Rgb 202,171,251 to Css #CAABFB Color code html values
Css CAABFB Hex Color Code for rgb 202,171,251
Css Html color #CAABFB Hex color conversions, schemes, palette, combination, mixer, to rgb 202,171,251 colour codes.
Div Background-color : #CAABFB
.div{ background-color : #CAABFB; }
html #CAABFB color code
Text/Font color #CAABFB
.text{ color : #CAABFB; }
My text html color #CAABFB hex color code
Border html color #CAABFB hex color code
.border{ border:3px solid : #CAABFB; }
My div border color
Outline hex color #CAABFB
.outline{ outline:2px solid #CAABFB; }
My text outline color #CAABFB
css #CAABFB Color code html chart

|

|
css Text shadow : #CAABFB color
.shadow{ text-shadow: 10px 10px 10px #CAABFB; }
My text shadow
Css box shadow : #CAABFB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CAABFB; }
My box shadow
Css Gradient html color #CAABFB code
.gradient{ background-color:#CAABFB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CAABFB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CAABFB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CAABFB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CAABFB 0%, #00000C 100%); background-image:linear-gradient(180deg, #CAABFB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CAABFB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CAABFB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CAABFB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CAABFB Color code html values
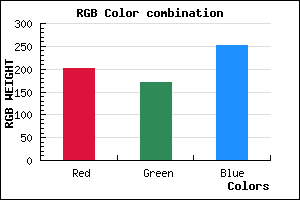
#CAABFB hex color code has red green and blue "RGB color" in the proportion of 79.22% red, 67.06% green and 98.43% blue.
RGB percentage values corresponding to this are 202, 171, 251.
Html color #CAABFB has 0% cyan, 0% magenta, 0% yellow and 4% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CAABFB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CAABFB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CAABFB Hex Color Conversion

|

|
CMYK Css #CAABFB Color code combination mixer
RGB Css #CAABFB Color Code Combination Mixer
Css #CAABFB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CAABFB hex color
a{ color: #CAABFB; }
css h1,h2,h3,h4,h5,h6 : #CAABFB
h1,h2,h3,h4,h5,h6{ color: #CAABFB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 202,171,251 Text color with hexadecimal code
Text font color is Rgb (202,171,251)
color css codes
Luminosity of css #CAABFB hex color
- #090117 (590103) #090117
- #1d0349 (1901385) #1d0349
- #310678 (3212920) #310678
- #4508aa (4524202) #4508aa
- #580ada (5769946) #580ada
- #7223f5 (7480309) #7223f5
- #9153f7 (9524215) #9153f7
- #b185f9 (11634169) #b185f9
- #cfb5fb (13612539) #cfb5fb
- #efe6fe (15722238) #efe6fe
- lighter/Darker shades: Hex values:
- #CAABFB (202,171,251) #CAABFB
- #B892F6 (184,146,246) #B892F6
- #A679F1 (166,121,241) #A679F1
- #9460EC (148,96,236) #9460EC
- #8247E7 (130,71,231) #8247E7
- #702EE2 (112,46,226) #702EE2
- #5E15DD (94,21,221) #5E15DD
- #4C00D8 (76,0,216) #4C00D8
- #3A00D3 (58,0,211) #3A00D3
- #2800CE (40,0,206) #2800CE
- #1600C9 (22,0,201) #1600C9
- #0400C4 (4,0,196) #0400C4
Color Shades of css #CAABFB hex color
Tints of css #CAABFB hex color
- Darker/lighter shades: Hex color values:
- #0400C4 (202,171,251) #0400C4
- #DCBDFF (220,189,255) #DCBDFF
- #EECFFF (238,207,255) #EECFFF
- #FFE1FF (255,225,255) #FFE1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF