Rgb 203,129,255 to Css #CB81FF Color code html values
Css CB81FF Hex Color Code for rgb 203,129,255
Css Html color #CB81FF Hex color conversions, schemes, palette, combination, mixer, to rgb 203,129,255 colour codes.
Div Background-color : #CB81FF
.div{ background-color : #CB81FF; }
html #CB81FF color code
Text/Font color #CB81FF
.text{ color : #CB81FF; }
My text html color #CB81FF hex color code
Border html color #CB81FF hex color code
.border{ border:3px solid : #CB81FF; }
My div border color
Outline hex color #CB81FF
.outline{ outline:2px solid #CB81FF; }
My text outline color #CB81FF
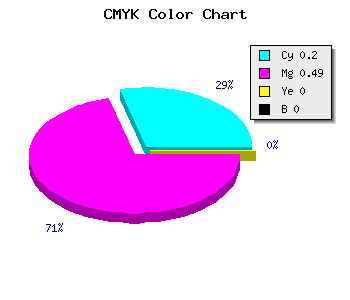
css #CB81FF Color code html chart

|

|
css Text shadow : #CB81FF color
.shadow{ text-shadow: 10px 10px 10px #CB81FF; }
My text shadow
Css box shadow : #CB81FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CB81FF; }
My box shadow
Css Gradient html color #CB81FF code
.gradient{ background-color:#CB81FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CB81FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CB81FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CB81FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CB81FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #CB81FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CB81FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CB81FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CB81FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CB81FF Color code html values
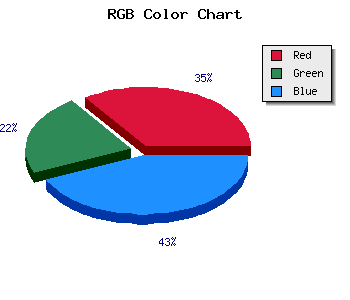
#CB81FF hex color code has red green and blue "RGB color" in the proportion of 79.61% red, 50.59% green and 100% blue.
RGB percentage values corresponding to this are 203, 129, 255.
Html color #CB81FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CB81FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CB81FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CB81FF Hex Color Conversion

|

|
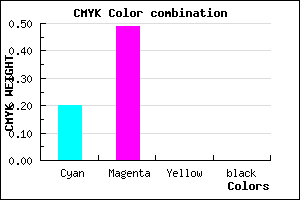
CMYK Css #CB81FF Color code combination mixer
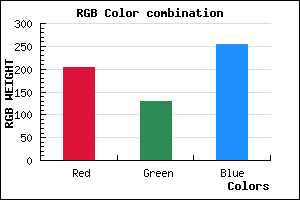
RGB Css #CB81FF Color Code Combination Mixer
Css #CB81FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CB81FF hex color
a{ color: #CB81FF; }
css h1,h2,h3,h4,h5,h6 : #CB81FF
h1,h2,h3,h4,h5,h6{ color: #CB81FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 203,129,255 Text color with hexadecimal code
Text font color is Rgb (203,129,255)
color css codes
Luminosity of css #CB81FF hex color
- #0e0018 (917528) #0e0018
- #2d004c (2949196) #2d004c
- #4a007e (4849790) #4a007e
- #6900b2 (6881458) #6900b2
- #8600e4 (8782052) #8600e4
- #a019ff (10492415) #a019ff
- #b54bff (11881471) #b54bff
- #ca7fff (13271039) #ca7fff
- #dfb1ff (14660095) #dfb1ff
- #f4e5ff (16049663) #f4e5ff
- lighter/Darker shades: Hex values:
- #CB81FF (203,129,255) #CB81FF
- #B968FA (185,104,250) #B968FA
- #A74FF5 (167,79,245) #A74FF5
- #9536F0 (149,54,240) #9536F0
- #831DEB (131,29,235) #831DEB
- #7104E6 (113,4,230) #7104E6
- #5F00E1 (95,0,225) #5F00E1
- #4D00DC (77,0,220) #4D00DC
- #3B00D7 (59,0,215) #3B00D7
- #2900D2 (41,0,210) #2900D2
- #1700CD (23,0,205) #1700CD
- #0500C8 (5,0,200) #0500C8
Color Shades of css #CB81FF hex color
Tints of css #CB81FF hex color
- Darker/lighter shades: Hex color values:
- #0500C8 (203,129,255) #0500C8
- #DD93FF (221,147,255) #DD93FF
- #EFA5FF (239,165,255) #EFA5FF
- #FFB7FF (255,183,255) #FFB7FF
- #FFC9FF (255,201,255) #FFC9FF
- #FFDBFF (255,219,255) #FFDBFF
- #FFEDFF (255,237,255) #FFEDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF