Rgb 201,83,255 to Css #C953FF Color code html values
Css C953FF Hex Color Code for rgb 201,83,255
Css Html color #C953FF Hex color conversions, schemes, palette, combination, mixer, to rgb 201,83,255 colour codes.
Div Background-color : #C953FF
.div{ background-color : #C953FF; }
html #C953FF color code
Text/Font color #C953FF
.text{ color : #C953FF; }
My text html color #C953FF hex color code
Border html color #C953FF hex color code
.border{ border:3px solid : #C953FF; }
My div border color
Outline hex color #C953FF
.outline{ outline:2px solid #C953FF; }
My text outline color #C953FF
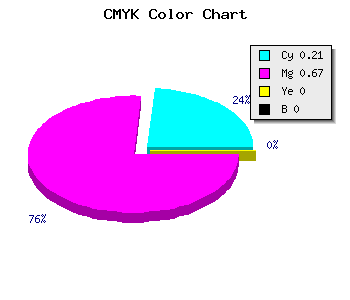
css #C953FF Color code html chart

|

|
css Text shadow : #C953FF color
.shadow{ text-shadow: 10px 10px 10px #C953FF; }
My text shadow
Css box shadow : #C953FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C953FF; }
My box shadow
Css Gradient html color #C953FF code
.gradient{ background-color:#C953FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C953FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C953FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C953FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C953FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #C953FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C953FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C953FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C953FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C953FF Color code html values
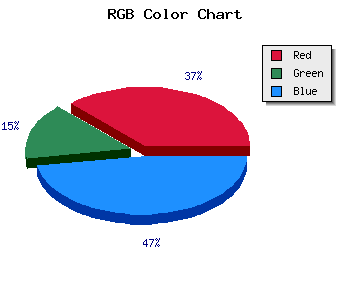
#C953FF hex color code has red green and blue "RGB color" in the proportion of 78.82% red, 32.55% green and 100% blue.
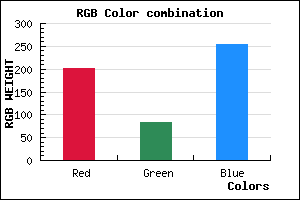
RGB percentage values corresponding to this are 201, 83, 255.
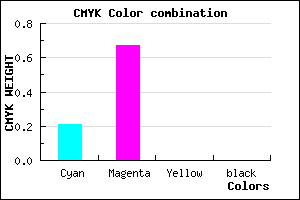
Html color #C953FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C953FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C953FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C953FF Hex Color Conversion

|

|
CMYK Css #C953FF Color code combination mixer
RGB Css #C953FF Color Code Combination Mixer
Css #C953FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C953FF hex color
a{ color: #C953FF; }
css h1,h2,h3,h4,h5,h6 : #C953FF
h1,h2,h3,h4,h5,h6{ color: #C953FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 201,83,255 Text color with hexadecimal code
Text font color is Rgb (201,83,255)
color css codes
Luminosity of css #C953FF hex color
- #100018 (1048600) #100018
- #34004c (3407948) #34004c
- #56007e (5636222) #56007e
- #7900b2 (7930034) #7900b2
- #9c00e4 (10223844) #9c00e4
- #b619ff (11934207) #b619ff
- #c64bff (12995583) #c64bff
- #d67fff (14057471) #d67fff
- #e6b1ff (15118847) #e6b1ff
- #f7e5ff (16246271) #f7e5ff
- lighter/Darker shades: Hex values:
- #C953FF (201,83,255) #C953FF
- #B73AFA (183,58,250) #B73AFA
- #A521F5 (165,33,245) #A521F5
- #9308F0 (147,8,240) #9308F0
- #8100EB (129,0,235) #8100EB
- #6F00E6 (111,0,230) #6F00E6
- #5D00E1 (93,0,225) #5D00E1
- #4B00DC (75,0,220) #4B00DC
- #3900D7 (57,0,215) #3900D7
- #2700D2 (39,0,210) #2700D2
- #1500CD (21,0,205) #1500CD
- #0300C8 (3,0,200) #0300C8
Color Shades of css #C953FF hex color
Tints of css #C953FF hex color
- Darker/lighter shades: Hex color values:
- #0300C8 (201,83,255) #0300C8
- #DB65FF (219,101,255) #DB65FF
- #ED77FF (237,119,255) #ED77FF
- #FF89FF (255,137,255) #FF89FF
- #FF9BFF (255,155,255) #FF9BFF
- #FFADFF (255,173,255) #FFADFF
- #FFBFFF (255,191,255) #FFBFFF
- #FFD1FF (255,209,255) #FFD1FF
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF