Rgb 202,173,230 to Css #CAADE6 Color code html values
Css CAADE6 Hex Color Code for rgb 202,173,230
Css Html color #CAADE6 Hex color conversions, schemes, palette, combination, mixer, to rgb 202,173,230 colour codes.
Div Background-color : #CAADE6
.div{ background-color : #CAADE6; }
html #CAADE6 color code
Text/Font color #CAADE6
.text{ color : #CAADE6; }
My text html color #CAADE6 hex color code
Border html color #CAADE6 hex color code
.border{ border:3px solid : #CAADE6; }
My div border color
Outline hex color #CAADE6
.outline{ outline:2px solid #CAADE6; }
My text outline color #CAADE6
css #CAADE6 Color code html chart

|

|
css Text shadow : #CAADE6 color
.shadow{ text-shadow: 10px 10px 10px #CAADE6; }
My text shadow
Css box shadow : #CAADE6 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CAADE6; }
My box shadow
Css Gradient html color #CAADE6 code
.gradient{ background-color:#CAADE6; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CAADE6, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CAADE6 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CAADE6 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CAADE6 0%, #00000C 100%); background-image:linear-gradient(180deg, #CAADE6 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CAADE6 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CAADE6), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CAADE6; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CAADE6 Color code html values
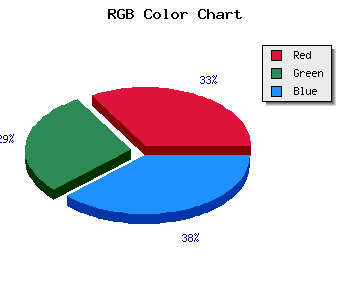
#CAADE6 hex color code has red green and blue "RGB color" in the proportion of 79.22% red, 67.84% green and 90.2% blue.
RGB percentage values corresponding to this are 202, 173, 230.
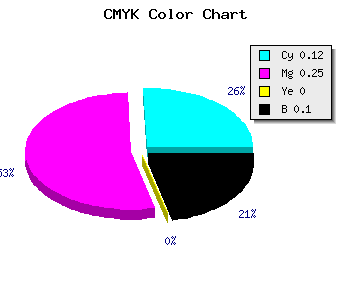
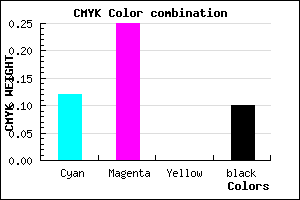
Html color #CAADE6 has 0% cyan, 0% magenta, 0% yellow and 25% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CAADE6 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CAADE6 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CAADE6 Hex Color Conversion

|

|
CMYK Css #CAADE6 Color code combination mixer
RGB Css #CAADE6 Color Code Combination Mixer
Css #CAADE6 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CAADE6 hex color
a{ color: #CAADE6; }
css h1,h2,h3,h4,h5,h6 : #CAADE6
h1,h2,h3,h4,h5,h6{ color: #CAADE6;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 202,173,230 Text color with hexadecimal code
Text font color is Rgb (202,173,230)
color css codes
Luminosity of css #CAADE6 hex color
- #0c0612 (787986) #0c0612
- #27123a (2560570) #27123a
- #401d61 (4201825) #401d61
- #5b2a88 (5974664) #5b2a88
- #7435af (7615919) #7435af
- #8e4fc9 (9326537) #8e4fc9
- #a775d5 (10974677) #a775d5
- #c09de1 (12623329) #c09de1
- #d9c3ed (14271469) #d9c3ed
- #f2ebf9 (15920121) #f2ebf9
- lighter/Darker shades: Hex values:
- #CAADE6 (202,173,230) #CAADE6
- #B894E1 (184,148,225) #B894E1
- #A67BDC (166,123,220) #A67BDC
- #9462D7 (148,98,215) #9462D7
- #8249D2 (130,73,210) #8249D2
- #7030CD (112,48,205) #7030CD
- #5E17C8 (94,23,200) #5E17C8
- #4C00C3 (76,0,195) #4C00C3
- #3A00BE (58,0,190) #3A00BE
- #2800B9 (40,0,185) #2800B9
- #1600B4 (22,0,180) #1600B4
- #0400AF (4,0,175) #0400AF
Color Shades of css #CAADE6 hex color
Tints of css #CAADE6 hex color
- Darker/lighter shades: Hex color values:
- #0400AF (202,173,230) #0400AF
- #DCBFF8 (220,191,248) #DCBFF8
- #EED1FF (238,209,255) #EED1FF
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF