Rgb 202,144,255 to Css #CA90FF Color code html values
Css CA90FF Hex Color Code for rgb 202,144,255
Css Html color #CA90FF Hex color conversions, schemes, palette, combination, mixer, to rgb 202,144,255 colour codes.
Div Background-color : #CA90FF
.div{ background-color : #CA90FF; }
html #CA90FF color code
Text/Font color #CA90FF
.text{ color : #CA90FF; }
My text html color #CA90FF hex color code
Border html color #CA90FF hex color code
.border{ border:3px solid : #CA90FF; }
My div border color
Outline hex color #CA90FF
.outline{ outline:2px solid #CA90FF; }
My text outline color #CA90FF
css #CA90FF Color code html chart

|

|
css Text shadow : #CA90FF color
.shadow{ text-shadow: 10px 10px 10px #CA90FF; }
My text shadow
Css box shadow : #CA90FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CA90FF; }
My box shadow
Css Gradient html color #CA90FF code
.gradient{ background-color:#CA90FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CA90FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CA90FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CA90FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CA90FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #CA90FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CA90FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CA90FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CA90FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CA90FF Color code html values
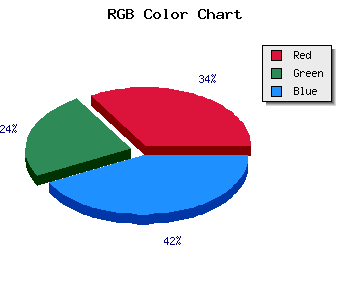
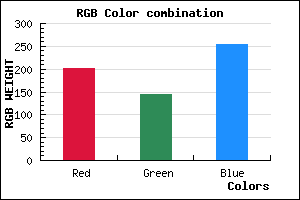
#CA90FF hex color code has red green and blue "RGB color" in the proportion of 79.22% red, 56.47% green and 100% blue.
RGB percentage values corresponding to this are 202, 144, 255.
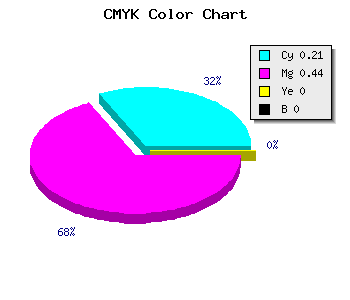
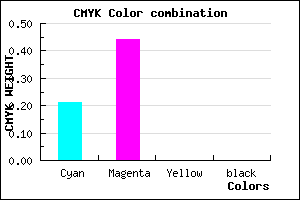
Html color #CA90FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CA90FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CA90FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CA90FF Hex Color Conversion

|

|
CMYK Css #CA90FF Color code combination mixer
RGB Css #CA90FF Color Code Combination Mixer
Css #CA90FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CA90FF hex color
a{ color: #CA90FF; }
css h1,h2,h3,h4,h5,h6 : #CA90FF
h1,h2,h3,h4,h5,h6{ color: #CA90FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 202,144,255 Text color with hexadecimal code
Text font color is Rgb (202,144,255)
color css codes
Luminosity of css #CA90FF hex color
- #0c0018 (786456) #0c0018
- #27004c (2555980) #27004c
- #41007e (4259966) #41007e
- #5c00b2 (6029490) #5c00b2
- #7600e4 (7733476) #7600e4
- #9019ff (9443839) #9019ff
- #a84bff (11029503) #a84bff
- #c17fff (12681215) #c17fff
- #d9b1ff (14266879) #d9b1ff
- #f2e5ff (15918591) #f2e5ff
- lighter/Darker shades: Hex values:
- #CA90FF (202,144,255) #CA90FF
- #B877FA (184,119,250) #B877FA
- #A65EF5 (166,94,245) #A65EF5
- #9445F0 (148,69,240) #9445F0
- #822CEB (130,44,235) #822CEB
- #7013E6 (112,19,230) #7013E6
- #5E00E1 (94,0,225) #5E00E1
- #4C00DC (76,0,220) #4C00DC
- #3A00D7 (58,0,215) #3A00D7
- #2800D2 (40,0,210) #2800D2
- #1600CD (22,0,205) #1600CD
- #0400C8 (4,0,200) #0400C8
Color Shades of css #CA90FF hex color
Tints of css #CA90FF hex color
- Darker/lighter shades: Hex color values:
- #0400C8 (202,144,255) #0400C8
- #DCA2FF (220,162,255) #DCA2FF
- #EEB4FF (238,180,255) #EEB4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF