Rgb 202,192,250 to Css #CAC0FA Color code html values
Css CAC0FA Hex Color Code for rgb 202,192,250
Css Html color #CAC0FA Hex color conversions, schemes, palette, combination, mixer, to rgb 202,192,250 colour codes.
Div Background-color : #CAC0FA
.div{ background-color : #CAC0FA; }
html #CAC0FA color code
Text/Font color #CAC0FA
.text{ color : #CAC0FA; }
My text html color #CAC0FA hex color code
Border html color #CAC0FA hex color code
.border{ border:3px solid : #CAC0FA; }
My div border color
Outline hex color #CAC0FA
.outline{ outline:2px solid #CAC0FA; }
My text outline color #CAC0FA
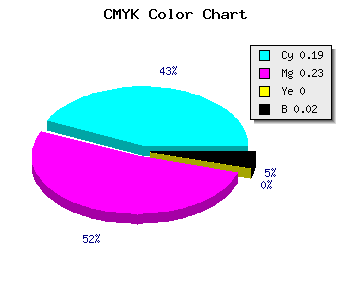
css #CAC0FA Color code html chart

|

|
css Text shadow : #CAC0FA color
.shadow{ text-shadow: 10px 10px 10px #CAC0FA; }
My text shadow
Css box shadow : #CAC0FA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CAC0FA; }
My box shadow
Css Gradient html color #CAC0FA code
.gradient{ background-color:#CAC0FA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CAC0FA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CAC0FA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CAC0FA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CAC0FA 0%, #00000C 100%); background-image:linear-gradient(180deg, #CAC0FA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CAC0FA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CAC0FA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CAC0FA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CAC0FA Color code html values
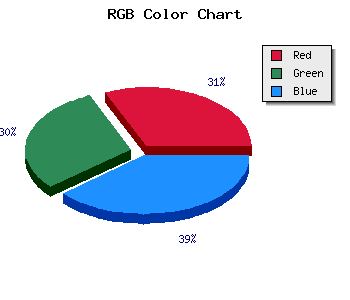
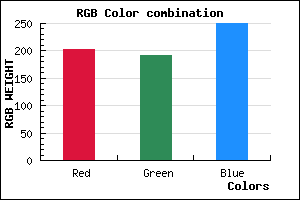
#CAC0FA hex color code has red green and blue "RGB color" in the proportion of 79.22% red, 75.29% green and 98.04% blue.
RGB percentage values corresponding to this are 202, 192, 250.
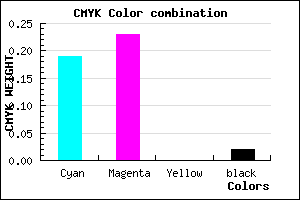
Html color #CAC0FA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CAC0FA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CAC0FA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CAC0FA Hex Color Conversion

|

|
CMYK Css #CAC0FA Color code combination mixer
RGB Css #CAC0FA Color Code Combination Mixer
Css #CAC0FA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CAC0FA hex color
a{ color: #CAC0FA; }
css h1,h2,h3,h4,h5,h6 : #CAC0FA
h1,h2,h3,h4,h5,h6{ color: #CAC0FA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 202,192,250 Text color with hexadecimal code
Text font color is Rgb (202,192,250)
color css codes
Luminosity of css #CAC0FA hex color
- #050216 (328214) #050216
- #100646 (1050182) #100646
- #1b0975 (1771893) #1b0975
- #260da5 (2493861) #260da5
- #3111d3 (3215827) #3111d3
- #4a2aee (4860654) #4a2aee
- #7158f2 (7428338) #7158f2
- #9a88f6 (10127606) #9a88f6
- #c2b7f9 (12761081) #c2b7f9
- #ebe7fd (15460349) #ebe7fd
- lighter/Darker shades: Hex values:
- #CAC0FA (202,192,250) #CAC0FA
- #B8A7F5 (184,167,245) #B8A7F5
- #A68EF0 (166,142,240) #A68EF0
- #9475EB (148,117,235) #9475EB
- #825CE6 (130,92,230) #825CE6
- #7043E1 (112,67,225) #7043E1
- #5E2ADC (94,42,220) #5E2ADC
- #4C11D7 (76,17,215) #4C11D7
- #3A00D2 (58,0,210) #3A00D2
- #2800CD (40,0,205) #2800CD
- #1600C8 (22,0,200) #1600C8
- #0400C3 (4,0,195) #0400C3
Color Shades of css #CAC0FA hex color
Tints of css #CAC0FA hex color
- Darker/lighter shades: Hex color values:
- #0400C3 (202,192,250) #0400C3
- #DCD2FF (220,210,255) #DCD2FF
- #EEE4FF (238,228,255) #EEE4FF
- #FFF6FF (255,246,255) #FFF6FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF