Rgb 203,173,251 to Css #CBADFB Color code html values
Css CBADFB Hex Color Code for rgb 203,173,251
Css Html color #CBADFB Hex color conversions, schemes, palette, combination, mixer, to rgb 203,173,251 colour codes.
Div Background-color : #CBADFB
.div{ background-color : #CBADFB; }
html #CBADFB color code
Text/Font color #CBADFB
.text{ color : #CBADFB; }
My text html color #CBADFB hex color code
Border html color #CBADFB hex color code
.border{ border:3px solid : #CBADFB; }
My div border color
Outline hex color #CBADFB
.outline{ outline:2px solid #CBADFB; }
My text outline color #CBADFB
css #CBADFB Color code html chart

|

|
css Text shadow : #CBADFB color
.shadow{ text-shadow: 10px 10px 10px #CBADFB; }
My text shadow
Css box shadow : #CBADFB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CBADFB; }
My box shadow
Css Gradient html color #CBADFB code
.gradient{ background-color:#CBADFB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CBADFB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CBADFB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CBADFB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CBADFB 0%, #00000C 100%); background-image:linear-gradient(180deg, #CBADFB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CBADFB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CBADFB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CBADFB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CBADFB Color code html values
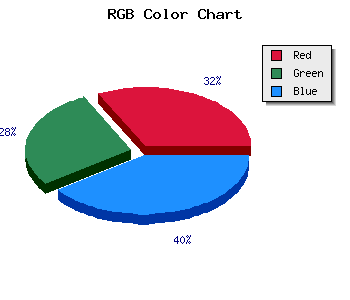
#CBADFB hex color code has red green and blue "RGB color" in the proportion of 79.61% red, 67.84% green and 98.43% blue.
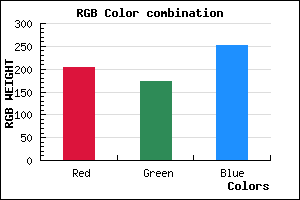
RGB percentage values corresponding to this are 203, 173, 251.
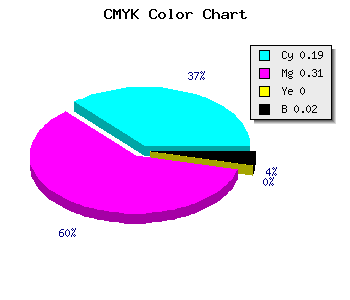
Html color #CBADFB has 0% cyan, 0% magenta, 0% yellow and 4% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CBADFB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CBADFB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CBADFB Hex Color Conversion

|

|
CMYK Css #CBADFB Color code combination mixer
RGB Css #CBADFB Color Code Combination Mixer
Css #CBADFB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CBADFB hex color
a{ color: #CBADFB; }
css h1,h2,h3,h4,h5,h6 : #CBADFB
h1,h2,h3,h4,h5,h6{ color: #CBADFB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 203,173,251 Text color with hexadecimal code
Text font color is Rgb (203,173,251)
color css codes
Luminosity of css #CBADFB hex color
- #090117 (590103) #090117
- #1d0448 (1901640) #1d0448
- #310678 (3212920) #310678
- #4508aa (4524202) #4508aa
- #580bd9 (5770201) #580bd9
- #7224f4 (7480564) #7224f4
- #9153f7 (9524215) #9153f7
- #b185f9 (11634169) #b185f9
- #cfb5fb (13612539) #cfb5fb
- #efe6fe (15722238) #efe6fe
- lighter/Darker shades: Hex values:
- #CBADFB (203,173,251) #CBADFB
- #B994F6 (185,148,246) #B994F6
- #A77BF1 (167,123,241) #A77BF1
- #9562EC (149,98,236) #9562EC
- #8349E7 (131,73,231) #8349E7
- #7130E2 (113,48,226) #7130E2
- #5F17DD (95,23,221) #5F17DD
- #4D00D8 (77,0,216) #4D00D8
- #3B00D3 (59,0,211) #3B00D3
- #2900CE (41,0,206) #2900CE
- #1700C9 (23,0,201) #1700C9
- #0500C4 (5,0,196) #0500C4
Color Shades of css #CBADFB hex color
Tints of css #CBADFB hex color
- Darker/lighter shades: Hex color values:
- #0500C4 (203,173,251) #0500C4
- #DDBFFF (221,191,255) #DDBFFF
- #EFD1FF (239,209,255) #EFD1FF
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF