Rgb 202,142,236 to Css #CA8EEC Color code html values
Css CA8EEC Hex Color Code for rgb 202,142,236
Css Html color #CA8EEC Hex color conversions, schemes, palette, combination, mixer, to rgb 202,142,236 colour codes.
Div Background-color : #CA8EEC
.div{ background-color : #CA8EEC; }
html #CA8EEC color code
Text/Font color #CA8EEC
.text{ color : #CA8EEC; }
My text html color #CA8EEC hex color code
Border html color #CA8EEC hex color code
.border{ border:3px solid : #CA8EEC; }
My div border color
Outline hex color #CA8EEC
.outline{ outline:2px solid #CA8EEC; }
My text outline color #CA8EEC
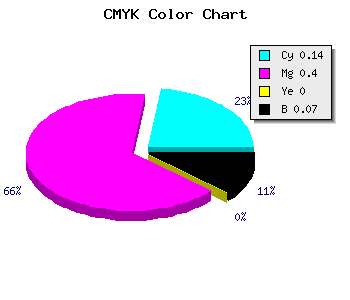
css #CA8EEC Color code html chart

|

|
css Text shadow : #CA8EEC color
.shadow{ text-shadow: 10px 10px 10px #CA8EEC; }
My text shadow
Css box shadow : #CA8EEC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CA8EEC; }
My box shadow
Css Gradient html color #CA8EEC code
.gradient{ background-color:#CA8EEC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CA8EEC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CA8EEC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CA8EEC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CA8EEC 0%, #00000C 100%); background-image:linear-gradient(180deg, #CA8EEC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CA8EEC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CA8EEC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CA8EEC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CA8EEC Color code html values
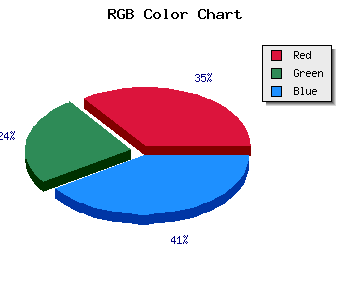
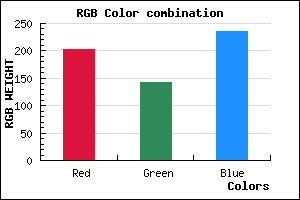
#CA8EEC hex color code has red green and blue "RGB color" in the proportion of 79.22% red, 55.69% green and 92.55% blue.
RGB percentage values corresponding to this are 202, 142, 236.
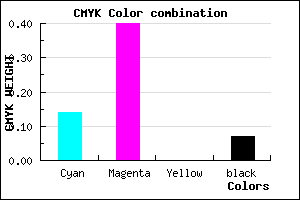
Html color #CA8EEC has 0% cyan, 0% magenta, 0% yellow and 19% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CA8EEC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CA8EEC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CA8EEC Hex Color Conversion

|

|
CMYK Css #CA8EEC Color code combination mixer
RGB Css #CA8EEC Color Code Combination Mixer
Css #CA8EEC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CA8EEC hex color
a{ color: #CA8EEC; }
css h1,h2,h3,h4,h5,h6 : #CA8EEC
h1,h2,h3,h4,h5,h6{ color: #CA8EEC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 202,142,236 Text color with hexadecimal code
Text font color is Rgb (202,142,236)
color css codes
Luminosity of css #CA8EEC hex color
- #0e0315 (918293) #0e0315
- #2d0b41 (2952001) #2d0b41
- #4b126c (4919916) #4b126c
- #6a1999 (6953369) #6a1999
- #8821c3 (8921539) #8821c3
- #a23ade (10631902) #a23ade
- #b665e5 (11953637) #b665e5
- #cb91ed (13341165) #cb91ed
- #e0bcf4 (14728436) #e0bcf4
- #f5e9fb (16116219) #f5e9fb
- lighter/Darker shades: Hex values:
- #CA8EEC (202,142,236) #CA8EEC
- #B875E7 (184,117,231) #B875E7
- #A65CE2 (166,92,226) #A65CE2
- #9443DD (148,67,221) #9443DD
- #822AD8 (130,42,216) #822AD8
- #7011D3 (112,17,211) #7011D3
- #5E00CE (94,0,206) #5E00CE
- #4C00C9 (76,0,201) #4C00C9
- #3A00C4 (58,0,196) #3A00C4
- #2800BF (40,0,191) #2800BF
- #1600BA (22,0,186) #1600BA
- #0400B5 (4,0,181) #0400B5
Color Shades of css #CA8EEC hex color
Tints of css #CA8EEC hex color
- Darker/lighter shades: Hex color values:
- #0400B5 (202,142,236) #0400B5
- #DCA0FE (220,160,254) #DCA0FE
- #EEB2FF (238,178,255) #EEB2FF
- #FFC4FF (255,196,255) #FFC4FF
- #FFD6FF (255,214,255) #FFD6FF
- #FFE8FF (255,232,255) #FFE8FF
- #FFFAFF (255,250,255) #FFFAFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF