Rgb 202,26,187 to Css #CA1ABB Color code html values
Css CA1ABB Hex Color Code for rgb 202,26,187
Css Html color #CA1ABB Hex color conversions, schemes, palette, combination, mixer, to rgb 202,26,187 colour codes.
Div Background-color : #CA1ABB
.div{ background-color : #CA1ABB; }
html #CA1ABB color code
Text/Font color #CA1ABB
.text{ color : #CA1ABB; }
My text html color #CA1ABB hex color code
Border html color #CA1ABB hex color code
.border{ border:3px solid : #CA1ABB; }
My div border color
Outline hex color #CA1ABB
.outline{ outline:2px solid #CA1ABB; }
My text outline color #CA1ABB
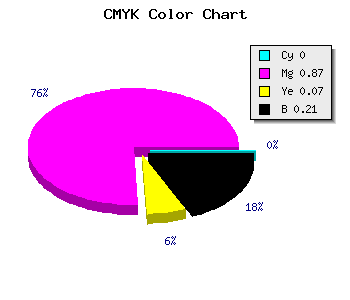
css #CA1ABB Color code html chart

|

|
css Text shadow : #CA1ABB color
.shadow{ text-shadow: 10px 10px 10px #CA1ABB; }
My text shadow
Css box shadow : #CA1ABB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CA1ABB; }
My box shadow
Css Gradient html color #CA1ABB code
.gradient{ background-color:#CA1ABB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CA1ABB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CA1ABB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CA1ABB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CA1ABB 0%, #00000C 100%); background-image:linear-gradient(180deg, #CA1ABB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CA1ABB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CA1ABB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CA1ABB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CA1ABB Color code html values
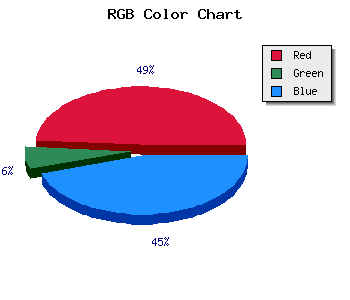
#CA1ABB hex color code has red green and blue "RGB color" in the proportion of 79.22% red, 10.2% green and 73.33% blue.
RGB percentage values corresponding to this are 202, 26, 187.
Html color #CA1ABB has 0% cyan, 0% magenta, 0% yellow and 53% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CA1ABB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CA1ABB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CA1ABB Hex Color Conversion

|

|
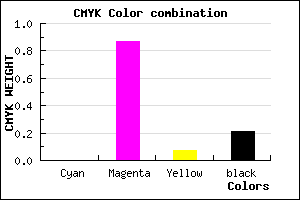
CMYK Css #CA1ABB Color code combination mixer
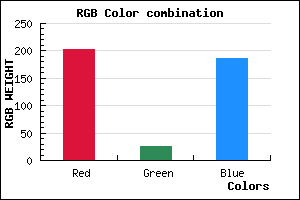
RGB Css #CA1ABB Color Code Combination Mixer
Css #CA1ABB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CA1ABB hex color
a{ color: #CA1ABB; }
css h1,h2,h3,h4,h5,h6 : #CA1ABB
h1,h2,h3,h4,h5,h6{ color: #CA1ABB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 202,26,187 Text color with hexadecimal code
Text font color is Rgb (202,26,187)
color css codes
Luminosity of css #CA1ABB hex color
- #150313 (1377043) #150313
- #43093d (4393277) #43093d
- #700e65 (7343717) #700e65
- #9e148f (10359951) #9e148f
- #ca1ab7 (13245111) #ca1ab7
- #e533d2 (15021010) #e533d2
- #eb5fdc (15425500) #eb5fdc
- #f08ee6 (15765222) #f08ee6
- #f6baf0 (16169712) #f6baf0
- #fce8fa (16574714) #fce8fa
- lighter/Darker shades: Hex values:
- #CA1ABB (202,26,187) #CA1ABB
- #B801B6 (184,1,182) #B801B6
- #A600B1 (166,0,177) #A600B1
- #9400AC (148,0,172) #9400AC
- #8200A7 (130,0,167) #8200A7
- #7000A2 (112,0,162) #7000A2
- #5E009D (94,0,157) #5E009D
- #4C0098 (76,0,152) #4C0098
- #3A0093 (58,0,147) #3A0093
- #28008E (40,0,142) #28008E
- #160089 (22,0,137) #160089
- #040084 (4,0,132) #040084
Color Shades of css #CA1ABB hex color
Tints of css #CA1ABB hex color
- Darker/lighter shades: Hex color values:
- #040084 (202,26,187) #040084
- #DC2CCD (220,44,205) #DC2CCD
- #EE3EDF (238,62,223) #EE3EDF
- #FF50F1 (255,80,241) #FF50F1
- #FF62FF (255,98,255) #FF62FF
- #FF74FF (255,116,255) #FF74FF
- #FF86FF (255,134,255) #FF86FF
- #FF98FF (255,152,255) #FF98FF
- #FFAAFF (255,170,255) #FFAAFF
- #FFBCFF (255,188,255) #FFBCFF
- #FFCEFF (255,206,255) #FFCEFF
- #FFE0FF (255,224,255) #FFE0FF