Rgb 202,171,237 to Css #CAABED Color code html values
Css CAABED Hex Color Code for rgb 202,171,237
Css Html color #CAABED Hex color conversions, schemes, palette, combination, mixer, to rgb 202,171,237 colour codes.
Div Background-color : #CAABED
.div{ background-color : #CAABED; }
html #CAABED color code
Text/Font color #CAABED
.text{ color : #CAABED; }
My text html color #CAABED hex color code
Border html color #CAABED hex color code
.border{ border:3px solid : #CAABED; }
My div border color
Outline hex color #CAABED
.outline{ outline:2px solid #CAABED; }
My text outline color #CAABED
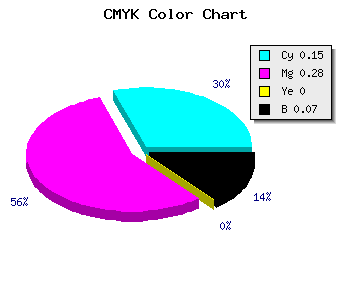
css #CAABED Color code html chart

|

|
css Text shadow : #CAABED color
.shadow{ text-shadow: 10px 10px 10px #CAABED; }
My text shadow
Css box shadow : #CAABED color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CAABED; }
My box shadow
Css Gradient html color #CAABED code
.gradient{ background-color:#CAABED; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CAABED, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CAABED 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CAABED 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CAABED 0%, #00000C 100%); background-image:linear-gradient(180deg, #CAABED 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CAABED 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CAABED), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CAABED; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CAABED Color code html values
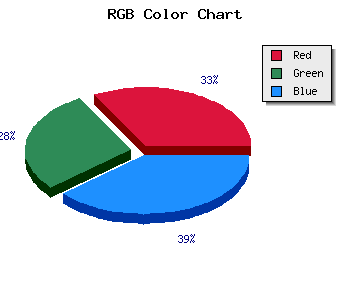
#CAABED hex color code has red green and blue "RGB color" in the proportion of 79.22% red, 67.06% green and 92.94% blue.
RGB percentage values corresponding to this are 202, 171, 237.
Html color #CAABED has 0% cyan, 0% magenta, 0% yellow and 18% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CAABED can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CAABED color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CAABED Hex Color Conversion

|

|
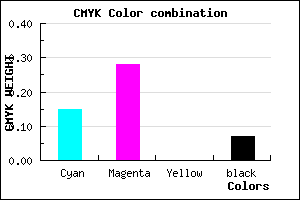
CMYK Css #CAABED Color code combination mixer
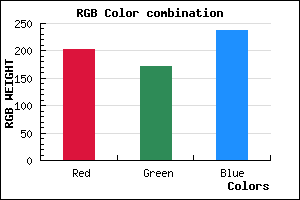
RGB Css #CAABED Color Code Combination Mixer
Css #CAABED Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CAABED hex color
a{ color: #CAABED; }
css h1,h2,h3,h4,h5,h6 : #CAABED
h1,h2,h3,h4,h5,h6{ color: #CAABED;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 202,171,237 Text color with hexadecimal code
Text font color is Rgb (202,171,237)
color css codes
Luminosity of css #CAABED hex color
- #0c0414 (787476) #0c0414
- #250d3f (2428223) #250d3f
- #3d1668 (4003432) #3d1668
- #561f93 (5644179) #561f93
- #6e28bc (7219388) #6e28bc
- #8842d6 (8930006) #8842d6
- #a26bdf (10644447) #a26bdf
- #bd96e8 (12424936) #bd96e8
- #d7bff1 (14139377) #d7bff1
- #f2eafa (15919866) #f2eafa
- lighter/Darker shades: Hex values:
- #CAABED (202,171,237) #CAABED
- #B892E8 (184,146,232) #B892E8
- #A679E3 (166,121,227) #A679E3
- #9460DE (148,96,222) #9460DE
- #8247D9 (130,71,217) #8247D9
- #702ED4 (112,46,212) #702ED4
- #5E15CF (94,21,207) #5E15CF
- #4C00CA (76,0,202) #4C00CA
- #3A00C5 (58,0,197) #3A00C5
- #2800C0 (40,0,192) #2800C0
- #1600BB (22,0,187) #1600BB
- #0400B6 (4,0,182) #0400B6
Color Shades of css #CAABED hex color
Tints of css #CAABED hex color
- Darker/lighter shades: Hex color values:
- #0400B6 (202,171,237) #0400B6
- #DCBDFF (220,189,255) #DCBDFF
- #EECFFF (238,207,255) #EECFFF
- #FFE1FF (255,225,255) #FFE1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF