Rgb 203,104,254 to Css #CB68FE Color code html values
Css CB68FE Hex Color Code for rgb 203,104,254
Css Html color #CB68FE Hex color conversions, schemes, palette, combination, mixer, to rgb 203,104,254 colour codes.
Div Background-color : #CB68FE
.div{ background-color : #CB68FE; }
html #CB68FE color code
Text/Font color #CB68FE
.text{ color : #CB68FE; }
My text html color #CB68FE hex color code
Border html color #CB68FE hex color code
.border{ border:3px solid : #CB68FE; }
My div border color
Outline hex color #CB68FE
.outline{ outline:2px solid #CB68FE; }
My text outline color #CB68FE
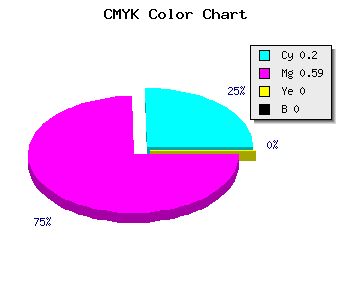
css #CB68FE Color code html chart

|

|
css Text shadow : #CB68FE color
.shadow{ text-shadow: 10px 10px 10px #CB68FE; }
My text shadow
Css box shadow : #CB68FE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CB68FE; }
My box shadow
Css Gradient html color #CB68FE code
.gradient{ background-color:#CB68FE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CB68FE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CB68FE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CB68FE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CB68FE 0%, #00000C 100%); background-image:linear-gradient(180deg, #CB68FE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CB68FE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CB68FE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CB68FE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CB68FE Color code html values
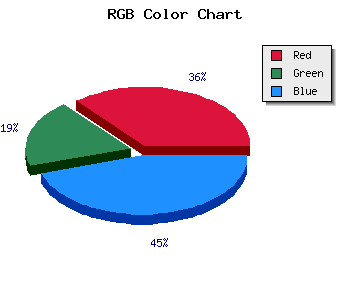
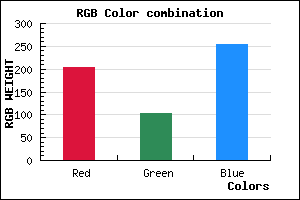
#CB68FE hex color code has red green and blue "RGB color" in the proportion of 79.61% red, 40.78% green and 99.61% blue.
RGB percentage values corresponding to this are 203, 104, 254.
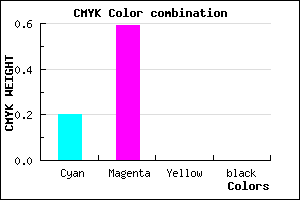
Html color #CB68FE has 0% cyan, 0% magenta, 0% yellow and 1% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CB68FE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CB68FE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CB68FE Hex Color Conversion

|

|
CMYK Css #CB68FE Color code combination mixer
RGB Css #CB68FE Color Code Combination Mixer
Css #CB68FE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CB68FE hex color
a{ color: #CB68FE; }
css h1,h2,h3,h4,h5,h6 : #CB68FE
h1,h2,h3,h4,h5,h6{ color: #CB68FE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 203,104,254 Text color with hexadecimal code
Text font color is Rgb (203,104,254)
color css codes
Luminosity of css #CB68FE hex color
- #100018 (1048600) #100018
- #32004c (3276876) #32004c
- #53017d (5439869) #53017d
- #7501b1 (7668145) #7501b1
- #9601e3 (9830883) #9601e3
- #b01afe (11541246) #b01afe
- #c14cfe (12668158) #c14cfe
- #d380fe (13861118) #d380fe
- #e4b1ff (14987775) #e4b1ff
- #f6e5ff (16180735) #f6e5ff
- lighter/Darker shades: Hex values:
- #CB68FE (203,104,254) #CB68FE
- #B94FF9 (185,79,249) #B94FF9
- #A736F4 (167,54,244) #A736F4
- #951DEF (149,29,239) #951DEF
- #8304EA (131,4,234) #8304EA
- #7100E5 (113,0,229) #7100E5
- #5F00E0 (95,0,224) #5F00E0
- #4D00DB (77,0,219) #4D00DB
- #3B00D6 (59,0,214) #3B00D6
- #2900D1 (41,0,209) #2900D1
- #1700CC (23,0,204) #1700CC
- #0500C7 (5,0,199) #0500C7
Color Shades of css #CB68FE hex color
Tints of css #CB68FE hex color
- Darker/lighter shades: Hex color values:
- #0500C7 (203,104,254) #0500C7
- #DD7AFF (221,122,255) #DD7AFF
- #EF8CFF (239,140,255) #EF8CFF
- #FF9EFF (255,158,255) #FF9EFF
- #FFB0FF (255,176,255) #FFB0FF
- #FFC2FF (255,194,255) #FFC2FF
- #FFD4FF (255,212,255) #FFD4FF
- #FFE6FF (255,230,255) #FFE6FF
- #FFF8FF (255,248,255) #FFF8FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF