Rgb 202,198,222 to Css #CAC6DE Color code html values
Css CAC6DE Hex Color Code for rgb 202,198,222
Css Html color #CAC6DE Hex color conversions, schemes, palette, combination, mixer, to rgb 202,198,222 colour codes.
Div Background-color : #CAC6DE
.div{ background-color : #CAC6DE; }
html #CAC6DE color code
Text/Font color #CAC6DE
.text{ color : #CAC6DE; }
My text html color #CAC6DE hex color code
Border html color #CAC6DE hex color code
.border{ border:3px solid : #CAC6DE; }
My div border color
Outline hex color #CAC6DE
.outline{ outline:2px solid #CAC6DE; }
My text outline color #CAC6DE
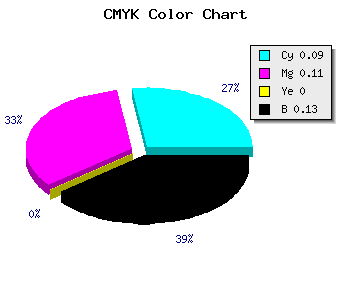
css #CAC6DE Color code html chart

|

|
css Text shadow : #CAC6DE color
.shadow{ text-shadow: 10px 10px 10px #CAC6DE; }
My text shadow
Css box shadow : #CAC6DE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CAC6DE; }
My box shadow
Css Gradient html color #CAC6DE code
.gradient{ background-color:#CAC6DE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CAC6DE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CAC6DE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CAC6DE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CAC6DE 0%, #00000C 100%); background-image:linear-gradient(180deg, #CAC6DE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CAC6DE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CAC6DE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CAC6DE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CAC6DE Color code html values
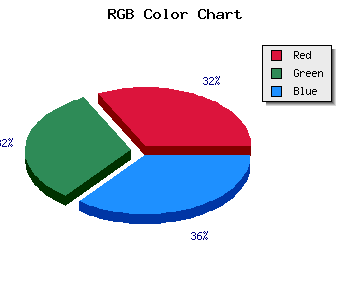
#CAC6DE hex color code has red green and blue "RGB color" in the proportion of 79.22% red, 77.65% green and 87.06% blue.
RGB percentage values corresponding to this are 202, 198, 222.
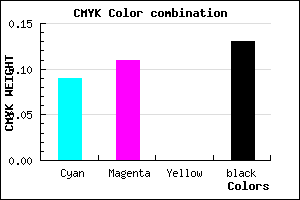
Html color #CAC6DE has 0% cyan, 0% magenta, 0% yellow and 33% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CAC6DE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CAC6DE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CAC6DE Hex Color Conversion

|

|
CMYK Css #CAC6DE Color code combination mixer
RGB Css #CAC6DE Color Code Combination Mixer
Css #CAC6DE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CAC6DE hex color
a{ color: #CAC6DE; }
css h1,h2,h3,h4,h5,h6 : #CAC6DE
h1,h2,h3,h4,h5,h6{ color: #CAC6DE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 202,198,222 Text color with hexadecimal code
Text font color is Rgb (202,198,222)
color css codes
Luminosity of css #CAC6DE hex color
- #0a090f (657679) #0a090f
- #1f1c30 (2038832) #1f1c30
- #342e50 (3419728) #342e50
- #494171 (4800881) #494171
- #5e5490 (6182032) #5e5490
- #776dab (7826859) #776dab
- #958dbd (9801149) #958dbd
- #b4aed0 (11841232) #b4aed0
- #d1cee2 (13749986) #d1cee2
- #f0eff5 (15790069) #f0eff5
- lighter/Darker shades: Hex values:
- #CAC6DE (202,198,222) #CAC6DE
- #B8ADD9 (184,173,217) #B8ADD9
- #A694D4 (166,148,212) #A694D4
- #947BCF (148,123,207) #947BCF
- #8262CA (130,98,202) #8262CA
- #7049C5 (112,73,197) #7049C5
- #5E30C0 (94,48,192) #5E30C0
- #4C17BB (76,23,187) #4C17BB
- #3A00B6 (58,0,182) #3A00B6
- #2800B1 (40,0,177) #2800B1
- #1600AC (22,0,172) #1600AC
- #0400A7 (4,0,167) #0400A7
Color Shades of css #CAC6DE hex color
Tints of css #CAC6DE hex color
- Darker/lighter shades: Hex color values:
- #0400A7 (202,198,222) #0400A7
- #DCD8F0 (220,216,240) #DCD8F0
- #EEEAFF (238,234,255) #EEEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF