Rgb 203,106,250 to Css #CB6AFA Color code html values
Css CB6AFA Hex Color Code for rgb 203,106,250
Css Html color #CB6AFA Hex color conversions, schemes, palette, combination, mixer, to rgb 203,106,250 colour codes.
Div Background-color : #CB6AFA
.div{ background-color : #CB6AFA; }
html #CB6AFA color code
Text/Font color #CB6AFA
.text{ color : #CB6AFA; }
My text html color #CB6AFA hex color code
Border html color #CB6AFA hex color code
.border{ border:3px solid : #CB6AFA; }
My div border color
Outline hex color #CB6AFA
.outline{ outline:2px solid #CB6AFA; }
My text outline color #CB6AFA
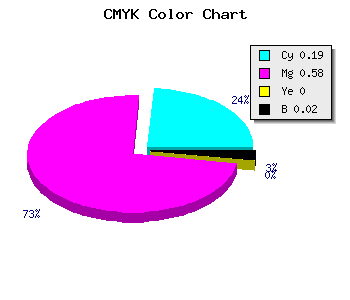
css #CB6AFA Color code html chart

|

|
css Text shadow : #CB6AFA color
.shadow{ text-shadow: 10px 10px 10px #CB6AFA; }
My text shadow
Css box shadow : #CB6AFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CB6AFA; }
My box shadow
Css Gradient html color #CB6AFA code
.gradient{ background-color:#CB6AFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CB6AFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CB6AFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CB6AFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CB6AFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #CB6AFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CB6AFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CB6AFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CB6AFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CB6AFA Color code html values
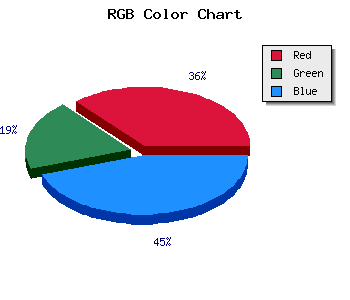
#CB6AFA hex color code has red green and blue "RGB color" in the proportion of 79.61% red, 41.57% green and 98.04% blue.
RGB percentage values corresponding to this are 203, 106, 250.
Html color #CB6AFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CB6AFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CB6AFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CB6AFA Hex Color Conversion

|

|
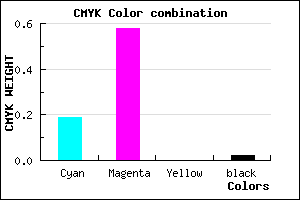
CMYK Css #CB6AFA Color code combination mixer
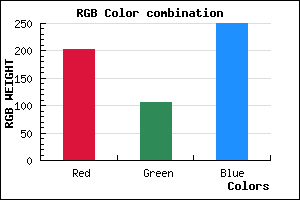
RGB Css #CB6AFA Color Code Combination Mixer
Css #CB6AFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CB6AFA hex color
a{ color: #CB6AFA; }
css h1,h2,h3,h4,h5,h6 : #CB6AFA
h1,h2,h3,h4,h5,h6{ color: #CB6AFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 203,106,250 Text color with hexadecimal code
Text font color is Rgb (203,106,250)
color css codes
Luminosity of css #CB6AFA hex color
- #100117 (1048855) #100117
- #330349 (3343177) #330349
- #54047a (5506170) #54047a
- #7706ac (7800492) #7706ac
- #9908dc (10029276) #9908dc
- #b321f7 (11739639) #b321f7
- #c451f9 (12866041) #c451f9
- #d583fb (13992955) #d583fb
- #e5b4fc (15054076) #e5b4fc
- #f6e6fe (16180990) #f6e6fe
- lighter/Darker shades: Hex values:
- #CB6AFA (203,106,250) #CB6AFA
- #B951F5 (185,81,245) #B951F5
- #A738F0 (167,56,240) #A738F0
- #951FEB (149,31,235) #951FEB
- #8306E6 (131,6,230) #8306E6
- #7100E1 (113,0,225) #7100E1
- #5F00DC (95,0,220) #5F00DC
- #4D00D7 (77,0,215) #4D00D7
- #3B00D2 (59,0,210) #3B00D2
- #2900CD (41,0,205) #2900CD
- #1700C8 (23,0,200) #1700C8
- #0500C3 (5,0,195) #0500C3
Color Shades of css #CB6AFA hex color
Tints of css #CB6AFA hex color
- Darker/lighter shades: Hex color values:
- #0500C3 (203,106,250) #0500C3
- #DD7CFF (221,124,255) #DD7CFF
- #EF8EFF (239,142,255) #EF8EFF
- #FFA0FF (255,160,255) #FFA0FF
- #FFB2FF (255,178,255) #FFB2FF
- #FFC4FF (255,196,255) #FFC4FF
- #FFD6FF (255,214,255) #FFD6FF
- #FFE8FF (255,232,255) #FFE8FF
- #FFFAFF (255,250,255) #FFFAFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF