Rgb 203,170,236 to Css #CBAAEC Color code html values
Css CBAAEC Hex Color Code for rgb 203,170,236
Css Html color #CBAAEC Hex color conversions, schemes, palette, combination, mixer, to rgb 203,170,236 colour codes.
Div Background-color : #CBAAEC
.div{ background-color : #CBAAEC; }
html #CBAAEC color code
Text/Font color #CBAAEC
.text{ color : #CBAAEC; }
My text html color #CBAAEC hex color code
Border html color #CBAAEC hex color code
.border{ border:3px solid : #CBAAEC; }
My div border color
Outline hex color #CBAAEC
.outline{ outline:2px solid #CBAAEC; }
My text outline color #CBAAEC
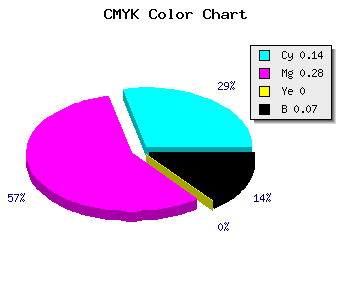
css #CBAAEC Color code html chart

|

|
css Text shadow : #CBAAEC color
.shadow{ text-shadow: 10px 10px 10px #CBAAEC; }
My text shadow
Css box shadow : #CBAAEC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CBAAEC; }
My box shadow
Css Gradient html color #CBAAEC code
.gradient{ background-color:#CBAAEC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CBAAEC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CBAAEC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CBAAEC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CBAAEC 0%, #00000C 100%); background-image:linear-gradient(180deg, #CBAAEC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CBAAEC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CBAAEC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CBAAEC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CBAAEC Color code html values
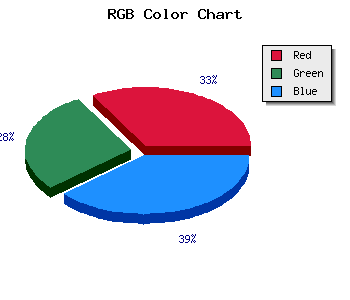
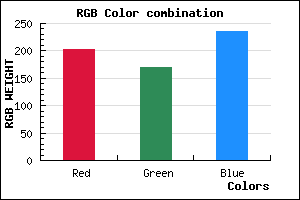
#CBAAEC hex color code has red green and blue "RGB color" in the proportion of 79.61% red, 66.67% green and 92.55% blue.
RGB percentage values corresponding to this are 203, 170, 236.
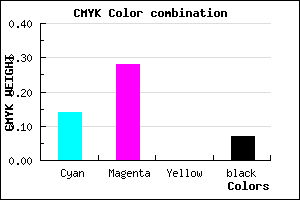
Html color #CBAAEC has 0% cyan, 0% magenta, 0% yellow and 19% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CBAAEC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CBAAEC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CBAAEC Hex Color Conversion

|

|
CMYK Css #CBAAEC Color code combination mixer
RGB Css #CBAAEC Color Code Combination Mixer
Css #CBAAEC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CBAAEC hex color
a{ color: #CBAAEC; }
css h1,h2,h3,h4,h5,h6 : #CBAAEC
h1,h2,h3,h4,h5,h6{ color: #CBAAEC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 203,170,236 Text color with hexadecimal code
Text font color is Rgb (203,170,236)
color css codes
Luminosity of css #CBAAEC hex color
- #0c0414 (787476) #0c0414
- #260e3e (2494014) #260e3e
- #3f1767 (4134759) #3f1767
- #582092 (5775506) #582092
- #712aba (7416506) #712aba
- #8b43d5 (9126869) #8b43d5
- #a46cde (10775774) #a46cde
- #bf96e8 (12556008) #bf96e8
- #d8bff1 (14204913) #d8bff1
- #f2eafa (15919866) #f2eafa
- lighter/Darker shades: Hex values:
- #CBAAEC (203,170,236) #CBAAEC
- #B991E7 (185,145,231) #B991E7
- #A778E2 (167,120,226) #A778E2
- #955FDD (149,95,221) #955FDD
- #8346D8 (131,70,216) #8346D8
- #712DD3 (113,45,211) #712DD3
- #5F14CE (95,20,206) #5F14CE
- #4D00C9 (77,0,201) #4D00C9
- #3B00C4 (59,0,196) #3B00C4
- #2900BF (41,0,191) #2900BF
- #1700BA (23,0,186) #1700BA
- #0500B5 (5,0,181) #0500B5
Color Shades of css #CBAAEC hex color
Tints of css #CBAAEC hex color
- Darker/lighter shades: Hex color values:
- #0500B5 (203,170,236) #0500B5
- #DDBCFE (221,188,254) #DDBCFE
- #EFCEFF (239,206,255) #EFCEFF
- #FFE0FF (255,224,255) #FFE0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF