Rgb 203,145,233 to Css #CB91E9 Color code html values
Css CB91E9 Hex Color Code for rgb 203,145,233
Css Html color #CB91E9 Hex color conversions, schemes, palette, combination, mixer, to rgb 203,145,233 colour codes.
Div Background-color : #CB91E9
.div{ background-color : #CB91E9; }
html #CB91E9 color code
Text/Font color #CB91E9
.text{ color : #CB91E9; }
My text html color #CB91E9 hex color code
Border html color #CB91E9 hex color code
.border{ border:3px solid : #CB91E9; }
My div border color
Outline hex color #CB91E9
.outline{ outline:2px solid #CB91E9; }
My text outline color #CB91E9
css #CB91E9 Color code html chart

|

|
css Text shadow : #CB91E9 color
.shadow{ text-shadow: 10px 10px 10px #CB91E9; }
My text shadow
Css box shadow : #CB91E9 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CB91E9; }
My box shadow
Css Gradient html color #CB91E9 code
.gradient{ background-color:#CB91E9; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CB91E9, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CB91E9 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CB91E9 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CB91E9 0%, #00000C 100%); background-image:linear-gradient(180deg, #CB91E9 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CB91E9 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CB91E9), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CB91E9; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CB91E9 Color code html values
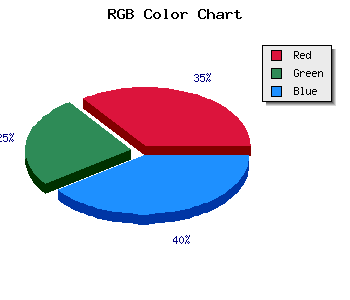
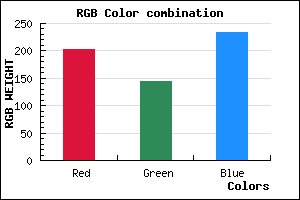
#CB91E9 hex color code has red green and blue "RGB color" in the proportion of 79.61% red, 56.86% green and 91.37% blue.
RGB percentage values corresponding to this are 203, 145, 233.
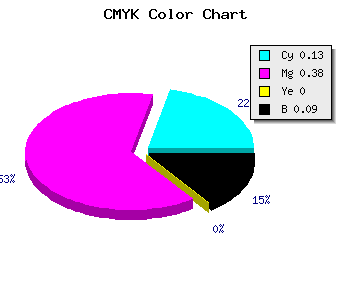
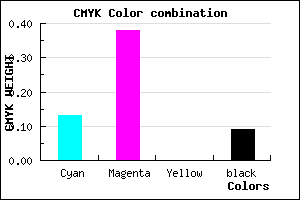
Html color #CB91E9 has 0% cyan, 0% magenta, 0% yellow and 22% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CB91E9 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CB91E9 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CB91E9 Hex Color Conversion

|

|
CMYK Css #CB91E9 Color code combination mixer
RGB Css #CB91E9 Color Code Combination Mixer
Css #CB91E9 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CB91E9 hex color
a{ color: #CB91E9; }
css h1,h2,h3,h4,h5,h6 : #CB91E9
h1,h2,h3,h4,h5,h6{ color: #CB91E9;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 203,145,233 Text color with hexadecimal code
Text font color is Rgb (203,145,233)
color css codes
Luminosity of css #CB91E9 hex color
- #0f0414 (984084) #0f0414
- #2e0d3f (3018047) #2e0d3f
- #4c1569 (4986217) #4c1569
- #6c1e94 (7085716) #6c1e94
- #8a26be (9053886) #8a26be
- #a43fd9 (10764249) #a43fd9
- #b869e1 (12085729) #b869e1
- #cd94ea (13473002) #cd94ea
- #e0bef2 (14728946) #e0bef2
- #f5e9fb (16116219) #f5e9fb
- lighter/Darker shades: Hex values:
- #CB91E9 (203,145,233) #CB91E9
- #B978E4 (185,120,228) #B978E4
- #A75FDF (167,95,223) #A75FDF
- #9546DA (149,70,218) #9546DA
- #832DD5 (131,45,213) #832DD5
- #7114D0 (113,20,208) #7114D0
- #5F00CB (95,0,203) #5F00CB
- #4D00C6 (77,0,198) #4D00C6
- #3B00C1 (59,0,193) #3B00C1
- #2900BC (41,0,188) #2900BC
- #1700B7 (23,0,183) #1700B7
- #0500B2 (5,0,178) #0500B2
Color Shades of css #CB91E9 hex color
Tints of css #CB91E9 hex color
- Darker/lighter shades: Hex color values:
- #0500B2 (203,145,233) #0500B2
- #DDA3FB (221,163,251) #DDA3FB
- #EFB5FF (239,181,255) #EFB5FF
- #FFC7FF (255,199,255) #FFC7FF
- #FFD9FF (255,217,255) #FFD9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF