Rgb 202,178,204 to Css #CAB2CC Color code html values
Css CAB2CC Hex Color Code for rgb 202,178,204
Css Html color #CAB2CC Hex color conversions, schemes, palette, combination, mixer, to rgb 202,178,204 colour codes.
Div Background-color : #CAB2CC
.div{ background-color : #CAB2CC; }
html #CAB2CC color code
Text/Font color #CAB2CC
.text{ color : #CAB2CC; }
My text html color #CAB2CC hex color code
Border html color #CAB2CC hex color code
.border{ border:3px solid : #CAB2CC; }
My div border color
Outline hex color #CAB2CC
.outline{ outline:2px solid #CAB2CC; }
My text outline color #CAB2CC
css #CAB2CC Color code html chart

|

|
css Text shadow : #CAB2CC color
.shadow{ text-shadow: 10px 10px 10px #CAB2CC; }
My text shadow
Css box shadow : #CAB2CC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CAB2CC; }
My box shadow
Css Gradient html color #CAB2CC code
.gradient{ background-color:#CAB2CC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CAB2CC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CAB2CC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CAB2CC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CAB2CC 0%, #00000C 100%); background-image:linear-gradient(180deg, #CAB2CC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CAB2CC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CAB2CC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CAB2CC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CAB2CC Color code html values
#CAB2CC hex color code has red green and blue "RGB color" in the proportion of 79.22% red, 69.8% green and 80% blue.
RGB percentage values corresponding to this are 202, 178, 204.
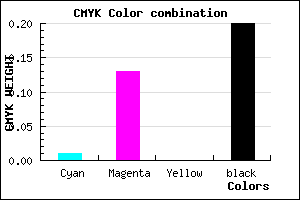
Html color #CAB2CC has 0% cyan, 0% magenta, 0% yellow and 51% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CAB2CC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CAB2CC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CAB2CC Hex Color Conversion

|

|
CMYK Css #CAB2CC Color code combination mixer
RGB Css #CAB2CC Color Code Combination Mixer
Css #CAB2CC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CAB2CC hex color
a{ color: #CAB2CC; }
css h1,h2,h3,h4,h5,h6 : #CAB2CC
h1,h2,h3,h4,h5,h6{ color: #CAB2CC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 202,178,204 Text color with hexadecimal code
Text font color is Rgb (202,178,204)
color css codes
Luminosity of css #CAB2CC hex color
- #0e0a0e (920078) #0e0a0e
- #2c1e2e (2891310) #2c1e2e
- #4a324c (4862540) #4a324c
- #68476b (6834027) #68476b
- #855b89 (8739721) #855b89
- #a075a3 (10515875) #a075a3
- #b493b7 (11834295) #b493b7
- #cab2cc (13284044) #cab2cc
- #dfd0e0 (14668000) #dfd0e0
- #f4eff5 (16052213) #f4eff5
- lighter/Darker shades: Hex values:
- #CAB2CC (202,178,204) #CAB2CC
- #B899C7 (184,153,199) #B899C7
- #A680C2 (166,128,194) #A680C2
- #9467BD (148,103,189) #9467BD
- #824EB8 (130,78,184) #824EB8
- #7035B3 (112,53,179) #7035B3
- #5E1CAE (94,28,174) #5E1CAE
- #4C03A9 (76,3,169) #4C03A9
- #3A00A4 (58,0,164) #3A00A4
- #28009F (40,0,159) #28009F
- #16009A (22,0,154) #16009A
- #040095 (4,0,149) #040095
Color Shades of css #CAB2CC hex color
Tints of css #CAB2CC hex color
- Darker/lighter shades: Hex color values:
- #040095 (202,178,204) #040095
- #DCC4DE (220,196,222) #DCC4DE
- #EED6F0 (238,214,240) #EED6F0
- #FFE8FF (255,232,255) #FFE8FF
- #FFFAFF (255,250,255) #FFFAFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF