Rgb 202,186,186 to Css #CABABA Color code html values
Css CABABA Hex Color Code for rgb 202,186,186
Css Html color #CABABA Hex color conversions, schemes, palette, combination, mixer, to rgb 202,186,186 colour codes.
Div Background-color : #CABABA
.div{ background-color : #CABABA; }
html #CABABA color code
Text/Font color #CABABA
.text{ color : #CABABA; }
My text html color #CABABA hex color code
Border html color #CABABA hex color code
.border{ border:3px solid : #CABABA; }
My div border color
Outline hex color #CABABA
.outline{ outline:2px solid #CABABA; }
My text outline color #CABABA
css #CABABA Color code html chart

|

|
css Text shadow : #CABABA color
.shadow{ text-shadow: 10px 10px 10px #CABABA; }
My text shadow
Css box shadow : #CABABA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CABABA; }
My box shadow
Css Gradient html color #CABABA code
.gradient{ background-color:#CABABA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CABABA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CABABA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CABABA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CABABA 0%, #00000C 100%); background-image:linear-gradient(180deg, #CABABA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CABABA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CABABA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CABABA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CABABA Color code html values
#CABABA hex color code has red green and blue "RGB color" in the proportion of 79.22% red, 72.94% green and 72.94% blue.
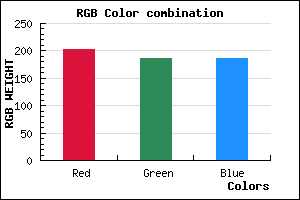
RGB percentage values corresponding to this are 202, 186, 186.
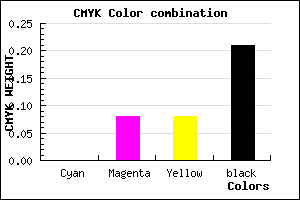
Html color #CABABA has 0% cyan, 0% magenta, 0% yellow and 53% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CABABA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CABABA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CABABA Hex Color Conversion

|

|
CMYK Css #CABABA Color code combination mixer
RGB Css #CABABA Color Code Combination Mixer
Css #CABABA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CABABA hex color
a{ color: #CABABA; }
css h1,h2,h3,h4,h5,h6 : #CABABA
h1,h2,h3,h4,h5,h6{ color: #CABABA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 202,186,186 Text color with hexadecimal code
Text font color is Rgb (202,186,186)
color css codes
Luminosity of css #CABABA hex color
- #0e0a0a (920074) #0e0a0a
- #2b2121 (2826529) #2b2121
- #473737 (4667191) #473737
- #654d4d (6638925) #654d4d
- #816363 (8479587) #816363
- #9b7d7d (10190205) #9b7d7d
- #b19999 (11639193) #b19999
- #c7b7b7 (13088695) #c7b7b7
- #ddd3d3 (14537683) #ddd3d3
- #f4f0f0 (16052464) #f4f0f0
- lighter/Darker shades: Hex values:
- #CABABA (202,186,186) #CABABA
- #B8A1B5 (184,161,181) #B8A1B5
- #A688B0 (166,136,176) #A688B0
- #946FAB (148,111,171) #946FAB
- #8256A6 (130,86,166) #8256A6
- #703DA1 (112,61,161) #703DA1
- #5E249C (94,36,156) #5E249C
- #4C0B97 (76,11,151) #4C0B97
- #3A0092 (58,0,146) #3A0092
- #28008D (40,0,141) #28008D
- #160088 (22,0,136) #160088
- #040083 (4,0,131) #040083
Color Shades of css #CABABA hex color
Tints of css #CABABA hex color
- Darker/lighter shades: Hex color values:
- #040083 (202,186,186) #040083
- #DCCCCC (220,204,204) #DCCCCC
- #EEDEDE (238,222,222) #EEDEDE
- #FFF0F0 (255,240,240) #FFF0F0
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF