Rgb 202,147,235 to Css #CA93EB Color code html values
Css CA93EB Hex Color Code for rgb 202,147,235
Css Html color #CA93EB Hex color conversions, schemes, palette, combination, mixer, to rgb 202,147,235 colour codes.
Div Background-color : #CA93EB
.div{ background-color : #CA93EB; }
html #CA93EB color code
Text/Font color #CA93EB
.text{ color : #CA93EB; }
My text html color #CA93EB hex color code
Border html color #CA93EB hex color code
.border{ border:3px solid : #CA93EB; }
My div border color
Outline hex color #CA93EB
.outline{ outline:2px solid #CA93EB; }
My text outline color #CA93EB
css #CA93EB Color code html chart

|

|
css Text shadow : #CA93EB color
.shadow{ text-shadow: 10px 10px 10px #CA93EB; }
My text shadow
Css box shadow : #CA93EB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CA93EB; }
My box shadow
Css Gradient html color #CA93EB code
.gradient{ background-color:#CA93EB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CA93EB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CA93EB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CA93EB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CA93EB 0%, #00000C 100%); background-image:linear-gradient(180deg, #CA93EB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CA93EB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CA93EB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CA93EB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CA93EB Color code html values
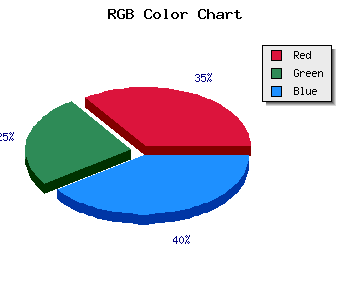
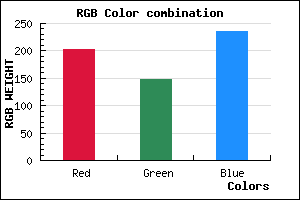
#CA93EB hex color code has red green and blue "RGB color" in the proportion of 79.22% red, 57.65% green and 92.16% blue.
RGB percentage values corresponding to this are 202, 147, 235.
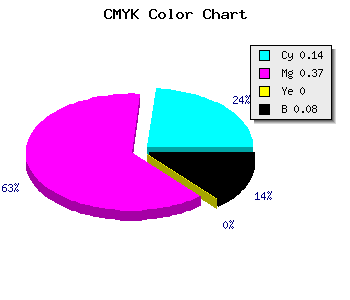
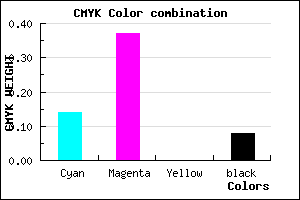
Html color #CA93EB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CA93EB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CA93EB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CA93EB Hex Color Conversion

|

|
CMYK Css #CA93EB Color code combination mixer
RGB Css #CA93EB Color Code Combination Mixer
Css #CA93EB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CA93EB hex color
a{ color: #CA93EB; }
css h1,h2,h3,h4,h5,h6 : #CA93EB
h1,h2,h3,h4,h5,h6{ color: #CA93EB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 202,147,235 Text color with hexadecimal code
Text font color is Rgb (202,147,235)
color css codes
Luminosity of css #CA93EB hex color
- #0e0414 (918548) #0e0414
- #2d0c40 (2952256) #2d0c40
- #4b146a (4920426) #4b146a
- #6a1c96 (6954134) #6a1c96
- #8724c0 (8856768) #8724c0
- #a13ddb (10567131) #a13ddb
- #b667e3 (11954147) #b667e3
- #cb93eb (13341675) #cb93eb
- #dfbdf3 (14663155) #dfbdf3
- #f4e9fb (16050683) #f4e9fb
- lighter/Darker shades: Hex values:
- #CA93EB (202,147,235) #CA93EB
- #B87AE6 (184,122,230) #B87AE6
- #A661E1 (166,97,225) #A661E1
- #9448DC (148,72,220) #9448DC
- #822FD7 (130,47,215) #822FD7
- #7016D2 (112,22,210) #7016D2
- #5E00CD (94,0,205) #5E00CD
- #4C00C8 (76,0,200) #4C00C8
- #3A00C3 (58,0,195) #3A00C3
- #2800BE (40,0,190) #2800BE
- #1600B9 (22,0,185) #1600B9
- #0400B4 (4,0,180) #0400B4
Color Shades of css #CA93EB hex color
Tints of css #CA93EB hex color
- Darker/lighter shades: Hex color values:
- #0400B4 (202,147,235) #0400B4
- #DCA5FD (220,165,253) #DCA5FD
- #EEB7FF (238,183,255) #EEB7FF
- #FFC9FF (255,201,255) #FFC9FF
- #FFDBFF (255,219,255) #FFDBFF
- #FFEDFF (255,237,255) #FFEDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF