Rgb 202,199,251 to Css #CAC7FB Color code html values
Css CAC7FB Hex Color Code for rgb 202,199,251
Css Html color #CAC7FB Hex color conversions, schemes, palette, combination, mixer, to rgb 202,199,251 colour codes.
Div Background-color : #CAC7FB
.div{ background-color : #CAC7FB; }
html #CAC7FB color code
Text/Font color #CAC7FB
.text{ color : #CAC7FB; }
My text html color #CAC7FB hex color code
Border html color #CAC7FB hex color code
.border{ border:3px solid : #CAC7FB; }
My div border color
Outline hex color #CAC7FB
.outline{ outline:2px solid #CAC7FB; }
My text outline color #CAC7FB
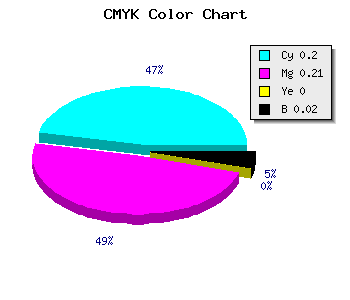
css #CAC7FB Color code html chart

|

|
css Text shadow : #CAC7FB color
.shadow{ text-shadow: 10px 10px 10px #CAC7FB; }
My text shadow
Css box shadow : #CAC7FB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CAC7FB; }
My box shadow
Css Gradient html color #CAC7FB code
.gradient{ background-color:#CAC7FB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CAC7FB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CAC7FB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CAC7FB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CAC7FB 0%, #00000C 100%); background-image:linear-gradient(180deg, #CAC7FB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CAC7FB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CAC7FB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CAC7FB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CAC7FB Color code html values
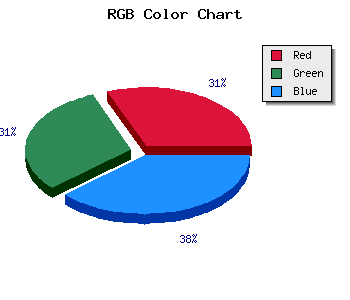
#CAC7FB hex color code has red green and blue "RGB color" in the proportion of 79.22% red, 78.04% green and 98.43% blue.
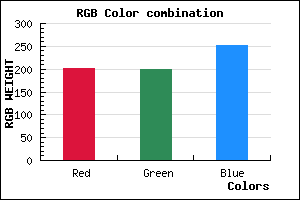
RGB percentage values corresponding to this are 202, 199, 251.
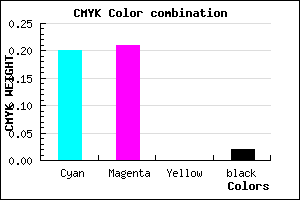
Html color #CAC7FB has 0% cyan, 0% magenta, 0% yellow and 4% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CAC7FB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CAC7FB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CAC7FB Hex Color Conversion

|

|
CMYK Css #CAC7FB Color code combination mixer
RGB Css #CAC7FB Color Code Combination Mixer
Css #CAC7FB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CAC7FB hex color
a{ color: #CAC7FB; }
css h1,h2,h3,h4,h5,h6 : #CAC7FB
h1,h2,h3,h4,h5,h6{ color: #CAC7FB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 202,199,251 Text color with hexadecimal code
Text font color is Rgb (202,199,251)
color css codes
Luminosity of css #CAC7FB hex color
- #030216 (197142) #030216
- #080547 (525639) #080547
- #0e0876 (919670) #0e0876
- #130ca6 (1248422) #130ca6
- #180fd5 (1576917) #180fd5
- #3228f0 (3287280) #3228f0
- #5e57f3 (6182899) #5e57f3
- #8d88f6 (9275638) #8d88f6
- #b9b6fa (12171002) #b9b6fa
- #e8e7fd (15263741) #e8e7fd
- lighter/Darker shades: Hex values:
- #CAC7FB (202,199,251) #CAC7FB
- #B8AEF6 (184,174,246) #B8AEF6
- #A695F1 (166,149,241) #A695F1
- #947CEC (148,124,236) #947CEC
- #8263E7 (130,99,231) #8263E7
- #704AE2 (112,74,226) #704AE2
- #5E31DD (94,49,221) #5E31DD
- #4C18D8 (76,24,216) #4C18D8
- #3A00D3 (58,0,211) #3A00D3
- #2800CE (40,0,206) #2800CE
- #1600C9 (22,0,201) #1600C9
- #0400C4 (4,0,196) #0400C4
Color Shades of css #CAC7FB hex color
Tints of css #CAC7FB hex color
- Darker/lighter shades: Hex color values:
- #0400C4 (202,199,251) #0400C4
- #DCD9FF (220,217,255) #DCD9FF
- #EEEBFF (238,235,255) #EEEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF