Rgb 202,160,234 to Css #CAA0EA Color code html values
Css CAA0EA Hex Color Code for rgb 202,160,234
Css Html color #CAA0EA Hex color conversions, schemes, palette, combination, mixer, to rgb 202,160,234 colour codes.
Div Background-color : #CAA0EA
.div{ background-color : #CAA0EA; }
html #CAA0EA color code
Text/Font color #CAA0EA
.text{ color : #CAA0EA; }
My text html color #CAA0EA hex color code
Border html color #CAA0EA hex color code
.border{ border:3px solid : #CAA0EA; }
My div border color
Outline hex color #CAA0EA
.outline{ outline:2px solid #CAA0EA; }
My text outline color #CAA0EA
css #CAA0EA Color code html chart

|

|
css Text shadow : #CAA0EA color
.shadow{ text-shadow: 10px 10px 10px #CAA0EA; }
My text shadow
Css box shadow : #CAA0EA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CAA0EA; }
My box shadow
Css Gradient html color #CAA0EA code
.gradient{ background-color:#CAA0EA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CAA0EA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CAA0EA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CAA0EA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CAA0EA 0%, #00000C 100%); background-image:linear-gradient(180deg, #CAA0EA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CAA0EA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CAA0EA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CAA0EA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CAA0EA Color code html values
#CAA0EA hex color code has red green and blue "RGB color" in the proportion of 79.22% red, 62.75% green and 91.76% blue.
RGB percentage values corresponding to this are 202, 160, 234.
Html color #CAA0EA has 0% cyan, 0% magenta, 0% yellow and 21% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CAA0EA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CAA0EA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CAA0EA Hex Color Conversion

|

|
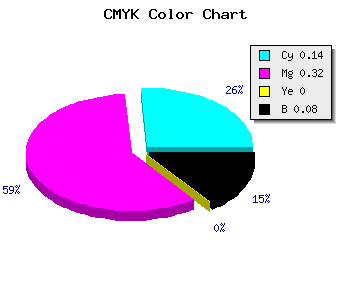
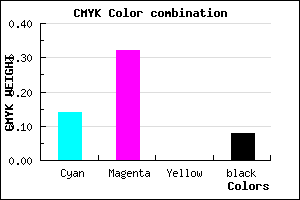
CMYK Css #CAA0EA Color code combination mixer
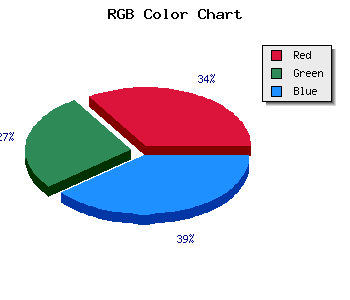
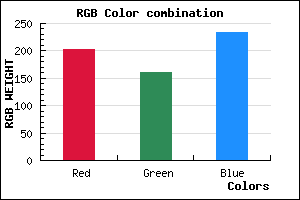
RGB Css #CAA0EA Color Code Combination Mixer
Css #CAA0EA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CAA0EA hex color
a{ color: #CAA0EA; }
css h1,h2,h3,h4,h5,h6 : #CAA0EA
h1,h2,h3,h4,h5,h6{ color: #CAA0EA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 202,160,234 Text color with hexadecimal code
Text font color is Rgb (202,160,234)
color css codes
Luminosity of css #CAA0EA hex color
- #0d0414 (853012) #0d0414
- #290e3e (2690622) #290e3e
- #441767 (4462439) #441767
- #602092 (6299794) #602092
- #7b29bb (8071611) #7b29bb
- #9642d6 (9847510) #9642d6
- #ac6bdf (11299807) #ac6bdf
- #c496e8 (12883688) #c496e8
- #dbbff1 (14401521) #dbbff1
- #f3eafa (15985402) #f3eafa
- lighter/Darker shades: Hex values:
- #CAA0EA (202,160,234) #CAA0EA
- #B887E5 (184,135,229) #B887E5
- #A66EE0 (166,110,224) #A66EE0
- #9455DB (148,85,219) #9455DB
- #823CD6 (130,60,214) #823CD6
- #7023D1 (112,35,209) #7023D1
- #5E0ACC (94,10,204) #5E0ACC
- #4C00C7 (76,0,199) #4C00C7
- #3A00C2 (58,0,194) #3A00C2
- #2800BD (40,0,189) #2800BD
- #1600B8 (22,0,184) #1600B8
- #0400B3 (4,0,179) #0400B3
Color Shades of css #CAA0EA hex color
Tints of css #CAA0EA hex color
- Darker/lighter shades: Hex color values:
- #0400B3 (202,160,234) #0400B3
- #DCB2FC (220,178,252) #DCB2FC
- #EEC4FF (238,196,255) #EEC4FF
- #FFD6FF (255,214,255) #FFD6FF
- #FFE8FF (255,232,255) #FFE8FF
- #FFFAFF (255,250,255) #FFFAFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF