

|
css Text shadow : #CBAFFA color
.shadow{ text-shadow: 10px 10px 10px #CBAFFA; }
My text shadow
Css box shadow : #CBAFFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CBAFFA; }
My box shadow
Css Gradient html color #CBAFFA code
.gradient{ background-color:#CBAFFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CBAFFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CBAFFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CBAFFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CBAFFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #CBAFFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CBAFFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CBAFFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CBAFFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CBAFFA Color code html values
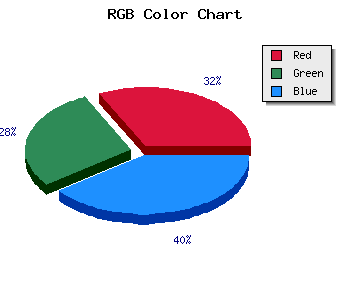
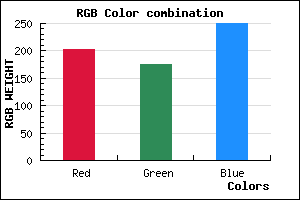
#CBAFFA hex color code has red green and blue "RGB color" in the proportion of 79.61% red, 68.63% green and 98.04% blue.
RGB percentage values corresponding to this are 203, 175, 250.
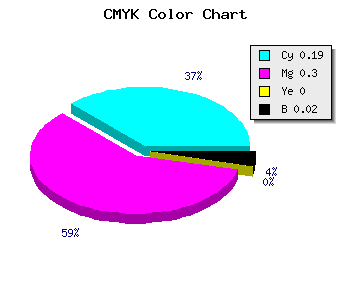
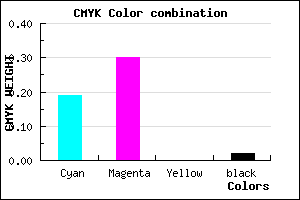
Html color #CBAFFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CBAFFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CBAFFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CBAFFA Hex Color Conversion

|

|
CMYK Css #CBAFFA Color code combination mixer
RGB Css #CBAFFA Color Code Combination Mixer
Css #CBAFFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CBAFFA hex color
a{ color: #CBAFFA; }
css h1,h2,h3,h4,h5,h6 : #CBAFFA
h1,h2,h3,h4,h5,h6{ color: #CBAFFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 203,175,250 Text color with hexadecimal code
Text font color is Rgb (203,175,250)
color css codes
Luminosity of css #CBAFFA hex color
- #090117 (590103) #090117
- #1e0448 (1967176) #1e0448
- #310777 (3213175) #310777
- #460aa8 (4590248) #460aa8
- #590dd7 (5836247) #590dd7
- #7327f1 (7546865) #7327f1
- #9156f4 (9524980) #9156f4
- #b187f7 (11634679) #b187f7
- #cfb6fa (13612794) #cfb6fa
- #efe7fd (15722493) #efe7fd
- lighter/Darker shades: Hex values:
- #CBAFFA (203,175,250) #CBAFFA
- #B996F5 (185,150,245) #B996F5
- #A77DF0 (167,125,240) #A77DF0
- #9564EB (149,100,235) #9564EB
- #834BE6 (131,75,230) #834BE6
- #7132E1 (113,50,225) #7132E1
- #5F19DC (95,25,220) #5F19DC
- #4D00D7 (77,0,215) #4D00D7
- #3B00D2 (59,0,210) #3B00D2
- #2900CD (41,0,205) #2900CD
- #1700C8 (23,0,200) #1700C8
- #0500C3 (5,0,195) #0500C3
Color Shades of css #CBAFFA hex color
Tints of css #CBAFFA hex color
- Darker/lighter shades: Hex color values:
- #0500C3 (203,175,250) #0500C3
- #DDC1FF (221,193,255) #DDC1FF
- #EFD3FF (239,211,255) #EFD3FF
- #FFE5FF (255,229,255) #FFE5FF
- #FFF7FF (255,247,255) #FFF7FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF