Rgb 202,128,238 to Css #CA80EE Color code html values
Css CA80EE Hex Color Code for rgb 202,128,238
Css Html color #CA80EE Hex color conversions, schemes, palette, combination, mixer, to rgb 202,128,238 colour codes.
Div Background-color : #CA80EE
.div{ background-color : #CA80EE; }
html #CA80EE color code
Text/Font color #CA80EE
.text{ color : #CA80EE; }
My text html color #CA80EE hex color code
Border html color #CA80EE hex color code
.border{ border:3px solid : #CA80EE; }
My div border color
Outline hex color #CA80EE
.outline{ outline:2px solid #CA80EE; }
My text outline color #CA80EE
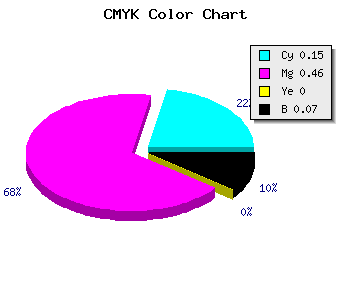
css #CA80EE Color code html chart

|

|
css Text shadow : #CA80EE color
.shadow{ text-shadow: 10px 10px 10px #CA80EE; }
My text shadow
Css box shadow : #CA80EE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CA80EE; }
My box shadow
Css Gradient html color #CA80EE code
.gradient{ background-color:#CA80EE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CA80EE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CA80EE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CA80EE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CA80EE 0%, #00000C 100%); background-image:linear-gradient(180deg, #CA80EE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CA80EE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CA80EE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CA80EE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CA80EE Color code html values
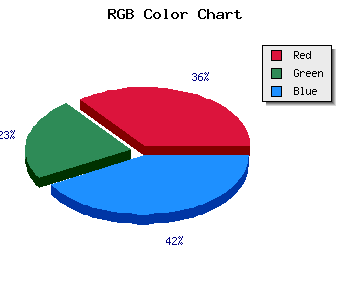
#CA80EE hex color code has red green and blue "RGB color" in the proportion of 79.22% red, 50.2% green and 93.33% blue.
RGB percentage values corresponding to this are 202, 128, 238.
Html color #CA80EE has 0% cyan, 0% magenta, 0% yellow and 17% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CA80EE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CA80EE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CA80EE Hex Color Conversion

|

|
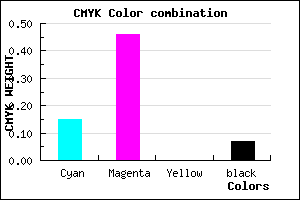
CMYK Css #CA80EE Color code combination mixer
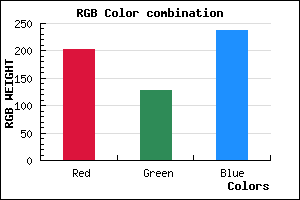
RGB Css #CA80EE Color Code Combination Mixer
Css #CA80EE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CA80EE hex color
a{ color: #CA80EE; }
css h1,h2,h3,h4,h5,h6 : #CA80EE
h1,h2,h3,h4,h5,h6{ color: #CA80EE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 202,128,238 Text color with hexadecimal code
Text font color is Rgb (202,128,238)
color css codes
Luminosity of css #CA80EE hex color
- #0f0315 (983829) #0f0315
- #310943 (3213635) #310943
- #510f6f (5312367) #510f6f
- #72159d (7476637) #72159d
- #921bc9 (9575369) #921bc9
- #ac34e4 (11285732) #ac34e4
- #be60ea (12476650) #be60ea
- #d18ef0 (13733616) #d18ef0
- #e3baf6 (14924534) #e3baf6
- #f6e8fc (16181500) #f6e8fc
- lighter/Darker shades: Hex values:
- #CA80EE (202,128,238) #CA80EE
- #B867E9 (184,103,233) #B867E9
- #A64EE4 (166,78,228) #A64EE4
- #9435DF (148,53,223) #9435DF
- #821CDA (130,28,218) #821CDA
- #7003D5 (112,3,213) #7003D5
- #5E00D0 (94,0,208) #5E00D0
- #4C00CB (76,0,203) #4C00CB
- #3A00C6 (58,0,198) #3A00C6
- #2800C1 (40,0,193) #2800C1
- #1600BC (22,0,188) #1600BC
- #0400B7 (4,0,183) #0400B7
Color Shades of css #CA80EE hex color
Tints of css #CA80EE hex color
- Darker/lighter shades: Hex color values:
- #0400B7 (202,128,238) #0400B7
- #DC92FF (220,146,255) #DC92FF
- #EEA4FF (238,164,255) #EEA4FF
- #FFB6FF (255,182,255) #FFB6FF
- #FFC8FF (255,200,255) #FFC8FF
- #FFDAFF (255,218,255) #FFDAFF
- #FFECFF (255,236,255) #FFECFF
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF