Rgb 201,93,223 to Css #C95DDF Color code html values
Css C95DDF Hex Color Code for rgb 201,93,223
Css Html color #C95DDF Hex color conversions, schemes, palette, combination, mixer, to rgb 201,93,223 colour codes.
Div Background-color : #C95DDF
.div{ background-color : #C95DDF; }
html #C95DDF color code
Text/Font color #C95DDF
.text{ color : #C95DDF; }
My text html color #C95DDF hex color code
Border html color #C95DDF hex color code
.border{ border:3px solid : #C95DDF; }
My div border color
Outline hex color #C95DDF
.outline{ outline:2px solid #C95DDF; }
My text outline color #C95DDF
css #C95DDF Color code html chart

|

|
css Text shadow : #C95DDF color
.shadow{ text-shadow: 10px 10px 10px #C95DDF; }
My text shadow
Css box shadow : #C95DDF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C95DDF; }
My box shadow
Css Gradient html color #C95DDF code
.gradient{ background-color:#C95DDF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C95DDF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C95DDF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C95DDF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C95DDF 0%, #00000C 100%); background-image:linear-gradient(180deg, #C95DDF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C95DDF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C95DDF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C95DDF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C95DDF Color code html values
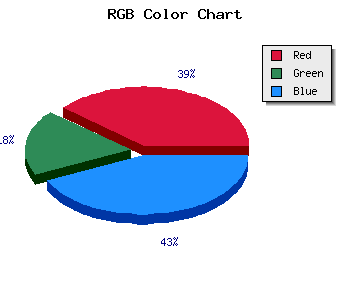
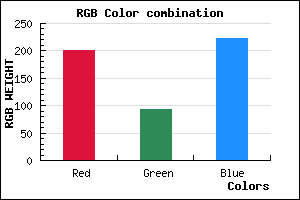
#C95DDF hex color code has red green and blue "RGB color" in the proportion of 78.82% red, 36.47% green and 87.45% blue.
RGB percentage values corresponding to this are 201, 93, 223.
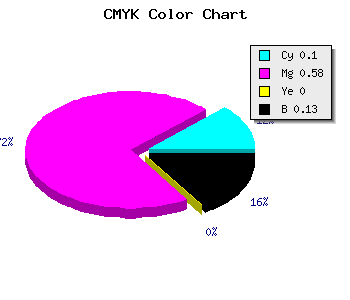
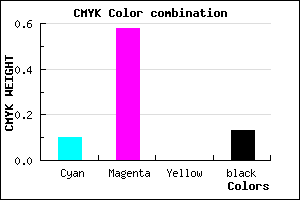
Html color #C95DDF has 0% cyan, 0% magenta, 0% yellow and 32% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C95DDF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C95DDF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C95DDF Hex Color Conversion

|

|
CMYK Css #C95DDF Color code combination mixer
RGB Css #C95DDF Color Code Combination Mixer
Css #C95DDF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C95DDF hex color
a{ color: #C95DDF; }
css h1,h2,h3,h4,h5,h6 : #C95DDF
h1,h2,h3,h4,h5,h6{ color: #C95DDF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 201,93,223 Text color with hexadecimal code
Text font color is Rgb (201,93,223)
color css codes
Luminosity of css #C95DDF hex color
- #110414 (1115156) #110414
- #360d3f (3542335) #360d3f
- #5a1569 (5903721) #5a1569
- #801d95 (8396181) #801d95
- #a326be (10692286) #a326be
- #be3fd9 (12468185) #be3fd9
- #cc69e1 (13396449) #cc69e1
- #db94ea (14390506) #db94ea
- #e9bef2 (15318770) #e9bef2
- #f8e9fb (16312827) #f8e9fb
- lighter/Darker shades: Hex values:
- #C95DDF (201,93,223) #C95DDF
- #B744DA (183,68,218) #B744DA
- #A52BD5 (165,43,213) #A52BD5
- #9312D0 (147,18,208) #9312D0
- #8100CB (129,0,203) #8100CB
- #6F00C6 (111,0,198) #6F00C6
- #5D00C1 (93,0,193) #5D00C1
- #4B00BC (75,0,188) #4B00BC
- #3900B7 (57,0,183) #3900B7
- #2700B2 (39,0,178) #2700B2
- #1500AD (21,0,173) #1500AD
- #0300A8 (3,0,168) #0300A8
Color Shades of css #C95DDF hex color
Tints of css #C95DDF hex color
- Darker/lighter shades: Hex color values:
- #0300A8 (201,93,223) #0300A8
- #DB6FF1 (219,111,241) #DB6FF1
- #ED81FF (237,129,255) #ED81FF
- #FF93FF (255,147,255) #FF93FF
- #FFA5FF (255,165,255) #FFA5FF
- #FFB7FF (255,183,255) #FFB7FF
- #FFC9FF (255,201,255) #FFC9FF
- #FFDBFF (255,219,255) #FFDBFF
- #FFEDFF (255,237,255) #FFEDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF