Rgb 203,174,250 to Css #CBAEFA Color code html values
Css CBAEFA Hex Color Code for rgb 203,174,250
Css Html color #CBAEFA Hex color conversions, schemes, palette, combination, mixer, to rgb 203,174,250 colour codes.
Div Background-color : #CBAEFA
.div{ background-color : #CBAEFA; }
html #CBAEFA color code
Text/Font color #CBAEFA
.text{ color : #CBAEFA; }
My text html color #CBAEFA hex color code
Border html color #CBAEFA hex color code
.border{ border:3px solid : #CBAEFA; }
My div border color
Outline hex color #CBAEFA
.outline{ outline:2px solid #CBAEFA; }
My text outline color #CBAEFA
css #CBAEFA Color code html chart

|

|
css Text shadow : #CBAEFA color
.shadow{ text-shadow: 10px 10px 10px #CBAEFA; }
My text shadow
Css box shadow : #CBAEFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CBAEFA; }
My box shadow
Css Gradient html color #CBAEFA code
.gradient{ background-color:#CBAEFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CBAEFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CBAEFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CBAEFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CBAEFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #CBAEFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CBAEFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CBAEFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CBAEFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CBAEFA Color code html values
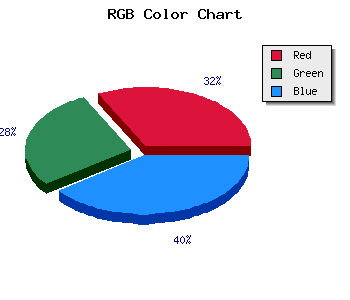
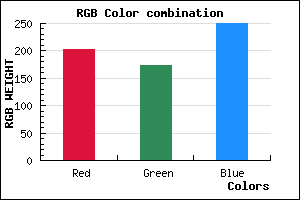
#CBAEFA hex color code has red green and blue "RGB color" in the proportion of 79.61% red, 68.24% green and 98.04% blue.
RGB percentage values corresponding to this are 203, 174, 250.
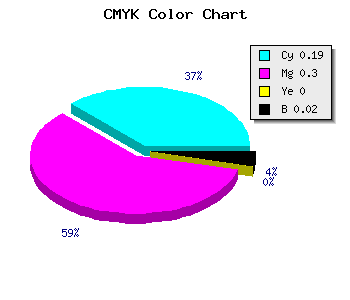
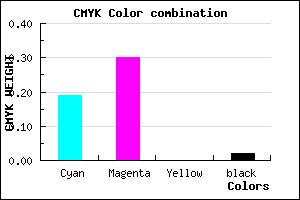
Html color #CBAEFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CBAEFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CBAEFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CBAEFA Hex Color Conversion

|

|
CMYK Css #CBAEFA Color code combination mixer
RGB Css #CBAEFA Color Code Combination Mixer
Css #CBAEFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CBAEFA hex color
a{ color: #CBAEFA; }
css h1,h2,h3,h4,h5,h6 : #CBAEFA
h1,h2,h3,h4,h5,h6{ color: #CBAEFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 203,174,250 Text color with hexadecimal code
Text font color is Rgb (203,174,250)
color css codes
Luminosity of css #CBAEFA hex color
- #090117 (590103) #090117
- #1e0448 (1967176) #1e0448
- #310777 (3213175) #310777
- #460aa8 (4590248) #460aa8
- #590dd7 (5836247) #590dd7
- #7327f1 (7546865) #7327f1
- #9156f4 (9524980) #9156f4
- #b187f7 (11634679) #b187f7
- #cfb6fa (13612794) #cfb6fa
- #efe7fd (15722493) #efe7fd
- lighter/Darker shades: Hex values:
- #CBAEFA (203,174,250) #CBAEFA
- #B995F5 (185,149,245) #B995F5
- #A77CF0 (167,124,240) #A77CF0
- #9563EB (149,99,235) #9563EB
- #834AE6 (131,74,230) #834AE6
- #7131E1 (113,49,225) #7131E1
- #5F18DC (95,24,220) #5F18DC
- #4D00D7 (77,0,215) #4D00D7
- #3B00D2 (59,0,210) #3B00D2
- #2900CD (41,0,205) #2900CD
- #1700C8 (23,0,200) #1700C8
- #0500C3 (5,0,195) #0500C3
Color Shades of css #CBAEFA hex color
Tints of css #CBAEFA hex color
- Darker/lighter shades: Hex color values:
- #0500C3 (203,174,250) #0500C3
- #DDC0FF (221,192,255) #DDC0FF
- #EFD2FF (239,210,255) #EFD2FF
- #FFE4FF (255,228,255) #FFE4FF
- #FFF6FF (255,246,255) #FFF6FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF