Rgb 202,162,237 to Css #CAA2ED Color code html values
Css CAA2ED Hex Color Code for rgb 202,162,237
Css Html color #CAA2ED Hex color conversions, schemes, palette, combination, mixer, to rgb 202,162,237 colour codes.
Div Background-color : #CAA2ED
.div{ background-color : #CAA2ED; }
html #CAA2ED color code
Text/Font color #CAA2ED
.text{ color : #CAA2ED; }
My text html color #CAA2ED hex color code
Border html color #CAA2ED hex color code
.border{ border:3px solid : #CAA2ED; }
My div border color
Outline hex color #CAA2ED
.outline{ outline:2px solid #CAA2ED; }
My text outline color #CAA2ED
css #CAA2ED Color code html chart

|

|
css Text shadow : #CAA2ED color
.shadow{ text-shadow: 10px 10px 10px #CAA2ED; }
My text shadow
Css box shadow : #CAA2ED color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CAA2ED; }
My box shadow
Css Gradient html color #CAA2ED code
.gradient{ background-color:#CAA2ED; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CAA2ED, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CAA2ED 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CAA2ED 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CAA2ED 0%, #00000C 100%); background-image:linear-gradient(180deg, #CAA2ED 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CAA2ED 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CAA2ED), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CAA2ED; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CAA2ED Color code html values
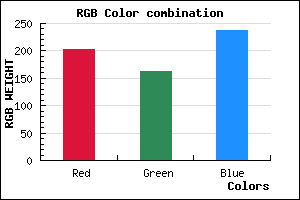
#CAA2ED hex color code has red green and blue "RGB color" in the proportion of 79.22% red, 63.53% green and 92.94% blue.
RGB percentage values corresponding to this are 202, 162, 237.
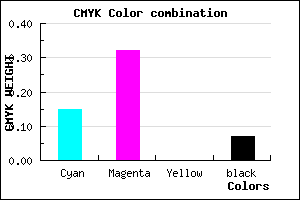
Html color #CAA2ED has 0% cyan, 0% magenta, 0% yellow and 18% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CAA2ED can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CAA2ED color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CAA2ED Hex Color Conversion

|

|
CMYK Css #CAA2ED Color code combination mixer
RGB Css #CAA2ED Color Code Combination Mixer
Css #CAA2ED Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CAA2ED hex color
a{ color: #CAA2ED; }
css h1,h2,h3,h4,h5,h6 : #CAA2ED
h1,h2,h3,h4,h5,h6{ color: #CAA2ED;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 202,162,237 Text color with hexadecimal code
Text font color is Rgb (202,162,237)
color css codes
Luminosity of css #CAA2ED hex color
- #0d0414 (853012) #0d0414
- #280c40 (2624576) #280c40
- #421569 (4330857) #421569
- #5e1d95 (6167957) #5e1d95
- #7825bf (7873983) #7825bf
- #923eda (9584346) #923eda
- #aa68e2 (11167970) #aa68e2
- #c394ea (12817642) #c394ea
- #dabef2 (14335730) #dabef2
- #f3e9fb (15985147) #f3e9fb
- lighter/Darker shades: Hex values:
- #CAA2ED (202,162,237) #CAA2ED
- #B889E8 (184,137,232) #B889E8
- #A670E3 (166,112,227) #A670E3
- #9457DE (148,87,222) #9457DE
- #823ED9 (130,62,217) #823ED9
- #7025D4 (112,37,212) #7025D4
- #5E0CCF (94,12,207) #5E0CCF
- #4C00CA (76,0,202) #4C00CA
- #3A00C5 (58,0,197) #3A00C5
- #2800C0 (40,0,192) #2800C0
- #1600BB (22,0,187) #1600BB
- #0400B6 (4,0,182) #0400B6
Color Shades of css #CAA2ED hex color
Tints of css #CAA2ED hex color
- Darker/lighter shades: Hex color values:
- #0400B6 (202,162,237) #0400B6
- #DCB4FF (220,180,255) #DCB4FF
- #EEC6FF (238,198,255) #EEC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF