Rgb 203,122,236 to Css #CB7AEC Color code html values
Css CB7AEC Hex Color Code for rgb 203,122,236
Css Html color #CB7AEC Hex color conversions, schemes, palette, combination, mixer, to rgb 203,122,236 colour codes.
Div Background-color : #CB7AEC
.div{ background-color : #CB7AEC; }
html #CB7AEC color code
Text/Font color #CB7AEC
.text{ color : #CB7AEC; }
My text html color #CB7AEC hex color code
Border html color #CB7AEC hex color code
.border{ border:3px solid : #CB7AEC; }
My div border color
Outline hex color #CB7AEC
.outline{ outline:2px solid #CB7AEC; }
My text outline color #CB7AEC
css #CB7AEC Color code html chart

|

|
css Text shadow : #CB7AEC color
.shadow{ text-shadow: 10px 10px 10px #CB7AEC; }
My text shadow
Css box shadow : #CB7AEC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CB7AEC; }
My box shadow
Css Gradient html color #CB7AEC code
.gradient{ background-color:#CB7AEC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CB7AEC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CB7AEC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CB7AEC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CB7AEC 0%, #00000C 100%); background-image:linear-gradient(180deg, #CB7AEC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CB7AEC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CB7AEC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CB7AEC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CB7AEC Color code html values
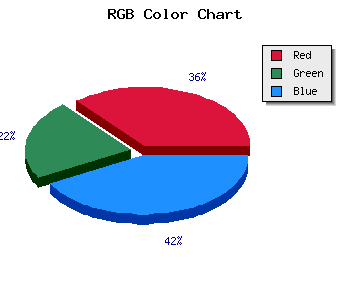
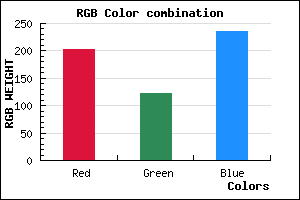
#CB7AEC hex color code has red green and blue "RGB color" in the proportion of 79.61% red, 47.84% green and 92.55% blue.
RGB percentage values corresponding to this are 203, 122, 236.
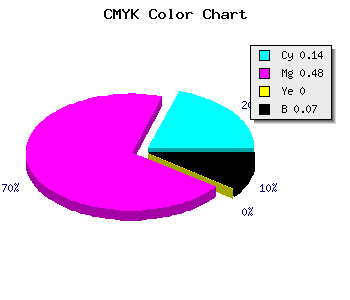
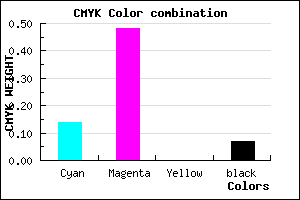
Html color #CB7AEC has 0% cyan, 0% magenta, 0% yellow and 19% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CB7AEC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CB7AEC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CB7AEC Hex Color Conversion

|

|
CMYK Css #CB7AEC Color code combination mixer
RGB Css #CB7AEC Color Code Combination Mixer
Css #CB7AEC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CB7AEC hex color
a{ color: #CB7AEC; }
css h1,h2,h3,h4,h5,h6 : #CB7AEC
h1,h2,h3,h4,h5,h6{ color: #CB7AEC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 203,122,236 Text color with hexadecimal code
Text font color is Rgb (203,122,236)
color css codes
Luminosity of css #CB7AEC hex color
- #100315 (1049365) #100315
- #320a42 (3279426) #320a42
- #52106e (5378158) #52106e
- #74169c (7607964) #74169c
- #951dc7 (9772487) #951dc7
- #af36e2 (11482850) #af36e2
- #c162e8 (12673768) #c162e8
- #d38fef (13864943) #d38fef
- #e4bbf5 (14990325) #e4bbf5
- #f6e8fc (16181500) #f6e8fc
- lighter/Darker shades: Hex values:
- #CB7AEC (203,122,236) #CB7AEC
- #B961E7 (185,97,231) #B961E7
- #A748E2 (167,72,226) #A748E2
- #952FDD (149,47,221) #952FDD
- #8316D8 (131,22,216) #8316D8
- #7100D3 (113,0,211) #7100D3
- #5F00CE (95,0,206) #5F00CE
- #4D00C9 (77,0,201) #4D00C9
- #3B00C4 (59,0,196) #3B00C4
- #2900BF (41,0,191) #2900BF
- #1700BA (23,0,186) #1700BA
- #0500B5 (5,0,181) #0500B5
Color Shades of css #CB7AEC hex color
Tints of css #CB7AEC hex color
- Darker/lighter shades: Hex color values:
- #0500B5 (203,122,236) #0500B5
- #DD8CFE (221,140,254) #DD8CFE
- #EF9EFF (239,158,255) #EF9EFF
- #FFB0FF (255,176,255) #FFB0FF
- #FFC2FF (255,194,255) #FFC2FF
- #FFD4FF (255,212,255) #FFD4FF
- #FFE6FF (255,230,255) #FFE6FF
- #FFF8FF (255,248,255) #FFF8FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF