Rgb 203,173,239 to Css #CBADEF Color code html values
Css CBADEF Hex Color Code for rgb 203,173,239
Css Html color #CBADEF Hex color conversions, schemes, palette, combination, mixer, to rgb 203,173,239 colour codes.
Div Background-color : #CBADEF
.div{ background-color : #CBADEF; }
html #CBADEF color code
Text/Font color #CBADEF
.text{ color : #CBADEF; }
My text html color #CBADEF hex color code
Border html color #CBADEF hex color code
.border{ border:3px solid : #CBADEF; }
My div border color
Outline hex color #CBADEF
.outline{ outline:2px solid #CBADEF; }
My text outline color #CBADEF
css #CBADEF Color code html chart

|

|
css Text shadow : #CBADEF color
.shadow{ text-shadow: 10px 10px 10px #CBADEF; }
My text shadow
Css box shadow : #CBADEF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CBADEF; }
My box shadow
Css Gradient html color #CBADEF code
.gradient{ background-color:#CBADEF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CBADEF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CBADEF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CBADEF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CBADEF 0%, #00000C 100%); background-image:linear-gradient(180deg, #CBADEF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CBADEF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CBADEF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CBADEF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CBADEF Color code html values
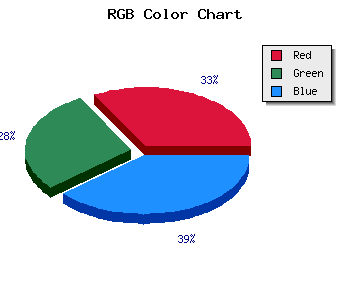
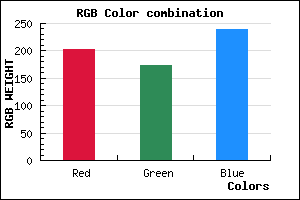
#CBADEF hex color code has red green and blue "RGB color" in the proportion of 79.61% red, 67.84% green and 93.73% blue.
RGB percentage values corresponding to this are 203, 173, 239.
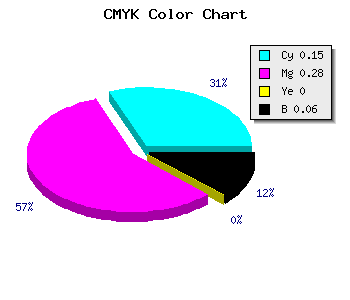
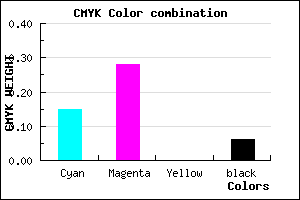
Html color #CBADEF has 0% cyan, 0% magenta, 0% yellow and 16% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CBADEF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CBADEF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CBADEF Hex Color Conversion

|

|
CMYK Css #CBADEF Color code combination mixer
RGB Css #CBADEF Color Code Combination Mixer
Css #CBADEF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CBADEF hex color
a{ color: #CBADEF; }
css h1,h2,h3,h4,h5,h6 : #CBADEF
h1,h2,h3,h4,h5,h6{ color: #CBADEF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 203,173,239 Text color with hexadecimal code
Text font color is Rgb (203,173,239)
color css codes
Luminosity of css #CBADEF hex color
- #0b0414 (721940) #0b0414
- #230c40 (2296896) #230c40
- #3b1569 (3872105) #3b1569
- #531d95 (5447061) #531d95
- #6a25bf (6956479) #6a25bf
- #843eda (8666842) #843eda
- #9f68e2 (10447074) #9f68e2
- #ba94ea (12227818) #ba94ea
- #d5bef2 (14008050) #d5bef2
- #f1e9fb (15854075) #f1e9fb
- lighter/Darker shades: Hex values:
- #CBADEF (203,173,239) #CBADEF
- #B994EA (185,148,234) #B994EA
- #A77BE5 (167,123,229) #A77BE5
- #9562E0 (149,98,224) #9562E0
- #8349DB (131,73,219) #8349DB
- #7130D6 (113,48,214) #7130D6
- #5F17D1 (95,23,209) #5F17D1
- #4D00CC (77,0,204) #4D00CC
- #3B00C7 (59,0,199) #3B00C7
- #2900C2 (41,0,194) #2900C2
- #1700BD (23,0,189) #1700BD
- #0500B8 (5,0,184) #0500B8
Color Shades of css #CBADEF hex color
Tints of css #CBADEF hex color
- Darker/lighter shades: Hex color values:
- #0500B8 (203,173,239) #0500B8
- #DDBFFF (221,191,255) #DDBFFF
- #EFD1FF (239,209,255) #EFD1FF
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF