Rgb 202,202,230 to Css #CACAE6 Color code html values
Css CACAE6 Hex Color Code for rgb 202,202,230
Css Html color #CACAE6 Hex color conversions, schemes, palette, combination, mixer, to rgb 202,202,230 colour codes.
Div Background-color : #CACAE6
.div{ background-color : #CACAE6; }
html #CACAE6 color code
Text/Font color #CACAE6
.text{ color : #CACAE6; }
My text html color #CACAE6 hex color code
Border html color #CACAE6 hex color code
.border{ border:3px solid : #CACAE6; }
My div border color
Outline hex color #CACAE6
.outline{ outline:2px solid #CACAE6; }
My text outline color #CACAE6
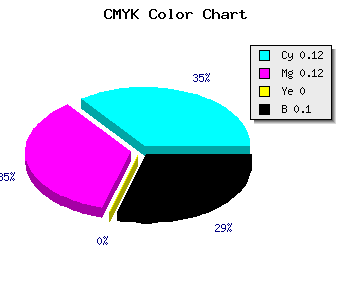
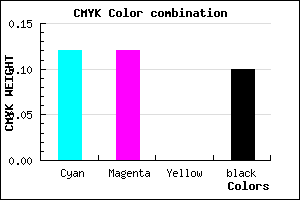
css #CACAE6 Color code html chart

|

|
css Text shadow : #CACAE6 color
.shadow{ text-shadow: 10px 10px 10px #CACAE6; }
My text shadow
Css box shadow : #CACAE6 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CACAE6; }
My box shadow
Css Gradient html color #CACAE6 code
.gradient{ background-color:#CACAE6; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CACAE6, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CACAE6 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CACAE6 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CACAE6 0%, #00000C 100%); background-image:linear-gradient(180deg, #CACAE6 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CACAE6 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CACAE6), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CACAE6; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CACAE6 Color code html values
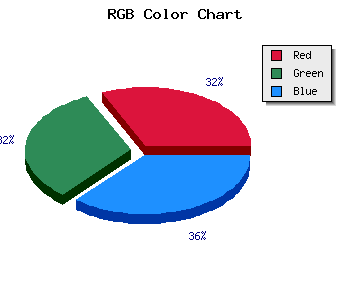
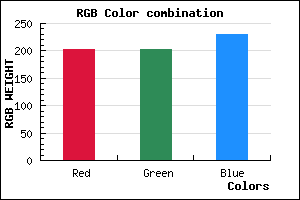
#CACAE6 hex color code has red green and blue "RGB color" in the proportion of 79.22% red, 79.22% green and 90.2% blue.
RGB percentage values corresponding to this are 202, 202, 230.
Html color #CACAE6 has 0% cyan, 0% magenta, 0% yellow and 25% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CACAE6 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CACAE6 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CACAE6 Hex Color Conversion

|

|
CMYK Css #CACAE6 Color code combination mixer
RGB Css #CACAE6 Color Code Combination Mixer
Css #CACAE6 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CACAE6 hex color
a{ color: #CACAE6; }
css h1,h2,h3,h4,h5,h6 : #CACAE6
h1,h2,h3,h4,h5,h6{ color: #CACAE6;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 202,202,230 Text color with hexadecimal code
Text font color is Rgb (202,202,230)
color css codes
Luminosity of css #CACAE6 hex color
- #080810 (526352) #080810
- #181834 (1579060) #181834
- #282856 (2631766) #282856
- #393979 (3750265) #393979
- #49499b (4802971) #49499b
- #6363b5 (6513589) #6363b5
- #8585c5 (8750533) #8585c5
- #a8a8d6 (11053270) #a8a8d6
- #cacae6 (13290214) #cacae6
- #ededf7 (15592951) #ededf7
- lighter/Darker shades: Hex values:
- #CACAE6 (202,202,230) #CACAE6
- #B8B1E1 (184,177,225) #B8B1E1
- #A698DC (166,152,220) #A698DC
- #947FD7 (148,127,215) #947FD7
- #8266D2 (130,102,210) #8266D2
- #704DCD (112,77,205) #704DCD
- #5E34C8 (94,52,200) #5E34C8
- #4C1BC3 (76,27,195) #4C1BC3
- #3A02BE (58,2,190) #3A02BE
- #2800B9 (40,0,185) #2800B9
- #1600B4 (22,0,180) #1600B4
- #0400AF (4,0,175) #0400AF
Color Shades of css #CACAE6 hex color
Tints of css #CACAE6 hex color
- Darker/lighter shades: Hex color values:
- #0400AF (202,202,230) #0400AF
- #DCDCF8 (220,220,248) #DCDCF8
- #EEEEFF (238,238,255) #EEEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF