Rgb 202,160,254 to Css #CAA0FE Color code html values
Css CAA0FE Hex Color Code for rgb 202,160,254
Css Html color #CAA0FE Hex color conversions, schemes, palette, combination, mixer, to rgb 202,160,254 colour codes.
Div Background-color : #CAA0FE
.div{ background-color : #CAA0FE; }
html #CAA0FE color code
Text/Font color #CAA0FE
.text{ color : #CAA0FE; }
My text html color #CAA0FE hex color code
Border html color #CAA0FE hex color code
.border{ border:3px solid : #CAA0FE; }
My div border color
Outline hex color #CAA0FE
.outline{ outline:2px solid #CAA0FE; }
My text outline color #CAA0FE
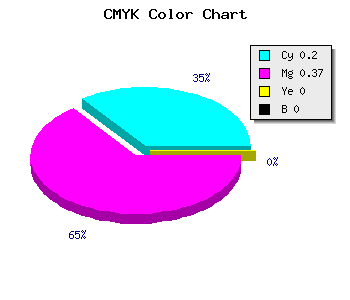
css #CAA0FE Color code html chart

|

|
css Text shadow : #CAA0FE color
.shadow{ text-shadow: 10px 10px 10px #CAA0FE; }
My text shadow
Css box shadow : #CAA0FE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CAA0FE; }
My box shadow
Css Gradient html color #CAA0FE code
.gradient{ background-color:#CAA0FE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CAA0FE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CAA0FE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CAA0FE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CAA0FE 0%, #00000C 100%); background-image:linear-gradient(180deg, #CAA0FE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CAA0FE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CAA0FE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CAA0FE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CAA0FE Color code html values
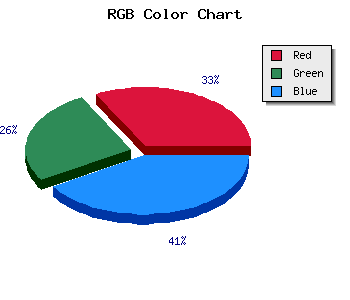
#CAA0FE hex color code has red green and blue "RGB color" in the proportion of 79.22% red, 62.75% green and 99.61% blue.
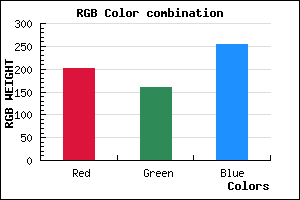
RGB percentage values corresponding to this are 202, 160, 254.
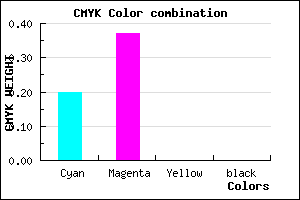
Html color #CAA0FE has 0% cyan, 0% magenta, 0% yellow and 1% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CAA0FE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CAA0FE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CAA0FE Hex Color Conversion

|

|
CMYK Css #CAA0FE Color code combination mixer
RGB Css #CAA0FE Color Code Combination Mixer
Css #CAA0FE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CAA0FE hex color
a{ color: #CAA0FE; }
css h1,h2,h3,h4,h5,h6 : #CAA0FE
h1,h2,h3,h4,h5,h6{ color: #CAA0FE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 202,160,254 Text color with hexadecimal code
Text font color is Rgb (202,160,254)
color css codes
Luminosity of css #CAA0FE hex color
- #0b0018 (720920) #0b0018
- #22014b (2228555) #22014b
- #38017d (3670397) #38017d
- #5002b0 (5243568) #5002b0
- #6602e2 (6685410) #6602e2
- #801bfd (8395773) #801bfd
- #9c4dfd (10243581) #9c4dfd
- #b880fe (12091646) #b880fe
- #d4b2fe (13939454) #d4b2fe
- #f1e5ff (15853055) #f1e5ff
- lighter/Darker shades: Hex values:
- #CAA0FE (202,160,254) #CAA0FE
- #B887F9 (184,135,249) #B887F9
- #A66EF4 (166,110,244) #A66EF4
- #9455EF (148,85,239) #9455EF
- #823CEA (130,60,234) #823CEA
- #7023E5 (112,35,229) #7023E5
- #5E0AE0 (94,10,224) #5E0AE0
- #4C00DB (76,0,219) #4C00DB
- #3A00D6 (58,0,214) #3A00D6
- #2800D1 (40,0,209) #2800D1
- #1600CC (22,0,204) #1600CC
- #0400C7 (4,0,199) #0400C7
Color Shades of css #CAA0FE hex color
Tints of css #CAA0FE hex color
- Darker/lighter shades: Hex color values:
- #0400C7 (202,160,254) #0400C7
- #DCB2FF (220,178,255) #DCB2FF
- #EEC4FF (238,196,255) #EEC4FF
- #FFD6FF (255,214,255) #FFD6FF
- #FFE8FF (255,232,255) #FFE8FF
- #FFFAFF (255,250,255) #FFFAFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF