Rgb 202,189,205 to Css #CABDCD Color code html values
Css CABDCD Hex Color Code for rgb 202,189,205
Css Html color #CABDCD Hex color conversions, schemes, palette, combination, mixer, to rgb 202,189,205 colour codes.
Div Background-color : #CABDCD
.div{ background-color : #CABDCD; }
html #CABDCD color code
Text/Font color #CABDCD
.text{ color : #CABDCD; }
My text html color #CABDCD hex color code
Border html color #CABDCD hex color code
.border{ border:3px solid : #CABDCD; }
My div border color
Outline hex color #CABDCD
.outline{ outline:2px solid #CABDCD; }
My text outline color #CABDCD
css #CABDCD Color code html chart

|

|
css Text shadow : #CABDCD color
.shadow{ text-shadow: 10px 10px 10px #CABDCD; }
My text shadow
Css box shadow : #CABDCD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CABDCD; }
My box shadow
Css Gradient html color #CABDCD code
.gradient{ background-color:#CABDCD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CABDCD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CABDCD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CABDCD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CABDCD 0%, #00000C 100%); background-image:linear-gradient(180deg, #CABDCD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CABDCD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CABDCD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CABDCD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CABDCD Color code html values
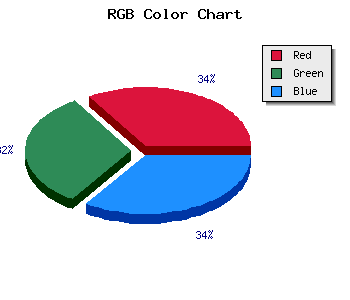
#CABDCD hex color code has red green and blue "RGB color" in the proportion of 79.22% red, 74.12% green and 80.39% blue.
RGB percentage values corresponding to this are 202, 189, 205.
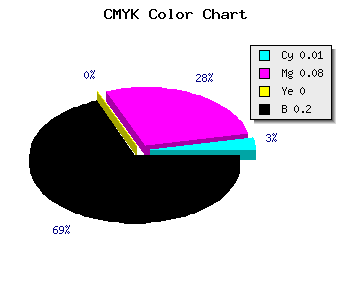
Html color #CABDCD has 0% cyan, 0% magenta, 0% yellow and 50% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CABDCD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CABDCD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CABDCD Hex Color Conversion

|

|
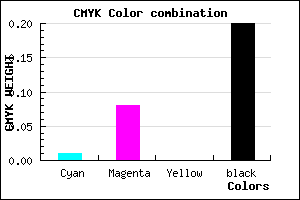
CMYK Css #CABDCD Color code combination mixer
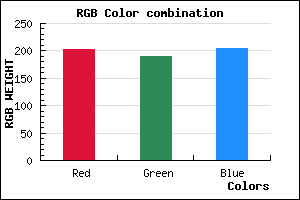
RGB Css #CABDCD Color Code Combination Mixer
Css #CABDCD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CABDCD hex color
a{ color: #CABDCD; }
css h1,h2,h3,h4,h5,h6 : #CABDCD
h1,h2,h3,h4,h5,h6{ color: #CABDCD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 202,189,205 Text color with hexadecimal code
Text font color is Rgb (202,189,205)
color css codes
Luminosity of css #CABDCD hex color
- #0d0a0e (854542) #0d0a0e
- #29212b (2695467) #29212b
- #453648 (4535880) #453648
- #614d65 (6376805) #614d65
- #7c6282 (8151682) #7c6282
- #967c9c (9862300) #967c9c
- #ad99b1 (11377073) #ad99b1
- #c5b6c8 (12957384) #c5b6c8
- #dbd3dd (14406621) #dbd3dd
- #f3f0f4 (15986932) #f3f0f4
- lighter/Darker shades: Hex values:
- #CABDCD (202,189,205) #CABDCD
- #B8A4C8 (184,164,200) #B8A4C8
- #A68BC3 (166,139,195) #A68BC3
- #9472BE (148,114,190) #9472BE
- #8259B9 (130,89,185) #8259B9
- #7040B4 (112,64,180) #7040B4
- #5E27AF (94,39,175) #5E27AF
- #4C0EAA (76,14,170) #4C0EAA
- #3A00A5 (58,0,165) #3A00A5
- #2800A0 (40,0,160) #2800A0
- #16009B (22,0,155) #16009B
- #040096 (4,0,150) #040096
Color Shades of css #CABDCD hex color
Tints of css #CABDCD hex color
- Darker/lighter shades: Hex color values:
- #040096 (202,189,205) #040096
- #DCCFDF (220,207,223) #DCCFDF
- #EEE1F1 (238,225,241) #EEE1F1
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF